-
Besoin d'un code ? (2)
Etant donné que l'autre article commence à etre très long à charger lorsqu'on cherche a lire les commentaire, j'en crée un deuxieme suite à une demande. Vous pouvez donc posez vos questions ici egalement.
EDIT : Les commentaires de cet article sont très, très nombreux. Votre page prendra du temps à tous les charger un par un. Si vous souhaitez faire une nouvelle demande, merci de la poser dans l'article suivant.
 Tags : demande, commence, long, charger, article
Tags : demande, commence, long, charger, article
-
Commentaires
Bonjoooour !
J'essaye, mais sans succès, de faire un espace membre en JavaScript pour mon blog.
J'ai plus ou moins réussis, sans code, mais le system est VRAIMENT pas terrible.
Il faudrait que le membre ai un mot de passe juste pour mon blog, et qu'il puisse par exemple éditer une galerie. Le meilleur serait qu'il puisse modifier son profil, avec un avatar par exemple.
Je te remerci de ta réponse.
-
Samedi 31 Octobre 2015 à 10:53
-
Vendredi 30 Octobre 2015 à 21:34
Bonsoir Jaspe, malheureusement, mes connaissances se limitent au HTML et au CSS ! Le javascript et moi, ça fait deux, je dois dire. Je crains ne pas pouvoir t'aider et je m'en excuse. ;; Je te conseillerais toutefois d'essayer de t'adresser à Papasti soit par MP, soit via son blog, ou encore Nagalia, qui, eux, te seront très certainement d'une meilleure aide !
-
Bonsoir ! Pour commencer, permets-moi de te renvoyer vers certains articles de ce blog qui pourraient te guider dans la modification de ta barre de navigation :
1. http://portfolio.ek.la/barre-de-navigation-a5874897
2. http://portfolio.ek.la/fond-des-sous-menus-a17695675
3. http://portfolio.ek.la/fleches-barre-nav-a17695427
Une fois que tu auras fait le tour de ces articles, n'hésite pas à revenir poster un commentaire si tu souhaites faire une modification supplémentaire qui n'aurait pas été mentionnée dans les articles !comment faire pour changer complètement la barre d'outils d'eklablog ? j'ai beau chercher mais je ne trouve pas un blog qui explique vraiment toutes les étapes et toutes les modifications qu'on peut y apporter ( par exmpl réduire la taille, changer la couleur, la mettre en transparence, modifier l'icone de pseudo dans la barre, modifier la police, enlever les imperfections des petites traits qui restent en modifiant .... ) j'ai besoin de tout sa mais j'arrive pas a le faire ..
De ce que je vois, le seul code dont tu aurais besoin pour créer un menu ressemblant à celui de ton exemple serait celui qui permet d'afficher du texte par-dessus l'image à son survol. Le reste, c'est-à-dire l'image et les liens sous l'image, peut se faire très facilement dans un module simple dans ton menu via Apparence > Gérer les menus > Ajouter un module
Il se peut toutefois que tu ne souhaites pas que ce « module » fasse partie intégrante de ton menu, auquel cas il faut le faire de A à Z avec un petit peu de HTML et de CSS ! Ta question concerne-t-elle plutôt ce second cas ?
J'ai besoin du code comme pour se module à gauche ^^ http://shadow-cloroful-universe.ek.la/
Bonsoir à tous, et mes excuses pour le retard !
@Asuuki : Le blog n'existe plus, ce qui ne m'étonne pas étant donné le temps qui s'est écoulé entre ta demande et aujourd'hui, vraiment désolée ;;
@Kilami- : Essaie donc d'ajouter le code suivant dans ton CSS :
.module_menu_contenu_block > form br { display: none }
@Intensity : Après un petit tour rapide sur ton blog, je présume que tu as pu trouver la réponse à ta question ! ^^Bonjour, est-ce qu'il est possible sous la shoutbox de mettre le bouton d'envoie a côté de la barre de saisie avec un code ? Merci d'avance !
Voilà:
(Je ne veux pas risquer de faire des actions comme ça x3)
je t'ai mit la perm'3
Merci d'avance-
Voilà:
(Je ne veux pas risquer de faire des actions x3)
Merci d'avance-
Si ta demande est toujours valable, peux-tu m'envoyer le lien du blog où tu souhaites faire cette action ?
Salut, j'ai un menue qui pronds trop de place et ça me dérenge trop, j'aimerais que tu me donne un code qui devrais le cacher en derière la page, et que juste en touchont avec la sourit, ça sors.
Merci de me raipondre^^
quel est le code pour deplacer les derniers comentaires sur le header et les rapetisser???
merci
@Hazuki : Bonjour ! Je te renvoie vers ce très bon tutoriel, attention, il faut que le javascript soit activé sur ton compte !
@asladjimi : Ajoute ceci dans ta feuille CSS :
.module_contenu { border-radius: 20px; }
20px est le degré d'arrondissement de tes angles, tu peux le changer à ta guise.Bonjour,
Je voudrais quel est le CSS pour changer de police à part ceux qui sont suggérer.
Merci ^^
Il n'est malheureusement pas possible non plus de choisir de n'afficher que quelques éléments de la barre de menu.
Bonjour vincedu30,
À moins d'utiliser la version payante d'eklablog, il est impossible d'enlever complétement cette barre ! Vous pouvez cependant la rendre invisible et ne la laisser apparaître qu'au survol en ajoutant le code ci-dessous dans Apparence > Modifier le thème > Ajouter du CSS :
#menubar { opacity: 0; }
#menubar:hover { opacity: 1; }bonjour vous auriez pas un code html ou css pour faire disparaitre la barre d outil d eklablog pour les visiteur et les membre juste les admn et modo peuve le voir merci si vous ete createur de code je pensse que vous y arriveraii
Mélou : Pour ce qui est de ta question, il a deux alternatives possibles. Celle en HTML (fait exprès pour tes menus) : http://portfolio.ek.la/ecrire-du-texte-sur-un-fond-colore-c1001205
Ou alors en utilisant l'éditeur Eklablog (a côté de la couleur de la police d'écriture, tu as 'couleur du surlingage') :)
Bonjour! Je voudrais savoir quel est le code de :
- D'habitude c'est comme ça :

- Mais si tu le survole,c'est comme ça :

Merci d'avance ! :)
Bonjour, J'aurais besoin d'un code pour mettre mes visiteur en tout petit et rond comme sur ce blog :
http://thefilipaworld.eklablog.com/Mais je ne souhaite pas le mettre dans mon header, juste le laisser a sa place mais comme je l'ai dit en haut.
Mais j'aurais aussi besoin d'un code pour enlever l'espace dans mon menu, l'espace entre chaque lien, aussi un code pour qu'il y ait une transition de couleur quand on survole un lien des menus ( celui a droite)
Merci d'avance :)
Bonjour ! J'avais quelques questions concernant donc mes codes ;)
♦ Comment puis-je 'coller' mon menu au bas de la page ? (comme sur ce site (www))
♦ Dans le menu du header, je sais mettre les '/' avec mais #menu a:after {content: "/";} comment les espacer pour faire en sorte qu'elles soient bien droites ?
♦ Comment, dans le pied de page, ajouter du texte (avec #footer a:before{content: "(c) LE BLOG D'UNE INDOFAN | THEME PAR QUEEN PARAMOUNT";}) mais enlever les liens qui s'y trouvent ?
♦ Comment puis-je enlever la petite loupe de la barre rechercher et la petite lettre du module newsletter .0. ♥ ?
Est-ce nécessaire de déplacer un module ?
Merci d'avance ♥ !
Hey ! J'aurais besoin d'un code permettant lors du survole d'une image d'afficher un texte sur celle-ci en lui baissant l'opacité. Je sais pas si c'est clair. :') Je suis désolée de ne pas avoir un lien vers un blog pour pouvoir te montrer l'effet... J'espère que tu comprendras, merci d'avance !
621CelebrendalJeudi 2 Octobre 2014 à 06:10Je voudrais mettre ce gift :
http://en.bloggif.com/output/e/a/eab0f9a26b422fc5a32b7509ed360d3a.gif?1412220173
dsl pour que ce soit dans un commentaire séparer620CelebrendalJeudi 2 Octobre 2014 à 04:01Bonjours, J'aimerais également savoir comment rajouter un gift ou video (tout en gardant l'image de profil) dans ma page tumblr un peu comme celui-ci http://chubby-wubby.tumblr.com/ (dans sa colone) et j'aimerais que mon nom '' celebrendal'' et mon image de ''profil'' soit plus haute dans ma page comment est ce que je peu faire cela?http://celebrendal.tumblr.com/ merci!!
Oh et merci pour votre aide la dernière fois cela à très bien fonctionner! ♥Bonjour! J'aimerais savoir si quelqu'un a un code pour avoir les menus de l'header fixe comme la barre Eklablog avec notre profil et tout.
Merci si quelqu'un a la réponse ...
Bonsoir Young Girl !
J'imagine que c'est de ce blog-là dont tu me parles ? À ce que je vois, il n'est pas centré et doit probablement être positionné en fonction du bord gauche de ta page. Si tel est le cas, alors il ne devrait pas y avoir de problème d'adaptation au niveau des écrans. Il te suffit de positionner ton menu par rapport au bord gauche du blog.
HTML :
<div id="menunav2"><img src="http://ekladata.com/21QNfq6SWTu5ywdLTG9VzXAG3yc@180x251.png" alt="" width="180" height="251" /><a href="/">Lien 1</a><a href="/">Lien 2</a><a href="/">Lien 3</a><a href="/">Lien 4</a><a href="/">Lien 5</a></div>
CSS :
#menunav2 {
position: absolute;
top: 0px; /*Distance entre le bord supérieur de la page et ton menu*/
left: 0px; /*Distance entre le bord gauche de la page et ton menu*/
width: 250px; /*Largeur de l'ensemble de ton menu*/
}
#menunav2 img {
float: left;
margin-right: 5px;
}
#menunav2 a {
background-color: black; /*Couleur de fond des liens*/
display: block;
padding: 2px;
margin-bottom: 3px;
}
Cela te convient-il ?Bonjour, bonsoir !
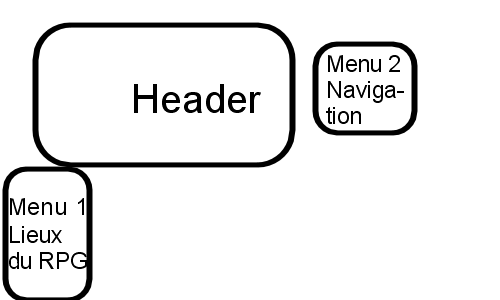
Sachant que tu m'a déjà aider, je suis vraiment désolée de t'embêter une deuxième fois. J'ai une petite idée en tête mais j'aimerais bien la réaliser. C'est simple, j'ai un blog RPG et j'aimerais avoir deux menus. Un pour les lieux et un deuxième pour la navigation (avec les inscriptions et tout ça ...). Le menu pour les lieux je compte me débrouiller seule mais pour le deuxième j'aimerais qu'il a une mise en page particulière.
Donc déjà le premier menu est à gauche pas de souci. Le deuxième menu (pour la navigation) j'aimerais qu'il soit a droite, fixe et à la même hauteur que le header. C'est à dire que je le veux comme ceci (petit schéma) :

Et j'aimerais que sa soit adapter à tout les écrans.
Revenons sur le Menu 2 :
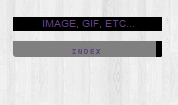
Sur ce menu 2 il y a une image qui est celle ci :

Et j'aimerais que à droite de l'image, il y a au moins 5 petit blocs avec dedans les liens de navigations.
A la fin, ça donne ceci :

Je crois que c'est tout.
Donc 100000x MERCI pour tes recherches et ton aide.
C'est formidable. Et si tu n'y arrive pas c'est pas bien grave je me débrouillerais moi même ^^ !
Oui c'est compliqué ce que je te demande >.<
Bonjour Young Girl ! Je pense avoir compris ce que tu voulais. Alors, j'aurais besoin d'accéder à ton blog et également de l'image de ton petit onglet "Memories" en taille réelle, si tu n'y vois pas d'inconvénient !
Merci Mikuru tu rends un service formidable a beaucoup de blogueurs. ♥
Dès gens comme toi, il n'y en a pas 100. Merci, tu es formidable :)
Bonjour Mikuru !
Sur mon blog (Memories) Il y a un menu tout a gauche.

Comme ceci. Vu qu'il prend "un peu" trop de place j'ai décidé de l'enlever. Mais d'une manière un peu compliqué.

La bande beige est une partie du menu. Dès qu'on la survole le menu apparait comme par magie. En fait il est caché a gauche et sur la fênetre n'apparait que une bande beige avec écrit "Memories". Dès qu'on survole avec la souris la bande beige. Pouf le menu apparait en transition.
C'est assez compliqué, désolée ^^"
Merci beaucoup! Ouii c'était tout bete j'ai juste utiliser le module mais au dessus du code :)@ Celebrendal : Si j'ai bien compris, tu souhaites faire ça sur tumblr ? Alors, le mieux serait de rajouter ceci juste après la balise </content> de ton thème, il s'agit du code utilisé sur ton blog d'exemple :
<img style="position: fixed; max-height: 100%; max-width: 500px; right:0px; bottom:0px; z-index: 9999;" src="urldetonimage.png">
500px à remplacer par la largeur de ton image. Ici, z-index indique la profondeur et donc plus le chiffre sera grand, plus l'image sera mis en avant (dans ce cas précis, elle va passer par dessus tous les éléments). Tu peux réduire cette valeur et même la rendre négative si tu souhaites faire passer ton image en dessous de tes billets !
@ Jö Kê : Je crois que tu as trouvé ta solution mais, dans tous les cas la meilleure façon de cacher un module, c'est de le mettre dans un menu que tu n'utilises pas et de donner une largeur de 0 à ce menu !Coucou Mikuru!
Tu as donné un code à Kisa :
<div id="side">Écrivez votre texte...</div>
CSS :
#side {
background-color: black;
position: absolute;
left: -220px;
width: 200px;
padding: 10px;
height: 300px;
border-right: 10px solid;
transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
-webkit-transition: all 0.6s ease;
}
#side:hover {
left: 0;
}Que j'ai utilisé et qui a marché mais j'aimerais cacher le module simple car il ne me sert à rien, tu saurais comment faire s'il te plait?
608CelebrendalMardi 2 Septembre 2014 à 21:40Bonjours, j'ai une petite question. J'aimerais pouvoir avoir une image en fond fixe et rajouter une image par dessus qui peu même aller par dessus mes billets de tumblr. (je ne sais pas si je suis claire) Comme s'il avait un fond et cette image par dessus! (la deuxième image serais un dessin de personnage) J'espère je suis claire sur ma demande haha merci d'avance! ( une genre de Banière) voici un exemple http://hanasmabiblog.tumblr.com/
Effectivement, il y avait un conflit avec un autre code qui empêchait donc ton module de sortir du menu. C'est corrigé. Insères donc ce code-là dans ton CSS pour les visiteurs :
li#module_menu142560112 {
left: 50%;
margin-left: -100px; /*Valeur à modifier en fonction de l'emplacement que tu souhaites*/
position: absolute;
top: 0; /*Distance entre le haut de ton blog et le module*/
width: 200px;
}
Ensuite, pour la barre de navigation, utilise ce code-là :
#menubar {
opacity: 0.7; /*Tu peux modifier cette valeur entre 0 et 1 à ta guise*/
transition : all 600ms ease;
-moz-transition : all 600ms ease;
-webkit-transition : all 600ms ease;
}
#menubar:hover {
opacity: 1;
}C'est là où l'on insère les codes ; Apparence > Modifier le thème > Ajouter du CSS
Pour me donner l'accès à ton blog, il te suffit de te rendre dans Configuration > Permissions puis m'ajouter en tant qu'administrateur le temps que je consulte ta feuille et que j'y ajoute les codes demandés !Je rencontre quelques problèmes pour ton module des derniers visiteurs, pourrais-je avoir accès à ta feuille CSS ?
Bonjour,
Peux tu me donné un code pour mettre les visiteurs en rond, petit et sur le côté de mon header ? stp
Et aussi pour que la barre eklablog soit un peu transparente. merci :)He bien, j'aimerais un code pour réaliser un menu de ce type :
Si tu as un code pour.... ^^"
ET sinon, mon autre demande était de savoir si tu avais un code pour la lueur sur les boutons comme ceci :
Avant :
Après :
Merci de ton aide ! :3
Arye.
Je suis désolée mais aucun des deux codes ne m'intéresses, gomen mais ce ne sont pas les bons !
Bonjour Arye !
Je te propose ceci pour le premier menu, à insérer dans ton CSS :
.tete {
background-color: red; /*Fond du titre*/
display: block;
width: 200px; /*Largeur de ton menu*/
height: 19px; /*Hauteur du menu à l'état normal*/
overflow: hidden;
transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
}
.tete p { margin: 4px; }
.tete:hover { height: 73px; /*Hauteur du menu au survol*/ }
.corps p {
margin: 0 !important;
padding: 2px;
background-color: blue; /*Fond du contenu*/
}
En plus de ça, à mettre dans l'HTML de ton module :
<div class="tete">
<p>Navigation</p>
<div class="corps">
<p>Lien 1</p>
<p>Lien 2</p>
<p>Lien 3</p>
</div>
</div>
Au niveau du second blog, je ne vois pas vraiment de quelle lueur tu parles (car je n'en vois pas) mais d'après ce que tu me décris, j'en déduis que tu es à la recherche du code CSS suivant :
#menu a:hover { text-shadow: white 0.1em 0.1em 0.2em; }
Je m'excuse par avance si ce n'est pas ce que tu demandais ! ;;@Naff : C'est tout bon !
@Crisis-Fansub : J'ai donc fini par trouver une alternative ! En espérant que cela te convienne, je te propose les codes suivants :
CSS :
#progress { margin: 0 auto; }
.graph {
width: 200px;
height: 20px;
border: 1px solid #888;
background: rgb(168,168,168);
background: -moz-linear-gradient(top, rgba(168,168,168,1) 0%, rgba(204,204,204,1) 23%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(168,168,168,1)), color-stop(23%,rgba(204,204,204,1)));
background: -webkit-linear-gradient(top, rgba(168,168,168,1) 0%,rgba(204,204,204,1) 23%);
background: -o-linear-gradient(top, rgba(168,168,168,1) 0%,rgba(204,204,204,1) 23%);
background: -ms-linear-gradient(top, rgba(168,168,168,1) 0%,rgba(204,204,204,1) 23%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a8a8a8', endColorstr='#cccccc',GradientType=0 );
background: linear-gradient(top, rgba(168,168,168,1) 0%,rgba(204,204,204,1) 23%);
position: relative;
}
#bar {
height: 19px;
background: rgb(150, 202, 45);
background: -moz-linear-gradient(top, rgba(150, 202, 45, 1) 0%, rgba(100, 142, 16, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,197,120,1)), color-stop(100%,rgba(150, 202, 45, 1)));
background: -webkit-linear-gradient(top, rgba(150, 202, 45, 1) 0%,rgba(100, 142, 16, 1) 100%);
background: -o-linear-gradient(top, rgba(150, 202, 45, 1) 0%,rgba(100, 142, 16, 1) 100%);
background: -ms-linear-gradient(top, rgba(150, 202, 45, 1) 0%,rgba(100, 142, 16, 1) 100%);
background: linear-gradient(top, rgba(150, 202, 45, 1) 0%,rgba(100, 142, 16, 1) 100%);
border-top: 1px solid #fceabb;
}
#bar p { position: absolute; text-align: center; width: 100%; margin: 0; line-height: 20px; }
HTML :
<div style="margin: 0 auto; margin-top: 5px; width: 191px;">
<div class="quotetitle"><input style="margin: 0; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Cacher'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Afficher'; }" src="http://ekladata.com/by-o3enh-WU3uD83a3Y2kk-Ovdo@191x114.png" type="image" value="Afficher" /></div>
<div class="quotecontent">
<div style="display: none;">
<p style="text-align: center;"><strong>Traduction</strong></p>
<div id="progress" class="graph">
<div id="bar" style="width: 98%;">
<p>98%</p>
</div>
</div>
<p style="text-align: center;"><strong>Timing</strong></p>
<div id="progress" class="graph">
<div id="bar" style="width: 75%;">
<p>75%</p>
</div>
</div>
<p style="text-align: center;"><strong>Edit</strong></p>
<div id="progress" class="graph">
<div id="bar" style="width: 65%;">
<p>65%</p>
</div>
</div>
<p style="text-align: center;"><strong>Qcheck</strong></p>
<div id="progress" class="graph">
<div id="bar" style="width: 0%;">
<p>0%</p>
</div>
</div>
<p style="text-align: center;"><strong>Encodage</strong></p>
<div id="progress" class="graph">
<div id="bar" style="width: 0%;">
<p>0%</p>
</div>
</div>
<p style="text-align: center;"><strong>Upload</strong></p>
<div id="progress" class="graph">
<div id="bar" style="width: 0%;">
<p>0%</p>
</div>
</div>
</div>
</div>
</div>voila le code en question, mes barres apparaisse même plus meme quand je remet mon tout premier code .... a l'aide ^^
<p><a onclick="this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');"><img src="http://ekladata.com/by-o3enh-WU3uD83a3Y2kk-Ovdo@191x114.png" alt="" /></a><span style="display: none;"><br /></span></p>
<p>
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div class="smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div class="smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div class="smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div>');
}
// ]]></script>
</p>
<p style="text-align: center;"><strong><span style="font-size: 14pt;"> </span></strong><br /><strong><span style="font-size: 14pt;"> </span></strong></p>
<p style="text-align: center;">Traduction</p>
<p>
<script type="text/javascript">// <![CDATA[
drawProgressBar('#96CA2D', 200, 100);
// ]]></script>
</p>
<p>
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div"smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div"smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div"smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div
}
// ]]></script>
</p>
<p style="text-align: center;"> </p>
<p style="text-align: center;">Timing</p>
<p>
<script type="text/javascript">// <![CDATA[
drawProgressBar('#96CA2D', 200, 46);
// ]]></script>
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div"smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div"smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div"smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div
}
// ]]></script>
</p>
<p style="text-align: center;"> </p>
<p>
<script type="text/javascript">// <![CDATA[
progression('#96CA2D', 200, 0);
// ]]></script>
</p>
<p><span style="display: none;">
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div"smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div"smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div"smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div
}
// ]]></script>
</span></p>
<p style="text-align: center;">Édit</p>
<p><span style="display: none;">
<script type="text/javascript">// <![CDATA[
drawProgressBar('#96CA2D', 200, 33);
// ]]></script>
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div"smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div"smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div"smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div
}
// ]]></script>
</span></p>
<p style="text-align: center;"> </p>
<p style="text-align: center;">Qcheck</p>
<p><span style="display: none;">
<script type="text/javascript">// <![CDATA[
drawProgressBar('#96CA2D', 200, 0);
// ]]></script>
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div"smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div"smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div"smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div
}
// ]]></script>
</span></p>
<p style="text-align: center;"> </p>
<p style="text-align: center;">Encodage</p>
<p><span style="display: none;">
<script type="text/javascript">// <![CDATA[
drawProgressBar('#96CA2D', 200, 0);
// ]]></script>
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div"smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div"smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div"smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div
}
// ]]></script>
</span></p>
<p> </p>
<p style="text-align: center;">Upload</p>
<p><span style="display: none;">
<script type="text/javascript">// <![CDATA[
drawProgressBar('#96CA2D', 200, 0);
// ]]></script>
</span></p>
<p>
<script type="text/javascript">// <![CDATA[
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div class="smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div class="smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div class="smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div>');
}
// ]]></script>
</p>Alors, pour ta première question, colle ça dans le fenêtre d'édition HTML de ton module :
<p><a onclick="this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');"><img src="urldetonimage.png" alt="" /></a><span style="display: none;"><br />Le contenu à afficher ici</span></p>
Et puis pour la barre de progression animée, je pense que cet article pourra grandement t'aider !Salut tout d'abord super blogue ;). Sur mon blogue il y a une image avec en dessous des barres de progression et du texte sa serait possible d'obtenir se résultat la comme sur ce site http://tekmatek.com/ , a droite du site dans la catégorie avancement tu a une image et quand tu clique decu sa affiche les barres)
Merci d'avance
MrCrisis
Édit : Et si tu sais comment reproduire leur barre de progression je prend aussi ^^
Alors en fait, moi je triche un peu (eh oui.). En principe, tu ne peux pas étirer le menu jusqu'en bas de ton blog. C'est en fait le fond de ma page (Apparence > Format du blog > Fond > Fond de la page) répété verticalement qui donne cette impression ! Je ne sais pas si tu as compris l'astuce ? Le fond en question est celui-ci.
J'ai encore une question! Comment faire pour que le menu soit jusqu'en bas de la page, comme sur ton blog, car moi ça fait ça :

Merci!
Ouvre ton espace d'édition HTML et insères cela à la place de ton image :
<img style="float: left" src="urldetonimage.jpg">Merci beaucoup! Pour la deuxième question ce n'est plus la peine! ^^
Par contre, y a un truc que je voudrai savoir oO
Comment tu fais pour mettre le texte "à coté" de l'image, comme ceci :

Parce que moi ça fait ça :

Merci d'avance!!
Il y avait effectivement un souci avec le code, je n'ai pas pu déceler l'erreur et j'ai donc procédé autrement ; j'ai rajouté ton menu dans le module « ♥ Kuroe et Luna ♥ », on ne le voit pas, mais tu peux l'éditer si tu ouvres le menu et donc mettre des liens aux deux noms. J'ai positionné le menu en utilisant du CSS, tu verras donc que j'ai rajouté un code. En espérant que cela te convienne !
Hmm... Il me semble pourtant que oui, j'avais aidé mon amie a rédiger son message pour demander à EklaBlog d'activer le javascript sur son blog, et je crois bien qu'il l'est maintenant :|...
Le javascript est-il activé sur ton compte ? S'il ne l'est pas, alors il ne serait pas étonnant que ça ne fonctionne pas !
Salut Muramai ! Pour ta première question utilise ça :
.module_menu_type_lastvisitors img { display: block; margin-bottom: 5px; }
Quant à la deuxième, je ne l'ai pas comprise... ;;Bonsoir Just Δngel ! C'est tout à fait possible, je te propose le code CSS ci-dessous :
.module_titre_contenu, .module_titre_contenu a {
text-shadow: 2px 0 .2px #FF0000, -2px 0 .2px #00F1F5;
color:#000;
}Hellow Mikuru ! J'aurais besoin d'un petit code é.è
J'aimerais savoir si c'est possible déjà le code pour mettre nos titre d'article en mode un peu "3D"
Comme ce blog là, mais elle l'a sur son header, son titre du blog en gros : ICI
Voilà, je te remercie de ton aide. (:
Bonne journée/soirée.~
Ayant eu quelques soucis de connexion tout à l'heure, j'ai eu du mal à placer directement le code sur ton blog. Je te propose donc de l'ajouter par toi-même dans l'espace HTML d'un module simple :
<div id="forIE">
<div id="extramenu">Kuroe<br />Luna</div>
</div>
<script type="text/javascript">// <![CDATA[
window.onload=function()
{
var MonDiv=document.createElement('DIV');
MonDiv.setAttribute('id', 'objet_copie');
if (Browser.name=='ie'){MonDiv.innerHTML=document.getElementById('forIE').innerHTML;}
else
{MonDiv.innerHTML=document.getElementById('extramenu').innerHTML;}
MonDiv.className = '';
MonDiv.style.position='relative';
MonDiv.style.right='100px';
MonDiv.style.top='50px';
var Myctn=document.getElementById("header");
var test=Myctn.getElementById("titre_header");
Myctn.insertBefore(MonDiv,test);
var noeud=document.getElementById('forIE');
noeud.parentNode.removeChild(noeud);
}
// ]]></script>100px et 50px sont des valeurs à modifier, c'est ce qui te permettra de trouver la bonne position de ton menu !
Pas un menu déroulant, juste si c'est possible de mettre un deuxième menu d'en-tête tout simple, pour isoler les deux séparément si tu veux, (j'aide une amie pour son blog) il y a le premier menu en ligne avec " Accueil - Newsletter - Vidéos " et à côté on aimerait mettre " Kuroe " et " Luna " en colonne mais d'une autre manière, je vais te montrer :D

J'ai modifié avec Photofiltre pour te montrer comment j'aimerais faire ce fameux deuxième menu x)
Je te mets la permission pour que tu puisses aller voir :D
Bonjour Naff !
L'emplacement indiqué sur ta capture me parait bien petit, quel genre de menu souhaites-tu mettre à cet endroit ? Un menu déroulant ? Aussi, pourrais-je accéder à ton blog ? De cette façon, il sera bien plus simple pour moi de visionner tout ça et d'accéder au code source de ton blog !Bonjour Mikuru :D !
Je voudrais savoir si c'est possible de créer un deuxième menu d'en-tête qui soit différent du premier et si oui comment et quels codes ( HTML et/ou CSS ) faut-il utiliser s'il te plaît ? Car j'aimerais en ajouter un à cet emplacement. ( voire le blog ici )
Merci d'avance :3 !
Quelque chose comme ça ?
HTML (à insérer dans l'espace HTML d'un module simple) :
<div id="side">Écrivez votre texte...</div>
CSS :
#side {
background-color: black;
position: absolute;
left: -220px;
width: 200px;
padding: 10px;
height: 300px;
border-right: 10px solid;
transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
-webkit-transition: all 0.6s ease;
}
#side:hover {
left: 0;
}Salut Mikuru !
Je voulais te demander si tu connaissait le code pour que le menu soit à gauche de la page caché par une "barre" et qu'au survol le menu apparaisse :)
J'espère que tu m'a comprise malgrès mes explications étranges :S
Sers-toi du code ci-dessous Wolfie !
#menubar {
opacity: 0;
transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
-webkit-transition: all 0.6s ease;
}
#menubar:hover { opacity: 1; }Bonjour !
Je voudrais avoir le code qui permet de cacher la berre Eklablog, et quand on passe la souris dessus elle apparait :)
Merci !
Bonjour Queen ! Ci-dessous les codes que tu demandes :
HTML :
<div id="image">
<div class="survol">Écrivez votre texte...</div>
<img src="http://static.tumblr.com/d96ad011c95be0a8ae38e0e3d1136b01/2icx37z/W6Lmvc1zk/tumblr_static_sdsdsd.png" alt="" /></div>
CSS :
.survol {
background-color: #ffffff;
height: 401px;
opacity: 0;
padding-top: 35px;
position: absolute;
text-align: center;
width: 401px;
transition: all 0.6s ease;
}
#image:hover .survol {
height: 401px;
opacity: 0.9;
padding-top: 35px;
width: 401px;
}Bonjour, j'ai besoin d'un code s'il te plait. :)
Comme sur ce Blog Tumblr ICI, cette image : ICI affiche un petit texte au survol de la souris.
J'aimerais savoir si c'est possible d'avoir un code, qui lorsque l'on survol une image, cela affiche un texte à l’intérieur de l'image. (pas besoin d'arrondir ou de faire d'autres codages comme sur ce blog, où l'image à été modifier.) Je veux juste que le texte apparaisse au survol dans l'image.
Merci. :)
J'ai passé pas mal de temps à tenter de récupérer l'icone dans la barre d'outil en gardant sa fonction, j'ai donc fini par trouver un moyen de placer la même icone dans le header. Malheureusement, seule la fonction Ajouter aux favoris fonctionne, je ne suis pas assez calée en javascript pour pouvoir faire la fonction inverse soit Retirer des favoris. Malgré tout, je laisse le code, il pourrait peut-être en aider certains. C'est à insérer dans l'espace HTML d'un module simple :
<div id="forIE">
<div id="monobjet"><img onclick="changeimg(this);MenuBar.favoriteBlogClick('add');return false;" src="http://hors-sujet.lo.gs/images/menubar/icon_nofavorite.png" alt="" /></div>
</div>
<script type="text/javascript">// <![CDATA[
window.onload=function()
{
var MonDiv=document.createElement('DIV');
MonDiv.setAttribute('id', 'objet_copie');
if (Browser.name=='ie'){MonDiv.innerHTML=document.getElementById('forIE').innerHTML;}
else
{MonDiv.innerHTML=document.getElementById('monobjet').innerHTML;}
MonDiv.className = '';
MonDiv.style.position='relative';
MonDiv.style.left='100px';
MonDiv.style.top='50px';
var Myctn=document.getElementById("header");
var test=Myctn.getElementById("titre_header");
Myctn.insertBefore(MonDiv,test);
var noeud=document.getElementById('forIE');
noeud.parentNode.removeChild(noeud);
}
// ]]></script>
<script type="text/javascript">// <![CDATA[
function changeimg(monimage) {
monimage.src = (monimage.src=="http://hors-sujet.lo.gs/images/menubar/icon_nofavorite.png" ) ? "http://hors-sujet.lo.gs/images/menubar/icon_favorite.png" : "http://hors-sujet.lo.gs/images/menubar/icon_nofavorite.png";
}
// ]]></script>100px c'est l'espace qui sépare l'icone du bord gauche du header, valeur modifiable.
50px c'est l'espace qui sépare l'icone du bord supérieur du header, valeur modifiable aussi.Bonjour Ayumi Chan ! Oui, avec un peu d'HTML et du CSS (la blogueuse en question semble s'y connaître en la matière), ce genre de présentation est faisable. Je ne vais pas te proposer le code utilisé par la blogueuse en question, puisqu'elle y a sûrement passé du temps et que cela ne se fait pas, mais un code similaire qui devrait faire l'affaire. Je t'envoie le tout par MP !
bonjour mikuru,
Je voudrais savoir si c'était possible de faire un article comme cela (la manière dont s'est présenté) ; http://fan-manga.ek.la/shinsekai-yori-a107627612
Merci :)@ Azuka : Ah, je vois ce que tu veux dire, je crois savoir où tu as vu ça. Mais il ne s'agit pas de la menubar, puisque l'on ne peut pas remplacer les éléments de la menubar par d'autres. Cette barre que tu as vue a été faite de A à Z, en fait, il ne s'agit pas de la barre d'Eklablog modifiée. Ce n'est peut-être pas exactement ce que tu souhaites faire, mais je peux te proposer ça, en espérant que cela t'aide :
CSS :
#barre {
position: absolute;
left: 50%;
top: 110px; /*Remplacer la valeur par la hauteur de ton header*/
width: 800px; /*Largeur de la barre*/
margin-left: -400px; /*Moitié négative de la largeur de la barre*/
background-color: #000000; /*Fond de la barre*/
}
.liens { font-family: Arial; font-size: 12px; }
.liens a {
font-weight: bold;
display: inline-block;
padding: 6px;
color: #f1abc9; /*Couleur du texte*/
}
.liens a:hover { color: #ffffff; /*Couleur du texte au survol*/ }
HTML (à insérer dans un module simple) :
<div id="barre">
<div class="liens">
<table>
<tbody>
<tr>
<td><a href="http://eklablog.com/"><img src="http://www.eklablog.com/images/menubar/logo.png" /></a></td>
<td><a href="http://">Lien 1</a></td>
<td><a href="http://">Lien 2</a></td>
<td><a href="http://">Lien 3</a></td>
<td><a href="http://">Lien 4</a></td>
</tr>
</tbody>
</table>
</div>
</div>
Tout ce qui est en rouge est à remplacer.
@ Pii_Lov3 : Le code qui suit, à insérer dans l'espace HTML d'un module simple, permet de faire ça. Par contre, il te faut le javascript activé sur ton compte pour le mettre en place (s'il n'est toujours pas activé sur le tien, une autre alternative serait qu'un utilisateur dont le javascript est activé sur son compte te le mette en place). En principe, il ne devrait pas y avoir de problème au niveau de la présentation du menu puisqu'elle va reprendre celle que tu as paramétrée dans l'interface Apparence !
<style type="text/css"><!--
#menu, #menu ul /* Liste */
{ z-index:100;
padding : 0; /* pas de marge intérieure */
margin : 0; /* ni extérieure */
list-style : none; /* on supprime le style par défaut de la liste */
line-height : 160%; /* on définit une hauteur pour chaque élément */
text-align : center; /* on centre le texte qui se trouve dans la liste */
}
#menu a /* Contenu des listes */
{
display : block; /* on change le type d'élément, les liens deviennent des balises de type block */
padding : 0; /* aucune marge intérieure */
text-decoration : none; /* on supprime le style par défaut des liens (la plupart du temps = souligné) */
}
#menu li /* Elements des listes */ { float : left; }
#menu li ul /* Sous-listes */
{
position: absolute; /* Position absolue */
width: 139px; /* Largeur des sous-listes */
left: -999em; /* Hop, on envoie loin du champ de vision */
}
#menu li ul li /* Éléments de sous-listes */
{
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
margin-top: 0;
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li ul li
{
}
#menu li ul ul
{
margin : -22px 0 0 144px ; /* On décale les sous-sous-listes pour qu'elles ne soient pas au dessus des sous-listes */
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-left : 1px solid black ; /* Petite bordure à gauche pour ne pas coller ... */
}
html>body #menu li ul ul
{
border-left : 1px solid transparent ; /* on met une bordure transparente sur la gauche de chaque élément */
}
#menu li:hover ul ul, #menu li.sfhover ul ul
/* Sous-sous-listes lorsque la souris passe sur un élément de liste */
{ left: -999em;
}
#menu li:hover ul, #menu li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul
{ left: auto; /* Repositionnement normal */
min-height: 0; /* Corrige un bug sous IE */ }
--></style>
<p>/* Code HTML */</p>
<ul id="menux">
<li><a href="http://asiaddictfansub.eklablog.fr/news-sorties-c21134714">Accueil</a></li>
<li><a href="http://asiaddictfansub.eklablog.fr/menu-des-projets-c24815476">Projets</a>
<ul>
<li><a href="http://asiaddictfansub.eklablog.fr/en-cours-c25040398">En cours</a></li>
<li><a href="http://asiaddictfansub.eklablog.fr/finis-c25040082">Finis</a></li>
<li><a href="http://asiaddictfansub.eklablog.fr/futurs-c25040466">Futurs</a></li>
</ul>
</li>
<li><a href="http://asiaddictfansub.eklablog.fr/menu-des-musiques-c24644622">Musiques</a>
<ul>
<li><a href="http://asiaddictfansub.eklablog.fr/fiches-des-clips-c25103910">Clips</a></li>
<li><a href="http://asiaddictfansub.eklablog.fr/les-musiques-c25103982">OST</a></li>
</ul>
</li>
<li><a href="http://asiaddictfansub.eklablog.fr/on-a-besoin-de-vous-a92935895">Help us</a></li>
<li><a href="http://asiaddictfansub.eklablog.fr/vos-idees-c24815382">Idées</a></li>
<li><a href="http://asiaddictfansub.eklablog.fr/notre-team-c24815356">À propos</a></li>
</ul>
<p>/* Code Javascript */</p>
<script type="text/javascript">// <![CDATA[
window.onload=function() {
var MonDiv=document.createElement('DIV');
MonDiv.setAttribute('id', 'menu');
MonDiv.innerHTML=document.getElementById('menux').innerHTML;
MonDiv.style.position='relative';
var Myctn=document.getElementById("header");
var test=Myctn.getElementById("titre_header");
Myctn.insertBefore(MonDiv,test);
var noeud=document.getElementById('menux');
noeud.parentNode.removeChild(noeud);}
// ]]></script>Merci infiniment Mikuru ~
J'aurais encore une question *.*
J'ai un menu dans mon header, et dans certaines rubriques il y a plusieurs sous rubriques :
Projets : En cours > Finis > Futurs
Musiques : Clips > OST
J'aimerais que ça se déroule xD
Tu saurais faire ça ? *.*
Biseeeeeeeees !
Non je connais ce code ! J'ai vu qu'on pouvais faire ceci mais avec le menubar. C'est assez difficile a expliquez. La barre que je t'ai montrée sur l'image, c'est bien le menubar et non le menu du header. On peut "transformer" le menubar en menu du header.
Si tu ne sais pas comment faire ce n'est pas grave, c'est pas si important que ça ^^
Aaah ! Mais le code que je t'ai donné n'est pas le bon alors, tu peux le supprimer ! C'est le menu du header dont tu me parles, pas la menubar donc. Il te suffit d'aller dans Apparence > Modifier le thème > En-tête > Menu puis cocher En ligne et cliquer sur Déplacer à la souris. Ça devrait être bon !
Couper la hauteur ? Je ne vois pas bien ce que tu veux dire par là ! Pour retirer la barre blanche, utilise ce code-là :
#top { display: none; }Oui c'est ça merci ! Mais comment faire pour couper la hauteur. Et a la place de la barre il y a une barre blanche comment l'enlever ?
Merci encore
Bonjour Azuka ! Je pense avoir compris, peut-être que c'est ce code-là que tu cherches :
#menubar {
margin-top: 110px; /*Remplacer la valeur par la hauteur de ton header*/
position: absolute;
}Bonjour, j'aimerais savoir comment déplacé le menubar en dessous du header. J’espère que tu comprends ce que je veux dire ^^'
Merci !
@ Sasha27 : Alors, pour la couleur du pseudo dans la menubar, utilise ce code :
#menubarabsolute .menubar_section > a {
color: #000000; /*Couleur du texte à remplacer*/
}
Et pour l'avatar, utilise celui-ci :
#menubarabsolute td#menubar_section_account img { border-radius: 50px; }
@ Pii_Lov3 : Tu n'arrives pas à aller à la ligne ? Je n'ai pas de problème pour revenir à la ligne de mon côté mais, si la touche Entrée ne fonctionne pas, essaie la combinaison Maj+Entrée, ça devrait régler le problème ! Ensuite, oui, tu peux bien évidemment régler l'espace entre les titres et les contenus, il te suffira d'agrandir les valeurs surlignées dans le code :<table style="width: 811px; background-color: #000000; margin: auto;">
<tbody>
<tr>
<td>
<p style="width: 229; height: auto; padding: 5px; background-color: #ffffff; text-align: center; margin: 0px; letter-spacing: -0.5px; font-size: 16px;"><strong>nouveautés</strong></p>
<div style="height: 229px; width: auto; overflow: auto; padding-right: 4px; padding-left: 5px; text-align: left; background-color: #131111;">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec lorem id eros adipiscing varius. Nam ut ultricies dui. Morbi dolor urna, elementum sed blandit et, aliquet eu metus. Etiam tincidunt sodales quam, vitae ullamcorper risus. Phasellus at pellentesque metus. Pellentesque nec metus consequat, tincidunt odio nec, faucibus augue. Nullam dignissim lacus dolor, et tempus felis tempor vitae. Mauris dictum nisi nec massa porttitor, vel auctor nisi lobortis. Ut a tortor id velit vehicula suscipit. Praesent blandit orci turpis, quis pharetra nunc porta eu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Phasellus fermentum suscipit quam id lacinia. Aliquam mattis elit nec mi molestie ultricies. Proin cursus luctus nunc sit amet ultrices.</p>
<p>Integer iaculis lorem et tristique fermentum. Phasellus vitae turpis orci. Aenean eget imperdiet sapien. Vivamus rutrum ultricies velit non semper. Morbi sem magna, lacinia at porttitor eu, consectetur ut libero. Aenean consectetur erat ligula. Maecenas sit amet odio dapibus, condimentum risus sit amet, vehicula orci.</p>
<p>Quisque accumsan ipsum rhoncus, tincidunt felis eu, varius enim. Fusce ac ligula rhoncus, consectetur quam sit amet, eleifend lacus. Vestibulum varius velit sed quam auctor, sed vestibulum lacus accumsan. Donec interdum arcu eu sem commodo, nec suscipit enim lacinia. Proin pharetra est et turpis porttitor, non molestie mi commodo. In adipiscing leo quis vestibulum malesuada. In volutpat purus metus, vel sodales elit mollis consequat. Etiam sagittis facilisis nisi eu convallis. Vestibulum ut dapibus nulla. Donec lacinia tempus ligula, ultrices fermentum ipsum pellentesque id. Pellentesque ultricies sem eu tortor mattis lobortis in nec ligula. Sed iaculis tellus sit amet eros aliquam, id dapibus turpis ultrices. Nullam quis risus at orci dapibus hendrerit. Suspendisse potenti. Suspendisse bibendum erat interdum ipsum venenatis aliquam.</p>
</div>
</td>
<td>
<p style="width: 470px; height: auto; padding: 5px; background-color: #ffffff; text-align: center; margin: 0; letter-spacing: -0.5px; font-size: 16px;"><strong>coup de cœur</strong></p>
<p style="margin: 1px 0 0 0;"><iframe src="//www.youtube.com/embed/pls2oSGsxwY" frameborder="0" width="480" height="228" allowfullscreen="allowfullscreen"></iframe></p>
</td>
</tr>
</tbody>
</table>Oh, et, tout le plaisir est pour moi !
Oh oui génial merci <3
J'ai un peu changé le code hihi.
J'aimerais savoir comment revenir à la ligne lorsque je met de nouvelles mises à jour (pour le texte) xD
Et s'il était possible de mettre un peu plus d'espace entre les titres et les contenus ^0^
Merci infiniment pour ton merveilleux code qui va radicalement changer ma vie xD
Hihi.
Bisous bisous Mikuru et encore merci ^.^
Coucou ! Je voudrais avoir un code s'il-te-plaît pour mettre la couleur du pseudo dans la barre de menus et l'avatar dans la barre de menu rond aussi...
Merci de ton aide ^^
Est-ce que cela te convient ? Le code est donc à coller dans l'espace HTML de ton article :
<table style="width: 811px; background-color: #000000; margin: auto;">
<tbody>
<tr>
<td>
<p style="width: 229; height: auto; padding: 5px; background-color: #ffffff; text-align: center; margin: 0; letter-spacing: -0.5px; font-size: 16px;"><strong>nouveautés</strong></p>
<div style="height: 229px; width: auto; overflow: auto; padding-right: 4px; padding-left: 5px; text-align: left; background-color: #131111;">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec lorem id eros adipiscing varius. Nam ut ultricies dui. Morbi dolor urna, elementum sed blandit et, aliquet eu metus. Etiam tincidunt sodales quam, vitae ullamcorper risus. Phasellus at pellentesque metus. Pellentesque nec metus consequat, tincidunt odio nec, faucibus augue. Nullam dignissim lacus dolor, et tempus felis tempor vitae. Mauris dictum nisi nec massa porttitor, vel auctor nisi lobortis. Ut a tortor id velit vehicula suscipit. Praesent blandit orci turpis, quis pharetra nunc porta eu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Phasellus fermentum suscipit quam id lacinia. Aliquam mattis elit nec mi molestie ultricies. Proin cursus luctus nunc sit amet ultrices.</p>
<p>Integer iaculis lorem et tristique fermentum. Phasellus vitae turpis orci. Aenean eget imperdiet sapien. Vivamus rutrum ultricies velit non semper. Morbi sem magna, lacinia at porttitor eu, consectetur ut libero. Aenean consectetur erat ligula. Maecenas sit amet odio dapibus, condimentum risus sit amet, vehicula orci.</p>
<p>Quisque accumsan ipsum rhoncus, tincidunt felis eu, varius enim. Fusce ac ligula rhoncus, consectetur quam sit amet, eleifend lacus. Vestibulum varius velit sed quam auctor, sed vestibulum lacus accumsan. Donec interdum arcu eu sem commodo, nec suscipit enim lacinia. Proin pharetra est et turpis porttitor, non molestie mi commodo. In adipiscing leo quis vestibulum malesuada. In volutpat purus metus, vel sodales elit mollis consequat. Etiam sagittis facilisis nisi eu convallis. Vestibulum ut dapibus nulla. Donec lacinia tempus ligula, ultrices fermentum ipsum pellentesque id. Pellentesque ultricies sem eu tortor mattis lobortis in nec ligula. Sed iaculis tellus sit amet eros aliquam, id dapibus turpis ultrices. Nullam quis risus at orci dapibus hendrerit. Suspendisse potenti. Suspendisse bibendum erat interdum ipsum venenatis aliquam.</p>
</div>
</td>
<td>
<p style="width: 470px; height: auto; padding: 5px; background-color: #ffffff; text-align: center; margin: 0; letter-spacing: -0.5px; font-size: 16px;"><strong>coup de cœur</strong></p>
<p style="margin: 1px 0 0 0;"><iframe src="//www.youtube.com/embed/pls2oSGsxwY" frameborder="0" width="480" height="228" allowfullscreen="allowfullscreen"></iframe></p>
</td>
</tr>
</tbody>
</table>
Oh génial *0*
Alors j'aimerais un cadre (Fond noir) de 811 x 229 :)
Pour les titres seront blancs :)
À gauche "Nouveautés, à droite "Coup de coeur"
En dessous de "Nouveautés" un scroll-bar et en dessous de "Coup de coeur" une vidéo :)
En fait comme pour ton module "Mise à jour" :)
Bises.
<table style="width: 500px;">
<tbody>
<tr>
<td>
<p style="width: 190px; height: auto; padding: 5px; background-color: #000000; text-align: center; margin: 0;">TITRE VIDEO</p>
<p style="margin: 1px 0 0 0;"><iframe src="http://www.youtube.com/embed/yJDc5vYw_UE" frameborder="0" width="200" height="95"></iframe></p>
</td>
<td>
<p style="width: 299px; height: auto; padding: 5px; background-color: #000000; text-align: center; margin: 0;">TITRE MAJ</p>
<div style="height: 96px; width: 300px; overflow: auto; padding-right: 4px; padding-left: 5px; text-align: left; background-color: #cccccc;">Itaque tum <strong>Scaevola</strong> cum in eam ipsam mentionem incidisset, exposuit nobis sermonem Laeli de amicitia habitum ab illo secum et cum altero genero, C. Fannio Marci filio, <em>paucis diebus post mortem Africani.</em>Eius disputationis sententias memoriae mandavi, quas hoc libro exposui arbitratu meo; quasi enim ipsos induxi loquentes, ne 'inquam' et 'inquit' saepius interponeretur, atque ut tamquam a praesentibus coram haberi sermo videretur.</div>
</td>
</tr>
</tbody>
</table>width: 500px : largeur totale du cadre dans son ensemble
width: 190px : largeur de l'encadré titre de la vidéo
width="200" : largeur de la vidéo (doit être proportionnelle à la hauteur)
height="95" : hauteur de la vidéo (doit être proportionnelle à la largeur)
width: 299px : largeur de l'encadré titre des mises à jour
height: 96px : hauteur de l'encadré des mises à jour
width: 300px : largeur de l'encadré des mises à jour
J'espère que c'est compréhensible et que tu pourras t'en sortir en modifiant les valeurs à ta guise ! Cela dit, si ce n'est pas du tout ton truc de remplacer à droite à gauche, et si tu as un ordre d'idée de la taille que tu souhaites pour ton encadré (avec une photo représentative de préférence), je peux facilement modifier le code en connaissance de cause et te le renvoyer !Ensuite, si j'ai bien compris, c'est le sélecteur qu'il te manque puisque tu sais déjà comment faire les transitions ? Le sélecteur à utiliser pour les images qui contiennent des liens est a img { } puis tu insères ton code pour les transitions entre les deux crochets !
Oh merci beaucoup *.*
Dis-moi est-ce ce qu'il est possible d'agrandir le tout ?
Je trouve ça petit :)
J'aurais aussi une question (qui est complètement HS haha).
J'aimerais faire une transition avec mes images. (Je sais faire les transitions)
Mais uniquement pour les images qui ont un lien.
Est-ce que c'est possible ça ? *.*
Bises.
Le code HTML est le suivant :
<table style="width: 500px;">
<tbody>
<tr>
<td>
<p style="width: 190px; height: auto; padding: 5px; background-color: #000000; text-align: center; margin: 0;">TITRE VIDEO</p>
<p style="margin: 1px 0 0 0;"><iframe src="http://www.youtube.com/embed/yJDc5vYw_UE" frameborder="0" width="200" height="95"></iframe></p>
</td>
<td>
<p style="width: 299px; height: auto; padding: 5px; background-color: #000000; text-align: center; margin: 0;">TITRE MAJ</p>
<div style="height: 96px; width: 300px; overflow: auto; padding-right: 4px; padding-left: 5px; text-align: left; background-color: #cccccc;">Itaque tum <strong>Scaevola</strong> cum in eam ipsam mentionem incidisset, exposuit nobis sermonem Laeli de amicitia habitum ab illo secum et cum altero genero, C. Fannio Marci filio, <em>paucis diebus post mortem Africani.</em>Eius disputationis sententias memoriae mandavi, quas hoc libro exposui arbitratu meo; quasi enim ipsos induxi loquentes, ne 'inquam' et 'inquit' saepius interponeretur, atque ut tamquam a praesentibus coram haberi sermo videretur.</div>
</td>
</tr>
</tbody>
</table>
En rouge, ce sont les textes que tu pourras modifier. Ensuite, background-color: #000000; c'est la couleur du fond des titres. Pour changer la couleur, tu remplaces #000000 par le code de la couleur qui te convient. Et puis <iframe src="http://www.youtube.com/embed/yJDc5vYw_UE" frameborder="0" width="200" height="95"></iframe> est à remplacer par le code d'intégration de la vidéo youtube que tu souhaites afficher. Attention, pense bien à remplacer width="200" height="95" dans le code que tu obtiendras, sinon la vidéo ne rentrera pas. Enfin, background-color: #cccccc; c'est la couleur du fond des mises à jour, celle qui apparaît gris sur l'exemple. Il te suffit de remplacer #cccccc pour changer la couleur !Merci de tes compliments, ça me fait vraiment plaisir ! Pour la boîte, c'est quelque chose comme ça que tu souhaiterais ?
Oh merci Mikuru ^0^
Oui je vais très bien, les beaux jours sont là donc tout va bien hihi.
Je tenais à te féliciter pour la nouvelle décoration de ton blog *.*
C'est vraiment magnifique !
J'ai vraiment plaisir à naviguer dessus.
Je voulais te demander ^.^
J'aimerais créer ceci *0* : Ici
Est-ce qu'il est possible de mettre une vidéo à la place de l'image ?
Et de mettre un titre au-dessus de cette vidéo et au-dessus du bloc mise à jour ?
Encore merci pour ton aide ~
Tout va pour le mieux Pii_Lov3, merci ! J'espère que tu te portes bien également. Pour que tous les liens de ton blog fasse une transition au survol, il te faut rajouter ceci dans ton CSS :
a { transition: all 0.6s ease; -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease; }
Le temps de transition 0.6s est une valeur que tu peux modifier à ta guise !
Par contre, je ne vois pas les cadres rose sur le menu de ton header. Peut-être que tu les as retirés entre temps ? Quoiqu'il en soit, tente le code suivant, il devrait fonctionner si jamais tu décides d'appliquer un fond rose au survol à nouveau !
#menu a { transition: all 0.6s ease; -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease; }Bonsoir Mikuru !
Comment vas-tu depuis la dernière fois ? ^.^
J'aimerais savoir comment faire pour :
1 - Que les liens de TOUT mon blog fasse une jolie transition.
2 - De plus, j'aimerais que les cadre rose qui se forme lorsque je passe sur le menu de mon header fasse une transition.
Merci de ton aide ^0^
Bisous !
Oh, je vois. Ecoute, je vais faire avec, merci énormément! :D
Si jamais, je trouve par hasard la solution, je te préviendrai!
C'est exactement mon souci. ;; Ah, c'est dommage. Je vais essayer d'aller chercher un petit peu, je finirai bien par trouver quelque chose. Je te tiens au courant !
EDIT : Je n'ai malheureusement pas trouvé de moyen d'appliquer la transition sur firefox. Le code suivant passe bel et bien du noir et blanc à la couleur au survol, mais de manière brutale sur firefox tandis que la transition se fait sur chrome. Je n'ai pas trouvé mieux je suis désolée. ;;
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\' filterRes=\'800\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); /* Firefox 10+ */
filter: gray; /* IE6-9 */
-webkit-filter: grayscale(100%); /* Chrome 19+ & Safari 6+ */
-webkit-backface-visibility: hidden; /* Fix for transition flickering */
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out; }
img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\' filterRes=\'800\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out; }Le hic c'est que je retrouve plus le lien du blog en question... :c
J'ai essayé le code, effectivement, ça ne marche pas, mais toutes mes images disparaissent également. :o
Ah, aurais-tu un lien ? Ça m’intéresse ! Le code de The Joker que je t'ai proposé juste avant ne fonctionne malheureusement pas sur firefox chez moi. ;; Fais-moi savoir s'il fonctionne de ton côté ! Cela vient peut-être de chez moi si c'est le cas !
Merci beaucoup! (:
Ah oui? J'utilise firefox, et pourtant, je l'ai déjà vu sur quelques blogs.
Bonjour Whispers ! Un code a été fourni il y a quelques temps, le voici :
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filterid=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
transition: all 1s;
-moz-transition: all 1s;
-o-transition: all 1s;
-webkit-transition: all 1s;
}
img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filterid=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);
transition: all 1s;
-moz-transition: all 1s;
-o-transition: all 1s;
-webkit-transition: all 1s;
}
À remarquer qu'il ne fonctionne pas sur Firefox. Il est toutefois opérationnel avec Chrome ! Tu peux changer les 1s par le temps de transition qui te convient.Bonjouur ~
Est-ce qu'il existe un code pour mettre toutes les images des articles en noir et blanc et que quand on passe la souris, elle retrouve progressivement leur couleur? :3
Merci d'avance!
Aucun problème ! Le propriétaire du blog en question utilise en fait deux images différentes : une lorsque l'image n'est pas survolée, et une autre lorsque elle est survolée. Le code a utiliser est le suivant :
<img onmouseover="javascript:this.src='urldetonimage1.png';" onmouseout="javascript:this.src='urldetonimage2.png';" src="urldetonimage1.png" alt=""/>
Tu n'as plus qu'à remplacer urldetonimage1.png et urldetonimage2.png par les deux images que tu souhaites utiliser !
Remarque : le javascript doit être activé sur ton compte pour que le code fonctionne.Bonjour Ayumi Chan ! Les codes suivants t'aideront probablement :
#body { border-top: 0; } /*Enlève le bord blanc*/
#menubar_info { display: none; } /*Enlève le "Aidez eklablog à se développer plus facilement !"*/
#menubar { opacity: 0; transition: all 1s ease; -moz-transition: all 1s ease; -webkit-transition: all 1s ease;} /*Menu barre*/
#menubar:hover { opacity: 1; transition: all 1s ease; -moz-transition: all 1s ease; -webkit-transition: all 1s ease; } /*Menu barre au survol*/
Pour plus de codes de personnalisation de la menu barre, je t'invite à consulter cet article du blog : http://portfolio.ek.la/barre-de-navigation-a5874897Bonjour ! :) j'ai besoin de plusieurs codes.
Un pour faire apparaître la menu barre comme sur ce blog: http://pullip-dreams.lo.gs/
(mais pas de la même couleur)Et si possible faire disparaître la petite bordure blanche de mon menu barre.
Et enlever la phrase du menu barre qui dit " Aidez eklablog à se développer plus facilement !"Merci :)
Oh merci Mikuru ^0^
C'est génial !
Merci infiniment et à très bientôt ( sûrement :p )
Bises et bonne continuation <3
Voici pour toi Pii_Lov3 ! J'ai uniquement modifié le CSS du .ma_boite, tu pourras donc le remplacer par ceci :
.ma_boite
{
width:200px;
height:18px;
margin: auto;
overflow:hidden;
transition: height 1s;
-moz-transition: height 1s;
-webkit-transition: height 1s;
-o-transition: height 1s;
}Coucou Mikuru, encore merci pour tes conseils.
En effet je n'avais pas le javascript activé xD
Dis-moi, est-ce que tu saurais comment mettre un boite déroulante au centre d'une page xD
J'ai un code htlm :
<div class="ma_boite">
<div class="title_box">Première boite</div>
<div class="content_box" style="overflow: none;">Vous mettez bien entendu ce que vous souhaitez dans cette boite.</div>
</div>
<div class="ma_boite">
<div class="title_box">Seconde boite</div>
<div class="content_box" style="overflow: none;">Vous mettez bien entendu ce que vous souhaitez dans cette boite.</div>
</div>Et un code css :
.ma_boite
{
width:200px;
height:18px;
overflow:hidden;
transition: height 1s;
-moz-transition: height 1s;
-webkit-transition: height 1s;
-o-transition: height 1s;
}.ma_boite:hover
{
height:150px;
}
.title_box
{
color:black;
background-color:salmon;
border: 1px solid black;
border-radius: 5px;
}Cependant BIG problème...
Les boîtes que je crée se place tout à gauche de ma page, je ne sais pas comment la centrer.
Je parle bien des boites et pas du texte qui se trouve dessus hein :)
Tu saurais m'aider please :'( ?
Merci encore Mikuru <3
Bises !
Re Mikuru ^.^
Je suis vraiment vraiment désolée, mais je suis vraiment pas douée j'crois haha.
Quand tu dis : Insère ce code dans l'espace HTML d'un module simple.
Je créer un module simple et je colle dans le code source (du module simple) le code que tu m'as créer.
Mais je pense que je dois mal faire un truc car le module simple apparaît dans mon menu ainsi que le code en question haha.
Désolée... J'suis vraiment, vraiment pas douée...
Tout le plaisir est pour moi Pii_Lov3 !
À l'aide du tutoriel de Papasti que je remercie infiniment (http://le-blog-facile.ek.la/menu-horizontal-superieur-deroulant-methode-simplifiee-p348708), j'ai pu élaborer un menu plus ou moins ressemblant à celui de ton exemple !
Insère ce code dans l'espace HTML d'un module simple :
<style type="text/css"><!--
#menu, #menu ul /* Liste */
{ z-index:100;
padding : 0; /* pas de marge intérieure */
margin : 0; /* ni extérieure */
list-style : none; /* on supprime le style par défaut de la liste */
line-height : 21px; /* on définit une hauteur pour chaque élément */
text-align : center; /* on centre le texte qui se trouve dans la liste */
}
#menu /* Ensemble du menu */
{
font-weight : bold; /* on met le texte en gras */
font-family : Arial; /* on utilise Arial, c'est plus beau ^^ */
font-size : 12px; /* hauteur du texte : 12 pixels */
}
#menu a /* Contenu des listes */
{
display : block; /* on change le type d'élément, les liens deviennent des balises de type block */
padding : 0; /* aucune marge intérieure */
color : black; /* couleur du texte */
text-decoration : none; /* on supprime le style par défaut des liens (la plupart du temps = souligné) */
width : 144px; /* largeur */
}
#menu li /* Elements des listes */
{
float : left;
border: 1px solid #ff91b5;
/* pour IE qui ne reconnaît pas "transparent" */
margin-right: 0.3em;
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
}
#menu li:hover {
border: 1px solid #ff0000;
background-color: #ff91b5;
border-radius: 0 0 15px 15px;
-moz-border-radius: 0 0 15px 15px;
-webkit-border-radius: 0 0 15px 15px;
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease; }
#menu li ul /* Sous-listes */
{
position: absolute; /* Position absolue */
width: 144px; /* Largeur des sous-listes */
left: -999em; /* Hop, on envoie loin du champ de vision */
}
#menu li ul li /* Éléments de sous-listes */
{
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
margin-top: 3px;
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li ul li
{
}
#menu li ul ul
{
margin : -22px 0 0 144px ; /* On décale les sous-sous-listes pour qu'elles ne soient pas au dessus des sous-listes */
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-left : 1px solid black ; /* Petite bordure à gauche pour ne pas coller ... */
}
html>body #menu li ul ul
{
border-left : 1px solid transparent ; /* on met une bordure transparente sur la gauche de chaque élément */
}
#menu li:hover ul ul, #menu li.sfhover ul ul
/* Sous-sous-listes lorsque la souris passe sur un élément de liste */
{ left: -999em;
}
#menu li:hover ul, #menu li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul
{ left: auto; /* Repositionnement normal */
min-height: 0; /* Corrige un bug sous IE */ }
--></style>
<p>/* Code HTML */</p>
<ul id="menux">
<li><a href="urldulien1.ek.la">Lien 1</a></li>
<li><a href="urldulien2.ek.la">Lien 2</a>
<ul>
<li><a href="urldulien21.ek.la">Lien 2.1</a></li>
<li><a href="urldulien22.ek.la">Lien 2.2</a></li>
</ul>
</li>
<li><a href="urldulien5.ek.la">Lien 5</a>
<ul>
<li><a href="urldulien51.ek.la">Lien 5.1</a></li>
<li><a href="urldulien52.ek.la">Lien 5.2</a></li>
</ul>
</li>
<li><a href="urldulien6.ek.la">Lien 6</a>
<ul>
<li><a href="urldulien61.ek.la">Lien 6.1</a></li>
<li><a href="urldulien62.ek.la">Lien 6.2</a></li>
</ul>
</li>
<li><a href="urldulien7.ek.la">Lien 7</a>
<ul>
<li><a href="urldulien71.ek.la">Lien 7.1</a></li>
<li><a href="urldulien72.ek.la">Lien 7.2</a></li>
<li><a href="urldulien73.ek.la">Lien 7.3</a></li>
</ul>
</li>
</ul>
<p>/* Code Javascript */</p>
<script type="text/javascript">// <![CDATA[
window.onload=function() {
var MonDiv=document.createElement('DIV');
MonDiv.setAttribute('id', 'menu');
MonDiv.innerHTML=document.getElementById('menux').innerHTML;
MonDiv.style.position='relative';
var Myctn=document.getElementById("header");
var test=Myctn.getElementById("titre_header");
Myctn.insertBefore(MonDiv,test);
var noeud=document.getElementById('menux');
noeud.parentNode.removeChild(noeud);}
// ]]></script>
Et le tour est joué !
Bien sûr, il te faudra remplacer les différents liens indiqués en rouge.Merci beaucoup Mikuru <3
Comme toujours, tu réussis toujours à me sortir de mes galères haha.
J'voulais te demander :p
J'aurais aimé mettre un menu déroulant dans le menu de mon header.
Je ne sais pas si c'est très français ce que je dis haha.
Comme ceci :
http://jsfiddle.net/mikegmz/3kyTB/embedded/result/
Est-ce que tu saurais comment faire ?
Au niveau de la déco de cet effet tu saurais me guider ?
Merci d'avance et merci pour toutes les fois où tu m'as aidé.
Bises à toi et bonne continuation !
Comme on se retrouve ! Bonsoir Pii_Lov3 !
1. Alors, pour le petit encadré en en-tête, avec quelques connaissances en CSS et HTML, ce n'est pas très compliqué. Maintenant, expliquer quelles étapes suivre de A à Z serait assez long et fastidieux !
Au niveau du positionnement des images, ce n'est pas très compliqué avec la nouvelle interface d'édition d'Eklablog ! Il faut juste faire quelques tests avec l'alignement des images ! Si tu as quelques soucis et que tu souhaites faire quelque chose de bien précis n'hésite pas à demander !
Pour le titre et le contenu « dans un même bloc », je pense que c'est plutôt le jeu de couleurs choisit qui donne cette impression. Le fond du titre a tout simplement été rempli de la même couleur que celui du contenu ! Apparence > Modifier le thème > Contenu > Titre > Fond du bloc conteneur
2. Pour placer le menu en dessous du header, il suffit juste de le déplacer à partir de l'interface Apparence > Modifier le thème > En-tête > Menu > Déplacer à la souris
Pour les cadres qui apparaissent au survol du menu, il suffit d'aller dans Menu Survolé et de changer la couleur du Fond !
@Sugar♥ : Il y a bien un moyen de faire ce que tu demandes, mais c'est assez fastidieux (http://cyberzoide.developpez.com/html/map.php3) et il faut utiliser le langage HTML pour faire ceci. De plus, tu ne pourras pas intégrer ton header "normalement" !Salut ! :)
Je sais pas si il faut un code CSS mais j'aimerais savoir si il y avait quel que chose pour mettre des liens sur un header comme celui-ci que j'ai fait : http://ekladata.com/QveLsm1eeQc3pXdAGtae40o1J78.jpg merci d'avance !
Bonjour à tous ^.^
J'aurais besoin de plusieurs petits conseils.
J'espère que vous pourrez m'aider <3
Alors je suis allée sur ce blog :
http://omoshiroi-anime.eklablog.com/
Et j'aurais aimé savoir comment on pouvait créer l'en tête de la page (Information et nouveauté)
De plus j'aimerais savoir comment on peut faire pour positionner à notre guise les images d'un articles comme dans la section accueil du blog.
J'aimerais aussi savoir comment encadrer le titre et le contenu d'un article dans un même bloc comme sur le blog ci dessus. (Car lorsque j'encadre le contenu, le titre n'est pas compris dedans)
Dernière petite chose :
Sur ce blog : http://lalybook.eklablog.com/
J'aimerais positionner mon menu d'en tête juste en dessous de mon header comme ci-dessus.
De plus, lorsque l'on passe la souris sur le menu de l'en tête, des cadres de couleurs se forment.
Comment faire cet effet ?
Merci d'avance pour votre aide.
Bisous à tous.
Le Javascript, c'est juste un langage parmi tant d'autre ! On peut y avoir recours dans la programmation et le développement web. Certains codes permettent de faire des petits effets très sympathiques !
Bonjour Elda ! Pour insérer un lecteur SCM, ce n'est pas du CSS dont tu as besoin mais du Javascript. Si le Javascript n'est pas activé sur ton compte, il y a peu de chances que tu puisses voir ce lecteur. Normalement, une fois ton lecteur prêt, tu obtiens un code à insérer dans l'espace HTML d'un module simple. Mais, si le Javascript n'est pas activé sur ton compte, le lecteur ne pourra pas se mettre en place. Tu as donc deux solutions, soit envoyer un message à Stéphanie pour demander une activation du Javascript sur ton compte, soit demander à un bloggeur, ayant le Javascript activé sur son compte, de placer le code du lecteur sur ton blog !
Coucou, je voudrais savoir quel code CSS il me faut pour mettre de la musique sur mon blog tel que SCM Music Player
J'ai déjà essayer mais je n'est toujours pas trouver comment faire...
Merci d'avance !
Oh merci Mikuru ^0^
Tout de devient clair à présent !
J'avais vraiment tout compliqué dans ma petite tête hihi.
Merci infiniment <3
Bonne continuation et peut être à bientôt hihi !
Bisous bisous !
Pas de soucis, je suis là pour répondre aux questions ! Alors, pour obtenir l'url d'une image, il te suffit de faire clique droit sur ton image > Copier l'adresse de l'image et hop ! Elle est dans ton presse-papier. Tu n'as plus qu'à la coller à l'emplacement prévu !
Oh je vois *.*
Quand tu dis "url de ton image" c'est à dire ?
Comment trouver l'url de l'image lol ? *Inculte*
Bises et merci de ton aide si précieuse ^.^
Bonjour Pii_Lov3 !
Alors en fait, le code HTML n'est vraiment pas compliqué, le voici :
<img onmouseover="javascript:this.src='urldetonimage1.png';" onmouseout="javascript:this.src='urldetonimage2.png';" src="urldetonimage1.png" alt=""/>
Il te suffit de remplacer urldetonimage1.png et urldetonimage2.png par les deux images que tu souhaites utiliser, et le tour est joué !Bonjour Mikuru.
Oui c'est cet effet que je souhaite produire.
Pourrais-tu m'expliquer en détails la démarche à suivre car je ne comprends pas très bien où je dois mettre mes 2 images etc...
Merci de ton aide ^.^
Bisous !
@Pii_Lov3 : En faisant une petite recherche sur google, je suis tombée sur cette page-là, c'est ce que tu cherches ?
@Muramai : C'est la première fois que je vois ça ! En fait, je me suis rendue compte que Papasti a récemment fait un tutoriel sur ça, je te renvoie chez lui ! De même pour l'espèce de slideshow à l'accueil de ton site d'exemple, Papasti a ce qu'il faut !
@Amichu : Les codes suivants sont à coller dans la feuille CSS de ton blog !
#menu1 {
top: 0;
bottom: 0;
position: absolute;
}
ou
#menu2 {
top: 0;
bottom: 0;
position: absolute;
}
En fonction de l'emplacement de ton menu (s'il se trouve à droite ou à gauche).
@Kisa♪ : C'est sûrement possible si tu as une idée précise, et avec un peu de bidouillage !
@Craspou.Chan : Tu peux créer ta playlist ici : http://scmplayer.net/ Une fois que tu auras terminé ton lecteur, un code te sera fourni, tu n'auras plus qu'à l'insérer dans l'espace HTML d'un des modules simples de ton blog ! Attention, le javascript doit être activé sur ton compte pour que le lecteur puisse apparaître.Me re-re-voilà x) !
Je voulais savoir s'il était possible de mettre un "défilant" sur Ekalblog (avec du CSS, HTML ou autres) comme à l'accueil de ce site là ?
Voilà, merci d'avance j'espère que j'ai été assez clair :)
Me revoilà ! :3
Je voulais juste savoir comment faire pour mettre une barre de musique en bas du blog.
Merci ~
Hello !
J'aimerai savoir si il était possible de mettre un menu en tant qu'header ? Et aussi qu'il sois fixe :

Merci d'avance !
Bonjour ! J'aimerai savoir comment on fait pour qu'un menu soit fixe et prenne toute la hauteur de la page. Merci d'avance ! :D
Me revoilà ! Je voudrai savoir comment changer...le texte "commentaires" à la fin des articles.
Un exemple que j'ai trouvé sur un blog :

Voilà, merci d'avance.
Coucou tout le monde ^.^
J'ai besoin d'un petit code hhihi.
Alors voilà, il se trouve que j'ai vu sur un site récemment que l'on pouvait grâce à un code changer d'image lorsque celle-ci est survolée par la souris.J'ai essayé de comprendre les explications donné mais j'avoue que je n'ai rien compris du tout.
J'ai plusieurs images sur mon site et j'aimerais que chacune soit remplacé par une image où je mettrais le nom de la série concernée.
Je sais qu'il me faut 2 images pour cela :) Je les ai.
Pour ce qui est de la suite je n'y arrive pas xD
Est-ce que quelqu'un pourrait m'expliquer en détails la démarche à suivre pour réaliser ce petit phénomène ? :p
Merci d'avance !
Remplace
#titre a:hover {
text-decoration: none;
}
par
#titre a:hover {
color: #fff; /*Couleur de ton lien au survol*/
text-decoration: none;
}J'ai insérer l'autre code que tu m'as fourni.
Les titres sont en blancs et j'aimerai qu'ils testent blanc au survol mais je n'y arrive pas ( Ils deviennent orange ). Comment je fais ? ><
Merci :3
@Craspou.Chan : Je ne vois pas vraiment... Désolée. ;;
@GreddyMai : Alors, j'ai trouvé comment faire pour la partie articles avec scrollbar. Donc, tu pourras rajouter ceci dans le #content de ton CSS :
#content {
border: 1px solid #9C5339;
padding: 10px;
}
Par contre pour encadrer la totalité là, j'ai beau me creuser la tête, je ne vois pas de moyen de le faire en CSS. Alors, je vois deux solutions, soit tu sors ton header de son emplacement prévu en bidouillant (en mettant l'image de ton header dans un module simple et en l'encadrant d'un div que tu sortiras du module et que tu pourras placer comme tu le voudras, un peu comme ma chatbox, par exemple), et donc tu encadres ton contenu en laissant de l'espace vide pour placer ton header avec du CSS, soit tu créés un fond avec un cadre en guise de bordure !
Sinon, pour le header aléatoire ! J'ai peut-être quelque chose à proposer.
Tu crées un module simple, tu insères ceci dans le HTML en remplaçant ce qu'il y a à remplacer :
<div id="en-tete"><script>// <![CDATA[
function random_imglink(){
var myimages=new Array()
myimages[1]="urldetonimage1.png"
myimages[2]="urldetonimage2.png"
var ry=Math.floor(Math.random()*myimages.length)
if (ry==0)
ry=1
document.write('<img src="'+myimages[ry]+'" border=0>')
}
random_imglink()
// ]]></script></div>
Puis, dans le cas où tu souhaites centrer ton header pour tous les ordinateurs, dans ton CSS, tu insères :
#en-tete {
position: absolute;
height: 200px; /*Hauteur de ton header*/
width: 400px; /*Largeur de ton header*/
top: 0; /*Marge entre le bord supérieur de la page et ton header*/
left: 50%; /*Marge entre le bord gauche de la page et ton header*/
margin-left: -200px; /*Moitié de la largeur de ton header*/
}Est ce que c'est possible de les mettres sur la page de la rubrique ? :3
( Si tu vois ce que je veux dire )
@Mayumi, coucou. ;; Je viens de faire un petit tour des lieux ! J'ai testé de créer un nouvel article en y insérant une image importée de mon pc, ça a bien fonctionnée ! Pour la musique par contre, c'est vrai que je ne vois pas le lecteur s'afficher. Alors, là, je t'avoue que je ne vois vraiment pas d'où vient le problème. Il est peut-être passager ! Ça peut venir des serveurs d'ekla. Sinon, tu as une autre alternative, ce serait d'heberger tes images et musiques dans ta partie 'Gérer les fichiers', puis de les importer de là dans tes articles. C'est malheureusement tout ce que je peux te proposer, en espérant que ce problème ne perdure pas ! ;;
@Craspou.Chan : Colle ceci dans ton CSS :
#liste {
width:150px; /*Largeur des cases*/
height:16px; /*Hauteur des cases*/
overflow:hidden;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease
}
#liste:hover{
height: 80px; /*16 x (nbre de sous-titres + 1)
Ici, on a fait 16 x (4+1) = 80px*/
}
#titre a {
text-align: center;
background-color: #333333; /*Fond des titres*/
color: #F8F8F8; /*Couleur de police des titres*/
width: 150px; /*Largeur des cases*/
display: block;
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-o-transition: all 2s ease
}
#titre a:hover {
text-decoration: none;
}
#sous-titre a{
text-align: center;
background-color: #333333; /*Fond des sous-titres*/
color: #f8f8f8; /*Couleur de police des sous-titres*/
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
transition: all 0.8s ease;
display:block;
padding:3px;
}
#sous-titre a:hover{
text-decoration: none;
background-color: #f8f8f8; /*Fond des sous-titres survolés*/
color: #333333; /*Couleur de police des sous-titres survolés*/
}
Et ceci dans l'HTML de ton module (ou article) :
<div id="liste">
<div id="titre"><a>titre</a></div>
<div id="sous-titre"><a>sous-titre 1</a> <a>sous-titre 2</a> <a>sous-titre 3</a></div>
</div>Hey ! :3
Je voulais savoir comment faire pour avoir ceci dans une rubrique ::


Je t'explique. Dans les cases rouges, il y a la catégorie. Par exemple, "Graphisme". Quand on survole cette case, cela devient comme sur l'image numéro 2. Donc on y trouve les liens. Par contre, y'a pas de case. C'était juste pour enlever les noms des liens. Voilà merci :3
Hello, je reviens embêter, j'ai un petit problème, je n'arrive pas à mettre le lecteur musique eklablog avec des musiques de mon ordi sur mon blog http://reflexion-en-cours.eklablog.com/, ni d'images importées depuis mon ordi. Je pouvais avant, mais plus maintenant...
Je n'ai aucune idée de pourquoi ça ne marche pas, alors si tu pouvais m'éclairer... Je te mets la permission pour que tu ailles voir, parce que je doute que tu puisses régler le problème comme ça ^^"
Je peux accéder à ton blog ? Pour les bords, je ne vois pas vraiment comment faire, le problème, c'est que tu souhaites encadré des éléments qui n'existent pas dans la configuration de base du blog (c'est-à-dire cette partie-là : http://ekladata.com/hors-sujet.lo.gs/perso/greedymai.png, je suppose que tu l'as remarqué !) et donc du coup je me demande si ce n'est pas possible en trifouillant un peu, mais il faudrait que je puisse accéder à ton blog pour voir le code source !
Et pour le header, ça me paraît un peu difficile à faire sur eklablog. Mais, je vais me renseigner, je te tiens au courant !Bonjour ! (Je vais plutôt poster ici x) )
J'ai plusieurs choses à te demander...
* Je voudrai savoir s'il y a un moyen pour enlever l'encadrement sur le header. En fait, je n'ai pas encadrer le header mais la page, car je voudrai encadrer la page (le bas) mais pas le header...
http://img15.hostingpics.net/pics/171177help.png
* Est-ce-que c'est possible que le header change lorsque l'on change de rubrique ?
Merci d'avance !
Un petit truc tout bête mais qui avait le don de m'irriter :D Merci beaucoup, ça marche nickel!
Hello Mayumi ! J'ai ce que tu cherches, voilà pour toi :
body { overflow-y: hidden; }
Ce petit code qui, en fait, 'cache' cette scrollbar sur l'axe vertical y (respectivement l'axe horizontal x), est à insérer dans ton CSS !Hello! Je suis de retour pour te demander conseil :D J'aimerais retirer la scrollbar de mon second blog: réflexion en cours. Tu sais, celle que tu as sur toutes les pages internet, celle à droite (la grande), mais j'ai beau tout tenter, elle reste et est inutile. Tu aurais une réponse à mon problème?
Merci d'avance~
@GreedyMai, je crois avoir trouvé ce que tu cherches ! Par contre, après (je suppose que c'est ce que tu as prévu de faire), je vois qu'il va falloir que tu bidouilles encore un peu les paramètres de ton thème pour arriver au résultat que tu as schématisé. Si tu as besoin de quelque chose, n'hésite pas ! Voici pour le cadre :
#content {
overflow-y: scroll;
height: 465px; /*Hauteur du cadre*/
}Insère ceci dans ton CSS :
.liste {
padding-left: 2px;
border-bottom: 1px solid #b1c4fc; /*Couleur du bord qui sépare chaque case*/
letter-spacing: -0.5px;
text-transform: lowercase;
text-align: center;
font-family: Georgia;
font-size: 12px;
background-color: #c2d0fb; /*Couleur du fond des cases*/}
.liste a { display: block; color: #507cfd; /*Couleur des liens*/}
.liste a:hover { text-decoration: none; color: orange; /*Couleur des liens au survol*/}
.liste:hover {
background-color: transparent; /*Couleur du fond au survol*/}
Maintenant, crée un module simple puis clique sur . Ensuite, colle ceci :
. Ensuite, colle ceci :
<p style="text-align: center;"><span style="color: #99ccff;"><strong><em>animes & manga</em></strong></span></p>
<div class="liste" style="margin-top: 4px;"><a href="/bleach-c17268128">Bleach</a></div>
<div class="liste"><a href="/blue-exorcist-c17268134">Blue Exorcist</a></div>
<div class="liste"><a href="/code-geass-c17272842">Code Geass</a></div>
<div class="liste"><a href="/durarara-c17272844">Durarara!!</a></div>
<div class="liste"><a href="/hunter-x-hunter-c17272880">Hunter X Hunter</a></div>
<div class="liste"><a href="/kaichou-wa-maid-sama-c17272846">Kaichou wa Maid-sama!</a></div>
<div class="liste"><a href="/kissxsis-c17272850">KissXSis</a></div>
<div class="liste"><a href="/kuroshitsuji-c17272854">Kuroshitsuji</a></div>
<div class="liste"><a href="/naruto-shippuden-c17272860">Naruto Shippuden</a></div>
<div class="liste"><a href="/noragami-c17272862">Noragami</a></div>
<div class="liste"><a href="http://iconmunity.lo.gs/one-piece-c17295920">One Piece</a></div>
<div class="liste"><a href="/panty-stocking-with-garterbelt-c17272864">Panty & Stocking with Garterbelt</a></div>
<div class="liste"><a href="/toradora-c17272866">Toradora</a></div>
<div class="liste"><a href="/touhou-c17272870">Touhou</a></div>
<div class="liste"><a href="/uta-pri-c17272878">Uta☆Pri</a></div>
Enregistre le tout, et normalement, ça devrait être bon !
J'ai rajouté des indications dans le CSS pour te permettre de personnaliser ton menu plus facilement. En espérant que cela fonctionne !Bonsoir :3
Je voulais juste savoir comment on met le noms des liens vers les rubriques ( dans le menu ) dans des petites cases.
Merci beaucoup :)
Bonjour Mikuru,
Je voudrai savoir s'il y a un moyen de mettre tout le contenu du blog (sauf le header) dans un cadre avec scrollbar. J'ai fait un plan pour que tu comprennes mieux de quoi je parle ^^' :
http://img15.hostingpics.net/pics/241690plan2.png
J'ai vu qu'un blog Eklablog avait ça aussi !
Je t'ai mis en permission pour que tu puisses voir à quoi ressemble mon blog actuellement.
Ce que je te demande est peut-être compliqué...
Voilà, merci d'avance >.<
Insère ceci dans ton CSS :
.liste {
padding-left: 2px;
border-bottom: 1px solid #b1c4fc; /*Couleur du bord qui sépare chaque case*/
letter-spacing: -0.5px;
text-transform: lowercase;
text-align: center;
font-family: Georgia;
font-size: 12px;
background-color: #c2d0fb; /*Couleur du fond des cases*/}
.liste a { display: block; color: #507cfd; /*Couleur des liens*/}
.liste a:hover { text-decoration: none; color: orange; /*Couleur des liens au survol*/}
.liste:hover {
background-color: transparent; /*Couleur du fond au survol*/}
Maintenant, crée un module simple puis clique sur . Ensuite, colle ceci :
. Ensuite, colle ceci :
<p style="text-align: center;"><span style="color: #99ccff;"><strong><em>animes & manga</em></strong></span></p>
<div class="liste" style="margin-top: 4px;"><a href="/bleach-c17268128">Bleach</a></div>
<div class="liste"><a href="/blue-exorcist-c17268134">Blue Exorcist</a></div>
<div class="liste"><a href="/code-geass-c17272842">Code Geass</a></div>
<div class="liste"><a href="/durarara-c17272844">Durarara!!</a></div>
<div class="liste"><a href="/hunter-x-hunter-c17272880">Hunter X Hunter</a></div>
<div class="liste"><a href="/kaichou-wa-maid-sama-c17272846">Kaichou wa Maid-sama!</a></div>
<div class="liste"><a href="/kissxsis-c17272850">KissXSis</a></div>
<div class="liste"><a href="/kuroshitsuji-c17272854">Kuroshitsuji</a></div>
<div class="liste"><a href="/naruto-shippuden-c17272860">Naruto Shippuden</a></div>
<div class="liste"><a href="/noragami-c17272862">Noragami</a></div>
<div class="liste"><a href="http://iconmunity.lo.gs/one-piece-c17295920">One Piece</a></div>
<div class="liste"><a href="/panty-stocking-with-garterbelt-c17272864">Panty & Stocking with Garterbelt</a></div>
<div class="liste"><a href="/toradora-c17272866">Toradora</a></div>
<div class="liste"><a href="/touhou-c17272870">Touhou</a></div>
<div class="liste"><a href="/uta-pri-c17272878">Uta☆Pri</a></div>
Enregistre le tout, et normalement, ça devrait être bon !
J'ai rajouté des indications dans le CSS pour te permettre de personnaliser ton menu plus facilement. En espérant que cela fonctionne !Bonjour ! Ci-dessous le CSS demandé :
#body { border-top: 0; } /*Retire la bordure blanche sous la barre*/
#menubar { opacity: 0; transition: all 0.6s ease; -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease; }
#menubar:hover { opacity: 1; }Bonjour ! Est-il possible de mettre la barre EklaBlog en transparent ou la cacher puis en passant la souris à l'endroit où elle se trouve elle ré-apparaît ?
Je te conseillerai de faire un tour par ici http://scmplayer.net/
Lorsque tu auras obtenu un code d'intégration, il te suffira de l'insérer dans l'espace HTML d'un module simple. Attention, si le javascript n'est pas activé sur ton compte, cela ne fonctionnera pas.Pour le menu, il est constitué de CSS et de HTML. Je te propose de te baser sur ces deux codes pour réaliser ce menu :
CSS à l'adresse suivante : http://ekladata.com/tOBr-qbgOjgxyx5oDeYgR12BaOg/css-customize.css
HTML à l'adresse suivante : http://ekladata.com/wG_M68Ee34cDkTKdJ_ue5pJDmEw/html-customize.txtSalut ! J'aimerais savoir si il y aurai un code CSS pour ce genre de menu : http://cosmo.eklablog.net/ Merci ! :)
@MuseKim : Bonjour ! Je vous propose d'utiliser ceci :
.pagination select { display: none; }
@Rarity : Essaie donc ceci :
#background { box-shadow: 0 0 10px #000000; /*Couleur de la lueur modifiable*/ }Hey :3 !
Je cherche le code pour ajouter une lueur autour de mon blog sans qu'il soit arrondi. Je dois avouer que je le trouve sur plusieurs blogs et que ça m'a beaucoup plu. Si tu pouvais me passer le CSS, ce serait giga. Merci (:
Bye !
Bonjour,
Je voudrais savoir comment enlever la barre "aller a la page", si vous saviez comment faire, ça serait cool, vous remerciant
Kim
'Soir !
J'aimerais savoir si c'était possible d'ajouter un fond au module dernier visiteurs et une scrollbar ?
Merci d'avance à la gentille personne qui me répondra . :3
Bonsoir Lu Han !
Je te propose ça :
CSS
#navigation a {
text-decoration: none;
color: #000000; /*Couleur du texte*/
text-transform: uppercase;
font-size: 11px;
font-family: Georgia;
background-color: #ffffff; /*Couleur du fond*/
padding: 2px;
margin-bottom: 2px;
width: 200px; /*Largeur du menu*/
text-align: center;
display: block;
transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
}
#navigation a:hover {
padding: 7px 2px;
}
HTML
<div id="navigation">
<a href="/">Lien 1</a>
<a href="/">Lien 2</a>
<a href="/">Lien 3</a>
<a href="/">Lien 3</a>
<a href="/">Lien 3</a>
</div>Bonjour ,
j'ai une question s'il te plait , j'aimerais savoir il existe un code comment ce style du menu de ce blog:
http://kpop-in-the-sky.tumblr.com/
et merci c: .
Si je te met les perms tu pourrait le faire ?
Car rien que modifier un truc j ai du mal ^^
Si non merci du code ;-)Est-ce que ce code-là pourrait t'aider ?
À insérer dans l'espace Code source d'un module :
<script>// <![CDATA[
TargetDate = "03/09/2014 5:00 AM";
BackColor = "transparent";
ForeColor = "white";
CountActive = true;
CountStepper = -1;
LeadingZero = true;
DisplayFormat = "%%D%% Jours, %%H%% Heures, %%M%% Minutes, %%S%% Secondes<br>avant le retour de OnceUponATime sur ABC";
FinishMessage = "C'est le jour-J !";
// ]]></script>
<script src="http://scripts.hashemian.com/js/countdown.js"></script>
Ensuite pour l'image, j'ai cru comprendre qu'il s'agissait de la bannière, donc il te faudra le placer toi-même, puisque je n'ai pas le moyen de le faire sur ton blog. Les parties en rouge sont modifiables :)Et tu ne connaispas un site ou on peut en faire ? ( ou cas ou la xate est le 9 Mars 2014 ^^ )Non c'est pas que je craint qu'on me vole des codes ça je m'en fou complètement mais je n'arriver vraiment pas à t'envoyer tous le CSS car ça s'effacer à chaque fois. ee
Je t'envoie le MP !
@ JiJi_ : Avec ce bout de code, tout à l'air de fonctionner. Donc le problème ne vient pas là, mais comme je n'ai pas ta feuille entière je ne peux pas le déceler. Si tu crains vraiment que l'on te pique les codes de ta feuille, va dans Contenu > Gérer les fichiers > Nouveau fichier, renomme le fichier comme tu veux mais sous la forme nomdetonfichier.css et colle tes codes là-dedans. Puis quand ce sera bon envoie-moi le lien du fichier par MP s'il-te-plait, que je puisse voir ça !
@ Mini guigui : Je vais me pencher sur ça, merci !
Edit : Ah, mais oui, du coup, non, on ne peut pas changer le fond puisqu'il est déjà déterminé. Si l'on met un fond derrière, cela n'enlèvera pas ce design "post-it". :/Tien je te l'envoie ici. J'arrive pas à l'envoyer entièrement aussi c'est bizarre.. Donc je te colle un bout de la fin :
h1 a:first-letter { color: #8e8e8e; }
a { display: inline-block; }
.description {
height: 350px;
width: 177px;
-moz-transition: all 400ms ease;
background-color: #FFFFFF;
color: #000000;
font-family: Calibri;
font-size: 13px;
letter-spacing: 5px;
opacity: 0;
padding: 13px;
position: absolute;
text-align: center;
text-transform: uppercase;
}
.description:hover {
opacity: 0.68;
}
.bg {
min-height: 200px;
min-width: 200px;
}
#menubar{opacity: 0.4; transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;}
#menubar:hover
{opacity: 9;
}
.article_text a {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
}
.article_text a:hover {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
background-color: #ce3069; /*Remplace par le code de la couleur de ton choix*/
}
Salut Mikuru ! Le code est :
<p><object style="display: block; margin-left: auto; margin-right: auto;" width="160" height="160" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"><param name="movie" value="http://www.starholly.com/m/cdc/clock4.swf"><param name="wmode" value="transparent"><param name="quality" value="high"><param name="FlashVars" value="yy=2014&mm=3&dd=9&hh=00&ff=00&titler=Avant le retour de OnceUponATime sur ABC"><embed src="http://www.starholly.com/m/cdc/clock4.swf" quality="high" width="160" height="160" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent" FlashVars="yy=2014&mm=3&dd=9&hh=00&ff=00&titler=Avant le retour de OnceUponATime sur ABC"></object></p>
Et j'aimerais qu'il y aille cette image par dèrrière. L'idéale aurait été que le compte soit transparent mais j'ai pas trouvé ^^ ( Le compte sera a la place de l'Horloge ^^

Modifier la couleur du pseudo :
Sans survol
#menubar_section_account a { color: #FFFFFF; }
Au survol
#menubar_section_account a:hover { color: #FFFFFF; }Hey je voulais savoir s'il y avait la possibilité de changer la couleur du pseudo sur la barre (qui est en bleu normalement) stp ? merci d'avance.
Tu aurais le code de ton compte à rebours ? Je veux bien essayer de faire quelque chose dans cette idée-là, si ça peut fonctionner !
Oui c'est possible, c'est le principe du cadre de l'encadré mises à jour sur la page d'accueil. Après, tout est relatif. Tu voudrais mettre ton compte à rebours généré sur un fond ?
Oui je sais mais comme j'en trouve pas avec qu'on puisse mettre d'images. Est ce que , sans montage , on peut mettre un texte sur une image ? ( car une idée de viens )
@ Mini guigui : J'y penserai, merci ! Un compte à rebours ? Le CSS et le HTML ne suffiront jamais à concevoir un compte à rebours, je pense qu'il faut absolument passer par du Javascript. Je ne sais vraiment pas comment cela se fait, alors je ne vais pas te dire de bêtise, mais je pense qu'en cherchant sur internet tu trouveras facilement un générateur de compte à rebours. Il y en aura probablement qui te permettront de le personnaliser !
@ JiJi_ : Puis-je jeter un coup d'oeil à ta feuille CSS ?Salut Mikuru :)
Déjà je te conseil de refaire un article pour demandez des codes , sa refais long x)
Ensuite a tu un code pour que je fasse un compte a rebour , mais que je puisse mettre une image en arrière plant ?
Merci ^^
Alors j'ai mit le code que tu m'a donner mais le fond du texte reste blanc, même quand j'actualise ou que je change la couleur ..
@ Naff : Excuse moi de la réponse tardive, j'attendais de recevoir de nouvelles notifications afin de voir comment modifier ça ! En fait, j'ai trouvé quelque chose de beaucoup plus simple. L'image de fond utilisée pour les notifications (nouvelles ou non) est la même, tu peux la trouver ici : http://portfolio.ek.la/images/menubar/notifs_item.png
Je te conseillerai donc de simplement modifier cette image, à savoir que le bloc blanc correspond aux notifications lues, le bloc bleu ciel aux nouvelles notifications, et le bloc bleu aux notifications survolées !
Lorsque tu auras personnalisé ton image, il te suffira de l'héberger et de coller ceci dans ta feuille de style CSS :
#notifications_panel li { background: url('urldetonimageperso.png') no-repeat scroll 0 0 rgba(0, 0, 0, 0); }
Tu pourras donc retirer les codes précédents qui attribuent un fond noir à tes notifications pour préférer celui-ci !
Pour ta deuxième demande, utilise ceci :
.menubar_section:hover { color: red; }
.menubar_section li:hover { color: red; }
red à remplacer par le code couleur de ton choix.
Quant au logo, voilà, voilà :
#menubar_logo { margin-top: 5px; position: absolute; right: 0; }
Pour l'icône des favoris, essaie donc cela :
#menubar_favorites_btn,
#menubar_nofavorites_btn:hover {
background: url('urldetonicone.png') no-repeat 50% 50%; }
@JiJi_ : Alors, voici, voilà :
.article_text a {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
}
.article_text a:hover {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
background-color: #ce3069; /*Remplace par le code de la couleur de ton choix*/
}@Miliav : Normalement c'est celui ci :
#menubar{opacity: 0.4; transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;}
#menubar:hover
{opacity: 9;
}Tu peut aussi changer les valeurs en rouge
comment faire pour que la barre soit legerement transparente et au survole du curseur qu'elle redeviennent normal (non transparente)
merci :3Boooonsoir j'aimerais qu'avec ce code on est seulement que les liens de l'article qui est un fond. C'est possible ou pas ? ;u; car sur les petites icônes de gestion ça fait très très laid .. Bref voilà !
a {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
}
a:hover {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
background-color: #ce3069; /*Remplace par le code de la couleur de ton choix*/
}Merci beaucoup :DD
Edit : J'aurais besoin de plusieurs autres codes s'il te plaît >w< !
_ D'abord, celui pour changer la couleur du fond des nouvelles notifications qu'on n'a pas encore vues ( en bleu à l'origine ) et changer la couleur du fond des notifications quand on passe dessus simplement, ( j'aimerais pouvoir le mettre en gris ) car moi ça me donne ça ( en ayant passé le curseur sur ma première notif ) :

Donc je crois que ce n'est pas très pratique pour voir les nouvelles notif's car on ne voit pas la différence facilement >< !
- Ensuite, j'aimerais un code pour modifier la couleur du texte dans l'encadré rouge et celui au dessus ( "Contenu", et donc avec passage du curseur ) :

_ J'ai vu sur ce blog : http://pullip-dreams.lo.gs que le logo EklaBlog était à droite, et non à gauche :

Si c'est bien un code CSS, je me demandais si tu le connaissais.
_ Et pour finir, comme sur le site du dessus, un code pour pouvoir modifier l'icon pour mettre en favori un blog :
 →
→ 
Je suis consciente que tu ne puisses pas répondre à toutes mes demandes, mais je ne sais pas si tu pourras quand même y répondre, donc je tente le tout pour le tout xD !
Merci beaaaauuuuucoup, car je dois être très exigeante owo" !
Hop là, pour le petit souci de la flèche rajoute ceci :
#menubar_show {
background: url("urldetonimage.png") no-repeat scroll -17px 0 rgba(0, 0, 0, 0); }
En ce qui est de la scrollbar, il faut savoir que les modifications ne seront visibles que Chrome ! Je te recolle donc le code que The Joker avait précédemment donné :
::-webkit-scrollbar {
width: Xpx; /*Largeur du petit truc pour faire défiler*/
height: 0px; /*Automatiquement 0*/
}
::-webkit-scrollbar-track {
background-color: #000000; /*Couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb {
background-color: #FFFFFF; /*Couleur du truc pour faire défiler*/
}Oh merci beaucooouuuup Mikuru, tu me sauves la vie, moi qui suis censée ouvrir mon blog aujourd'hui :'D !
J'ai 2 autres petites choses à te demander >w<' !
_ Sur certains blogs j'ai vu des personnes ayant réussi à modifier la scrollbar à droite, aurais-tu un code qui puisse faire ça ?.?
_ Et aussi autre chose, j'ai un petit problème avec les flèches de la barre tout à gauche ! Quand on voit la barre elle est de la bonne couleur, mais quand je clique dessus pour cacher la barre elle fait ça :

Bonsoir, bonsoir Naff !
Si ton problème n'est toujours pas résolu, je crois avoir la solution !
Retirer les séparations restantes :
En me basant sur ta capture, il te faudrait rajouter ces codes ci-dessous :
#menubar_logo { background-image: none; }
.menubar_separation { display: none; }
#menubar_section_help { background-image: none; }
Modifier la couleur du pseudo :
Sans survol
#menubar_section_account a { color: #FFFFFF; }
Au survol
#menubar_section_account a:hover { color: #FFFFFF; }
Modifier la couleur du fond des menus au survol :
.menubar_section:hover { background-color: #000000; }
Modifier couleur du texte et fond des notifications :
ul#notifications_panel li {
background-image: none;
background-color: #000000;
}
ul#notifications_panel li span.notif_date { color: #FFFFFF; }
ul#notifications_panel li:hover span.notif_date { color: #ff0000; }
ul#notifications_panel li span.notif_msg { color: #FFFFFF; }
ul#notifications_panel li:hover span.notif_msg { color: #ff0000; }Bijour :3
Je recherche un code pour pouvoir modifier ceci :3 ( à cause du nouveau système d'EklaBlog, la barre a été modifié et y'a quelques trucs qui me font bien chi** que je n'arrive pas à résoudre --' ) :
_ Enlever les barres qui se sont rajoutées avec la nouvelle version de la barre d'Ekla,
_ Modifier la couleur du pseudo sur la barre,
_ Modifier le fond des "Contenu", "Apparence", "Interactions"... au dessus des sous-menu quand on passe le curseur,
- Et enfin modifier le fond des notifications ( avec et sans passage du curseur + couleur de police si possible ><' )

Merci d'une réponse TuT
C'est complexe tout ça ... Surtout que je vois écris en gros que mes cookies ne sont pas activé gsrgt. ;;
Alors je ne peux pas vraiment vérifier si tu as le bon sans le voir sur ton blog, mais d'après ton code, je suppose que tu devras utiliser li#module_menu134209839 dans ton CSS. Tente le coup !
Ah excuse moi .. Oui j'ai vue sur un autre blog qu'on pouvait encadrer les commentaires ou bien faire un arrondissement dessus. Je sais pas si tu voie ce que je veux dire. Sinon merci pour les codes !
Par contre j'ai peur de faire une bêtise au sujet du CSS des visiteurs alors je voudrait être sûr si c'est bien cette ligne dont tu parle :
<table> <tbody> <tr> <td class="webkit-line-content"><div id="menu1_float"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><div id="menu1"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><div id="menu1_top"></div></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><ul id="ulmenu1" class="ulmodule_menu"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><li id="module_menu134209839" class="module_menu_type_html"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><div class="module_menu_titre"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><div class="module_tools" style="display: none;"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><a href="javascript:Module.edit('menu', 'html', 134209839);void(0);" onmouseover="Help.bubble(this, 'Éditer')"><img src="/images/common/icon_edit.png" alt="Éditer" /></a><a href="javascript:Module.del('menu', 'html', 134209839);void(0);" onmouseover="Help.bubble(this, 'Supprimer')"><img src="/images/common/icon_delete.png" alt="Supprimer" /></a></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"></div></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><span id="module_menu_titre134209839"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content">w e l c o m e</td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"></span></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"></div></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><div id="module_menu_contenu134209839" class="module_menu_contenu"></td> </tr> <tr> <td class="webkit-line-number"> </td> <td class="webkit-line-content"><div class="module_menu_contenu_block"></td> </tr> </tbody> </table>Grosse erreur de ma part, encore désolée je me suis trompée de selecteur. Le code fonctionne, mais pas là où il faut haha. Je devais être trèèèèès fatigué dis donc ! Bon, réactualisation, ne modifie rien sur la première liste de code que j'ai envoyée et rajoute cela à la fin :
.menu-lastvisitors-avatar {
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
box-shadow: 0 0 7px #d3d2d3;
background-color: #FFFFFF;
border: 5px solid #FFFFFF;
padding: 0;
}
.menu-lastvisitors-avatar:hover {
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
}
Là, ça devrait être bon !
Par contre, ce code-là ne figurait pas dans la liste que tu m'avais envoyée, je pense qu'il devait manquer une partie des codes ! Enfin, l'essentiel c'est que ça refonctionne !
Appliquer une ombre aux images des articles :
Ajoute ce code-là à la suite de ta feuille de style :
.module_contenu_block img {
-moz-box-shadow: 3px 3px 6px #00000;
-webkit-box-shadow: 3px 3px 6px #00000;
box-shadow: 3px 3px 6px #00000;
}
Remplace #000000 pour changer la couleur de l'ombre.
3px et 3px donnent la position de l'ombre par rapport à l'image et 6px l'intensité du flou, je te laisse le plaisir de t'amuser avec tout ça !
Par contre, je ne vois pas ce que tu veux dire par « le CSS qui encadre les commentaires » ? Éclaire-moi un petit peu, que je puisse t'aider !
Puis pour les visiteurs, c'est un peu plus compliqué que la chatbox mais le principe est exactement le même. Il me semblait avoir répondu à une question un peu plus générale dans les commentaires, j'ai trouvé la réponse donc je te recolle tout ça, je pense que cela va t'aider !
Question : Comment « sortir » un module du cadre du blog ?
Réponse : « Donc, lorsque tu vas sur ton blog et que tu fais Ctrl+U, tu obtiens normalement la page du code source. Fais ensuite Ctrl+F et recherche le nom du module que tu souhaites faire sortir de la page, tu devrais obtenir ce type de ligne, j'ai pris l'exemple de mon module "Partenaires" ici (http://ekladata.com/ZEg8feeEgt55_BVaP-4rgIeNIq8/code.png), essaie de repérer le premier bout surligné en jaune, il est situé un peu plus au dessus du titre du module. Copie ensuite de bout, puis, dans ton CSS, insère-le dans ce code-là :
li#colletonboutdecodeici {
position: absolute;
top: 50px;
left: 5px;
}
Le tour est joué ! Il ne te reste plus qu'a changer les différentes positions, selon l'endroit où tu veux placer ton module, soit les valeurs 50px et 5px. :) »Ca fais rien ... J'ai beau enlever et retirer, actualisé pour voir si ça bug pas et j'ai rien. Pourtant j'ai bien remplacer ce que tu as mit. Bon c'est pas grave ! Sinon j'aimerais avoir le code CSS pour mettre une ombre aux images seulement les images des articles et aussi avoir le CSS qui encadre les commentaires.
Pour les visiteurs j'aimerais les mettre en dehors du menus .. C'est le même code avec la chatbox ?
Ah excuse-moi j'ai du faire une bêtise ! Donc retrouve cette partie-là dans ton code :
.commentavatar {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
box-shadow: 0 0 7px #d3d2d3;
background-color: #FFFFFF;
border: 5px solid #FFFFFF;
padding: 0;
}
et remplace-la par ça :
.commentavatar {
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
box-shadow: 0 0 7px #d3d2d3;
background-color: #FFFFFF;
border: 5px solid #FFFFFF;
padding: 0;
}
.commentavatar:hover {
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
}
Toutes mes excuses !Je viens de perdre un code. :cry:
Pourrais-tu me repasser le code ou les avatars des visiteurs sont en cercle et quand on passe notre souris dessus ils redeviennent normaux mais dans une rotation lente ? S'il te plaît. ;;
Oui je pense qu'il s'agissait de ça, il y avait pas mal de lignes doubles dans ton code. Je l'ai entièrement corrigé je pense que celui-ci devrait fonctionner sans soucis !
#background {
border-radius: 30px;
box-shadow: 0 0 10px #e6e5e6;
}
.module_contenu {
border-radius: 30px ;
box-shadow: 0 0 10px #e6e5e6;
}
#menu1 {
border-radius: 30px ;
box-shadow: 0 0 10px #e6e5e6;
}
#header {
border-radius: 30px;
}
.commentavatar {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
box-shadow: 0 0 7px #d3d2d3;
background-color: #FFFFFF;
border: 5px solid #FFFFFF;
padding: 0;
}
body { cursor: crosshair; }
#help_bubble {
color:#ad5260; /*Couleur du texte*/
background-color:#ffffff; /*Couleur du fond*/
border: 1px solid; /*Taille et aspect de la bordure*/
border-top-color:#e6e5e6; /*Couleur bordure supérieure*/
border-left-color:#e6e5e6; /*Couleur bordure gauche*/
border-right-color:#e6e5e6; /*Couleur bordure droite*/
border-bottom-color:#e6e5e6; /*Couleur bordure inférieure*/
padding:4px; /*Espace entre le texte et la bordure*/
}
a {
-moz-transition: color 0.5s linear;
-webkit-transition: color 0.5s linear;
transition: color 0.5s linear;
-moz-transition: letter-spacing 0.4s linear;
-webkit-transition: letter-spacing 0.4s linear;
transition: letter-spacing 0.4s linear;
letter-spacing: 0;
}
a:hover {
-moz-transition: letter-spacing 0.4s linear;
-webkit-transition: letter-spacing 0.4s linear;
transition: letter-spacing 0.4s linear;
letter-spacing: 2px;
-moz-transition: color 0.5s linear;
-webkit-transition: color 0.5s linear;
transition: color 0.5s linear;
color: #9f9f9f;
}
.pagination {
background-color: #FFFFFF;
box-shadow: 2px 2px 3px #e6e5e6;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
padding: 2px;
position: fixed;
right: 20px;
bottom: 20px;
}
.module_menu_type_lastvisitors img {max-width: 50px;}
img {
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
opacity: 1;
}
img:hover {
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
opacity: 0.5;
}Oui bien sûr. ~
#background {
border-radius: 30px;
}
#background {
border-radius: 30px;
box-shadow: 0 0 10px #e6e5e6;
}
.module_contenu {
border-radius: 30px ;
}
.module_contenu {
border-radius: 30px ;
box-shadow: 0 0 10px #e6e5e6;
}
#menu1 {
border-radius: 30px ;
}
#menu1 {
border-radius: 30px ;
box-shadow: 0 0 10px #e6e5e6;
}
#header {
border-radius: 30px;
}
.commentavatar {
background-color: #FFFFFF;
border: 2px solid #FFFFFF;
padding: 0;
}
.commentavatar { -moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
background-color: #FFFFFF;
border: 5px solid #FFFFFF;
padding: 0;
}
.commentavatar {
box-shadow: 0 0 7px #d3d2d3;
background-color: #FFFFFF;
border: 5px solid #FFFFFF;
padding: 0;
}
body { cursor: crosshair; }
#help_bubble {
color:#ad5260; /*Couleur du texte*/
background-color:#ffffff; /*Couleur du fond*/
border: 1px solid; /*Taille et aspect de la bordure*/
border-top-color:#e6e5e6; /*Couleur bordure supérieure*/
border-left-color:#e6e5e6; /*Couleur bordure gauche*/
border-right-color:#e6e5e6; /*Couleur bordure droite*/
border-bottom-color:#e6e5e6; /*Couleur bordure inférieure*/
padding:4px; /*Espace entre le texte et la bordure*/
}
a {
-moz-transition: color 0.5s linear;
-webkit-transition: color 0.5s linear;
transition: color 0.5s linear;
}
a:hover {
-moz-transition: color 0.5s linear;
-webkit-transition: color 0.5s linear;
transition: color 0.5s linear;
color: #9f9f9f;
}
.pagination {
background-color: #FFFFFF;
box-shadow: 2px 2px 3px #e6e5e6;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
padding: 2px;
position: fixed;
right: 20px;
bottom: 20px;
}
.module_menu_type_lastvisitors img {max-width: 50px;}
img {
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
}
img:hover {
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
transition: all 1s ease;
}
a {
-moz-transition: letter-spacing 0.4s linear;
-webkit-transition: letter-spacing 0.4s linear;
RépondreIl s'agit peut-être de l'ordre de tes codes qui crée un conflit, je peux jeter un oeil à la feuille de style de ton blog ?
Mikuru : Ouais j'avais envie de changer comme d'habitude MDRR. Merci ! Sinon j'ai mit le code mais comme j'ai un autre code qui permet aux images de se pencher un peux ben ça m'a ralentit la rotation. C'est à dire elles ne se penchent plus lentement à cause du code que j'ai mit. ;;
@ Toshiki : Coucou~ ! Oui, Toshiki je pense avoir compris. Du moins je l'espère ! Je te laisse le soin de vérifier si le code suivant correspond à ce que tu veux :
.module_contenu_block {
max-height: 200px;
overflow-y : auto;
}
Tu le sais déjà mais, je le réécris pour les novices qui tomberaient sur ce code ! Donc, la valeur 200px correspond à la hauteur que l'on veut fixer par défaut à nos articles, valeur modifiable bien sûr ! :)
@JiJi_ : Aah ça fait un petit moment oui ! Toujours à changer de pseudo décidément ! ;) Le Seo Hami m'a mis sur la piste ! Tu n'as donc pas quitté la plateforme~ Ça fait toujours plaisir de retrouver les « anciens » héhé. Tu parles peut-être de ce code-là je pense :
img {
-moz-transition: opacity 0.4s linear 0s;
-webkit-transition: opacity 0.4s linear 0s;
transition: opacity 0.4s linear 0s;
opacity: 1;
}
img:hover {
-moz-transition: opacity 0.4s linear 0s;
-webkit-transition: opacity 0.4s linear 0s;
transition: opacity 0.4s linear 0s;
opacity: 0.5;
}Yolooo. C'est moi. ♥ ( Et oui ça fais longtemps ! Je sais pas si tu me reconnaît.. )
J'aimerais récupérer le code CSS des images progressive qui s'atténue doucement quand on passe la souris dessus. Car je l'ai perdue et j'aimerais le récupérer ertfgsqtgqsrtg. ;; Voilà voilà.
Coucou Mikuru!! J'aimerai savoir comment on définis la taille d'un article. j'aimerai que ca reste à une taille précise et que ce qui dépasse soit en scroll. Genre ce n'est plus la hauteur de l'article qui s'adapte au contenu mais il reste à sa taille définit et met un scroll pour tout voir. Je sais pas si je suis clair xD
@ Sugar : Bonjour !
La barre de "recherche" :
Insère le code suivant dans un module simple (que tu cacheras si possible) :
<div id="recherche"><form action="/search" method="get" onsubmit="return Loader.loadForm(this);"><label for="formquery"> <input id="formquery" style="width: 200px;" name="q" type="text" /> </label><input type="submit" value="Rechercher" /></form></div>
Ouvre ensuite ta feuille de style CSS et colle ceci :
#recherche {position: absolute; top: 50px; right: 50px;}
À toi de modifier les valeurs en vert pour déplacer ta barre à ta guise !
Rotation des images :
À rajouter dans ta feuille de style CSS :
img {
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
}
img:hover {
-moz-transform:rotate(1deg);
-webkit-transform:rotate(1deg);
transform:rotate(1deg);
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
}
Les valeurs de transition 1s sont modifiables ainsi que les valeurs des angles 1deg de rotation !
Arrondir les titres des menus :
À rajouter dans ta feuille de style CSS :
.module_menu_titre { border-radius: 5px; }
La valeur de l'arrondi 5px est modifiable.
@ Kisa : Ça devrait fonctionner avec ça !
.module_menu_type_lastvisitors img {
border-radius: 0px 30px 30px 30px;
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
}
.module_menu_type_lastvisitors img:hover {
border-radius: 30px 0px 0px 0px ;
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
}'Lut tout le monde !
J'ai un code ,mais j'aimerai rajouter une transition :
.module_menu_type_lastvisitors img {border-radius: 0px 30px 30px 30px;}
.module_menu_type_lastvisitors img:hover
{
border-radius: 30px 0px 0px 0px ;
}Merci d'avance :3
Boujour,
J'aimerais savoir comment fait-on pour mettre le menu "Recherche" en haut de la page ? Et j'aimerais savoir comment on fait pour pivoter des images et aussi comment on fait pour arrondire les titres des menus s'il vous plait ? Merci. :D
Tu n'as plus qu'à changer les 0.6s pour modifier le temps de transition !
.module_menu_titre span {color:pink; transition: all 0.6s; -webkit-transition: all 0.6s; -moz-transition: all 0.6s; }
.module_menu_titre span:hover {color:white; transition: all 0.6s; -webkit-transition: all 0.6s; -moz-transition: all 0.6s;}
.module_titre_contenu a {color:pink; transition: all 0.6s; -webkit-transition: all 0.6s; -moz-transition: all 0.6s;}
.module_titre_contenu a:hover {color:white; transition: all 0.6s; -webkit-transition: all 0.6s; -moz-transition: all 0.6s;}
.module_titre_contenu {color:pink; transition: all 0.6s; -webkit-transition: all 0.6s; -moz-transition: all 0.6s;}
.module_titre_contenu:hover {color:white; transition: all 0.6s; -webkit-transition: all 0.6s; -moz-transition: all 0.6s;}Alors, normalement c'est ce code-ci :
.module_menu_titre span {color:pink;}
.module_menu_titre span:hover {color:white;}.module_titre_contenu a {color:pink;}
.module_titre_contenu a:hover {color:white;}.module_titre_contenu {color:pink;}
.module_titre_contenu:hover {color:white;}J'ai essayé sur mon blog test et ça fonctionne ! Bonne journée (:
Bonjour je chercherais un code pour que en fait les titres des menus 1, 2 et du contenu soient rose en "normal" et que quand on passe dessus qu'ils deviennent progressivement blancs. J'ai du mal à voir comment faire, merci d'avance !
Je suis désolé je n'ai pas réussi à supprimer mon commentaire.
J'ai finalement trouvé ce dont j'avais besoin.
Je vous remercie pour votre aide si précieuse !
Bonne continuation, votre blog est une vraie mine d'or !
Encore merci pour tout !
@ Pii_Lov3 : Je ne sais pas si c'est ce dont tu parles mais, j'aurais toujours essayé ! Essaie http://liendetonblog.ek.la/newsletter
Huwi > Pour ça, il faut héberger tes musiques ! C'est pas comme pour SRC player.
Pour ma part, je les uploads sur Dropbox (site confiant, tout ce que tu upload ne peux pas être trouvé sur le net à part si tu donnes le lien of course || si tu y va, il vont te proposer de télécharger leur application, mais tu peux dire non, car elle sert à rien !). Normalement tout est expliqué sur le site billy, mais sinon, tu héberges ta musique, tu attends qu'elle charge et quand c'est finit tu cliques sur partager. Une page s'ouvre avec ton fichier (si une fenêtre s'ouvre, tu cliques sur "Obtenir le lien"), et tu fais clique droit > Copier l'adresse du lien sur le bouton bleu "Télécharger" puis tu le colles là ou il faut sur billy !Pii_Lov3 > Comment ça ? ouo
Bonjour, ce n'est pas pour un code mais j'ai quand même besoin d'aide.En fait, je veux mettre un lecteur Billy mais je ne sais pas comment insérer de la musique. J'essaye de mettre un lien d'une video youtube mais cela m'affiche buffering. Comment faire?
Merci à celle, celui ou ceux qui m'aideront.
J'ai finalement réussi à faire ce que je voulais au niveau du menu de droite :)
Je voulais juste vous demander une dernière chose.
J'aimerais mettre le lien de mon module "Newsletter" dans mon menu en haut.
Seul problème, je n'ai pas de lien pour la "Newsletter".
Pourtant je vois beaucoup de gens qui mettent la mette dans leurs menus.
Mais quel lien ont-ils mis ?
Je ne trouve pas...
J'espère que vous pourrez m'aider (une nouvelle fois)
Merci d'avance pour votre aide si précieuse !
Hello.
Pour les lueurs sur les images de tes articles, c'est simple :
#content img {box-shadow: Xpx Xpx Xpx #xxxxxx.}
[ que tu changes à ta guise ]Ensuite, pour les images des avatars, il suffit d'ajouter le code de tes bordures avec ce sélecteur :
.comment_normal img {border: Xpx double #FFFFFF;}
Pour le menu, j'ai pas trop compris, tu veux qu'il commence en haut de la page jusqu'en bas ?
Coucou ! Je poste une deuxième fois mon commentaire cra je me suis aperçue que je m'étais trompée d'endroit. Désolé :S Je voulais te demander plusieurs petites choses lol.
- Je souhaite mettre une lueur autour des images de mes articles uniquement. Est-ce possible ?
- Je veux aussi changer la forme (rond) des avatars des personnes qui mettent un commentaire. Et mettre une double bordure blanche. Comme je l'ai fait sur le avatars de mes derniers visiteurs en fait :)
- Et dernière chose (une des plus importantes finalement lol) Je souhaite mettre mon menu de droite, dans le header. J'ai déjà un menu dans le header, mais je souhaite mettre tout en haut. Comment je peux faire ?
J'espère que tu pourras m'aider.
Merci d'avance, et gros bisous à toi !
Merci pour tes conseils <3
Bisous et merci de ton aide :D
Pour le soucis de transparence, le meilleur moyen serait de désactiver temporairement sur ton navigateur le CSS qui contient la ligne qui a engendré la transparence de toute ta barre de menu, afin de pouvoir accéder à la barre de navigation, et donc de retirer cette ligne fâcheuse dans ta feuille de style.
Si tu utilises Google Chrome,
un fois sur ton blog, va dans Menu > Outils > Console JavaScript
Ensuite, dans la console qui s'est ouverte en bas, séléctionne l'onglet Sources
En haut à gauche de la console, il y a ce signe là , clique dessus
, clique dessus
Selectionne ensuite la feuille theme-349197-376.css
Le contenu va s'afficher dans la console. Séléctionne tout, puis efface.
Tu ne verras plus que le CSS de base du blog, le stricte minimum. À partir de là, tu pourras en profiter pour modifier ton thème, et enlever la ligne qui a activé la transparence.
Lorsque tu ouvriras à nouveau ton blog sur un nouvel onglet, tout devrait être réglé.
Et oui, il faut faire attention !Alors pour l'image et le titre, c'est simple.
Il faut créer une classe. Pour commencer, il te faut un menu (si tu le veux sur toutes tes pages. Tu crée un module simple, et tu cliques sur "html" et colles ceci :
<div class="image"><p>LE TITRE QUE TU VEUX<br /><img src="URL DE TON IMAGE" alt="" /></p></div>
Ensuite il faut aller dans ton CSS et coller :
.image{position:fixed;left:0px;bottom:0x;} <- Tu peux changer les valeurs ou left par right et bottom par top.
Pour les pages, c'est un peu pareil.
Il suffit de faire .pagination{position:fixed; bottom:0px;left:0px;} <- encore une fois tu peux changer.
Pour la menubar, idk, tu peux peut être envoyer un message à ekla qu'ils te règlent ça ? :/
Il faut faire attention :S
Je viens de faire une grosse bourde avec le code pour rendre la barre ekla transparente je l'ai mis à 0 résultat je ne peux pas acceder à modier le théme ni quoi que ce soit que faire?!!
Oh oui pardon, c'est pas en PX !facepalm!
En fait tu peux mettre 0.6 par exemple (mais retire le PX x3) <= Fatigue.
Pour les bordures, tu peux faire :
#menu1 img ou .module_contenu img {border: Xpx #COULEUR solid;} :3
Desoler du double poste mais je voudrai aussi savoir comment mettre un texte et une image ainsi que le nombre de page à gauche comme dans ce blog :
La scollbar a marché parfaitement parcontre la transparence non :/ Sinon dans le même blog comment encadrée une image mais seulement d'un des menu ou bien juste du contenue?
Est-ce possible? (please~)
Ici c'est toute la menubar qui est légèrement transparente.
Pour ceci :
#menubar {opacity: Xpx} ! ^w^
Merci beaucoup! Je cours essayer :D Sinon encore une question : comment avoir le menu d'eklablog en transparent comme ici s'il te plai? http://polyvore.eklablog.net/
Ah oui pardon, j'ai vraiment mal compris la question. Je suis conne !
Enfait si c'est possible et que sur chrome je crois. xDEt voici le code :
::-webkit-scrollbar {
width:Xpx; (largeur du petit truc pour faire défilé)
height:0px; (automatiquement 0)
}
::-webkit-scrollbar-track {
background-color:COULEUR DU FOND DE LA SCROLLBAR;
}
::-webkit-scrollbar-thumb {
background-color:COULEUR DU TRUC POUR FAIRE DEFILER;
}Voilà, bonne soirée :3
Ah quand je dit barre de défilement de la page je veux dire scollbar!
Je veux passer du gauche au droit dans cette image (du chrome au custom)
www.joomlavision.com/wp-content/uploads/2012-10-31/6c2dd_scrollbars.jpgUsagi : Désolé de te décevoir mais il me semble que c'est impossible sur EklaBlog.
Bonne journée.
Coucou!
J'aimerais connaitre le code qu'on utilise pour rendre la barre qui fais défiler la page comme dans tumblr s'il vous plait?
Thank's ♥
Oui j'utilise Chrome ,c'est surement la faute à Firefox ou à sa version. Si ça ne se régle pas ,tu pourrais peut-être basculer vers chrome :)
Je ne pense pas que ce sois toi, Mikuru, parce que si tu ne t'es pas trompée en copiant le code, je ne vois pas pourquoi ce serai spécialement toi...
Du coup, c'est sûrement du à ton Navigateur.
@ Hokira, @ Kisa : Juste, au niveau de ce code donc donné par The Joker, j'aimerais vous demander quels navigateurs vous utilisez ? J'utilise Firefox de mon côté et, encore une fois, j'ai re-testé ces codes, et, encore une fois, tout ce que j'obtiens, ce sont des espaces blancs là où sont sensées être situées des images. À priori, avec Chrome cela fonctionne, mais je tenais juste à préciser que cela ne fonctionne vraiment pas sur Firefox, enfin, pour ma part. J'aimerais juste savoir si c'est généralisé pour les utilisateurs de Firefox ou si cela ne concerne que moi ?
@ Hilarry : Oui, je vois le problème, si cela vient du CSS comme tu le soupçonnes, alors le plus judicieux serait se retirer l'ensemble des codes ajoutés pour vérifier si le problème subsiste toujours. Et puis les rajouter tour à tour, en faisant le test à chaque fois, afin de voir quel est le code qui pose problème. C'est peut-être un peu long mais il sera plus simple de cibler le problème de cette façon.Bonjour, j'ai un petit problème (enfin ça ne me concerne pas spécialement, mais vu que j'ai la permission 3 sur ce blog). Sur ce blog : http://youcallmefaith.eklablog.com/
A chaque fois que l'on clique sur le premier article (dans ce cas là journal du site) ça revient à l'accueil, quand j'essaye d'aller dans la rubrique "Forum" impossible de créer un sujet car ça ramène à l'accueil. Je pense que c'est à cause d'un code css mais j'ignore à quoi il ressemble. Mon message n'est pas très clair, mais en espérant que quelqu'un puisse comprendre, merci d'avance.
coucou ! J'aimerai savoir quel est le code qui permet de mettre toute les images du blog en noir et blanc et lorsqu'on passe la souris sur les images elles reprennent leur couleur initiale, merci d'avance ! :)
@Hokira ,ce code existe et fonctionne pour ma part. Il me semble que c'est The Joker qui l'avait posté .Je te le passe tout de suite :
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filterid=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
transition: all 7s;
-moz-transition: all 7s;
-o-transition: all 7s;
-webkit-transition: all 7s;
}
img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filterid=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);
transition: all 7s;
-moz-transition: all 7s;
-o-transition: all 7s;
-webkit-transition: all 7s;
}Si tu t'y connais en CSS ,tu pourra modifier certaines choses :)
Ca marche! Les versions Iphone et tablette sont les mêmes que celle sur ordinateur! Merci bien~
Bonjour,
J'ai plusieurs questions (et oui), je voudrai modifier la menubarre. J'ai déjà modifier le fond mais pas pour le menu qui défile quand on survole l'image de profil et le psedo, par exemple. Aussi, je souhaiterai enlevez TOUTES les séparations, notament les deux grosses qui sont entre le logo eklablog et le profil ainsi qu'entre le profil et les notifications.
Ensuite, je voudrai modifier la couleur du survol de notifications, profil, aide ... Et pour finir, je me demande comment on met une playlist comme celle-ci.
Merci d'avance :D
Mayumi : Hello, je pense que je peux t'aider :D
The Joker m'avais expliquer a peu près la même chose. Voici son commentaire :
______________________________
Hokira : Eh bien il faut tout simplement ajouter ce code et le modifier à ta guise :
(imaginons que tu veux déplacer un menu)
.module_menuXXXXXXXXX {position: valeur;}
(les "XXX" représentent le numéro du menu, que tu peux trouver dans le code source de ton blog, en faisant clic droit).Pour la position, tu as le choix entre Fixed ou Absolute (sinon ça ne bougera pas).
Fixed : Il reste à l'endroit ou il est et bouge en même temps que ta page défile.
Absolute: Il est à l'endroit que tu indiques mais ne défile pas avec ta page.Pour le déplacer, j'ai deux façons. D'abord le "top: Xpx; left: Xpx" mais c'est assez compliqué de mettre ça car il n'est pas forcément accordé à tous les écrans.
La deuxième façon, c'est de faire par exemple : "margin-top: Xpx".Tu peux changer top par : right ; left ou bottom.
Si par exemple tu veux mettre un menu sur l'header, tu devras probablement faire : "margin-top: -50px" (par exemple. Le "-" va monter ton menu vers le haut, tandis que si tu ne le ets pas, ton menu va descendre). Je ne sais pas si c'est très clair, excuse moi ^^'..______________________
Comme tu peux le voir, j'ai coloré le texte qui pourrai t'aider. En gros, margin-top est la réponse à ta question :]
Voilà ~
Hello~
Désolée de venir déranger mais je voudrais qu'on me renseigne sur un certain point: J'ai créé deux modules que j'ai déplacé à mon aise sur mon blog, le seul problème est que celon l'ordinateur utilisé, soit ils ne sont pas placés au même endroit soit ils sont hors de la page web, y aurait-il une solution?
Merci d'avance~
Ah mais ne t'inquiète pas, ce n'est pas grave. On ne peut pas savoir tout faire dans la vie. En tout cas, merci de m'avoir répondu.
Bonne soirée.
Je me souviens avoir lu la même question il y a quelques mois, et j'en suis malheureusement venue au fait qu'il était impossible sur le CSS éditable d'Eklablog d'appliquer cette transition progressive dont tu parles, si j'ai bien compris, quand il s'agit d'une transition noir et blanc > couleur. Du moins, je n'y suis jamais arrivée pour ma part, mais peut-être que d'autres t'apporteront la solution ? Je suis désolée !
Bonsoir, je reviens encore une fois pour vous embêter.
Cette fois je vais demandé... Ah oui, je voudrai pouvoir, en css, mettre toutes mes images en noir et blanc et qu'au survol les mettres en couleur mais petit à petit. Je ne sais pas si vous voyez ce que je veux dire.
En tout cas, merci à celui, celle ou ceux qui m'aideront !
Hokira ~
Merci beaucoup!
Je metterais un lien dés que Akemi-Love (la proprio du blog) aura fini de m'expliquer :)
Bonjour Kisa !
Je te propose ces codes-là !
#menu1 {
position: fixed;
top: 0px; /*marge entre le menu et le haut de la page*/
bottom: 0px; /*marge entre le menu et le bas de la page*/
overflow-y: scroll;
}
#menu2 {
position: fixed;
top: 0px; /*marge entre le menu et le haut de la page*/
bottom: 0px; /*marge entre le menu et le bas de la page*/
overflow-y: scroll;
}Aussi, si tu as pu trouver la solution à ta question sur les onglets "spoiler" qui se déplient automatiquement au passage de la souris, pourrais-tu la partager ? Pour ma part, je n'avais pas la solution à ta question, je me suis donc abstenue, mais je pense que cela pourrait en intéresser plus d'un. :) On ne sait jamais, la question pourrait être reposée ! Je t'en remercie d'avance !
Bonjour je reviens vous embêter !
Est-ce possible de mettre un menu fixe et qu'il ait une scrolbar pour que l'on voit sa totalitée ?
Si oui ,c'est possible d'avoir le code ?
Merci d'avance !
Bonjour ~
J'ai lu tout les commantaires (sisi vraiment '^') et à ce que j'ai vu ,personne à posé cette question ,je me lance donc .
Pourrais-tu me passer le code pour faire un spoiler sans bouton et qu'au survol de la souris il s'ouvre comme ici .(onglet du milieu )
Merci à la gentille personne qui m'aidera :)
EDIT :
Finalement c'est bon.
Merci beaucoup pour ta réponse Mikuru. Ce qui embétant avec le coeur c'est que l'on ne sais pas si l'image a été remplacer puis que l'on ne peut plus ajouter son propre blog en favoris (ce qui est normal).
Je jeterai un oeil au lien du forum que tu m'as donné. Ah oui ? Dommage... :/
Encore Merci ~
Bonjour Hokira !
En ce qui est de changer l'icône de favoris et celle des notifications, tu n'étais pas très loin. Après quelques recherches, j'ai trouvé ce qu'il te faut. Essaie donc ça pour le coeur !
#menubar_favorites_btn,
#menubar_nofavorites_btn:hover {
background: url("http://ekladata.com/MquGR53-3mMhNW-OjQWwZhq-_sQ.gif") no-repeat 50% 50%; }
En ce qui est des notifications, c'est apparement un peu plus compliqué, il serait impossible de changer l'icône sans passer par du javascript. Je te laisse te renseigner ici : http://doc.eklablog.com/changer-les-icones-topic72679
Pour ma part, cela n'a pas fonctionné, mais peut-être que cela fonctionnera de ton côté, on ne sait jamais !Merci mais sa ne marche pas ...
Pour le curseur qui apparaît quand tu va sur les notifications, je pense que tu peux mettre ce code :
Au survol d'une image:
img:hover
{
cursor: url("http://downloads.totallyfreecursors.com/cursor_files/cool1.ani"),
url("http://downloads.totallyfreecursors.com/thumbnails/cool1.gif"), auto;
}Remplace les liens http://... par le lien de l'image de ton curseur mais n'enlève pas les " ".
Au survol d'une image:
A:hover
{
cursor: url("http://downloads.totallyfreecursors.com/cursor_files/cool1.ani"),
url("http://downloads.totallyfreecursors.com/thumbnails/cool1.gif"), auto;
}Pareils, remplace les liens http://... par le lien de l'image de ton curseur mais n'enlève pas les " ".
J'espère t'avoir aidée, en revanche, je n'est pas essayé donc si sa ne marche pas dis le moi.
Bonjour !
Désoler de redéranger mais j'ai une autre question.
Je voudrai changé l'icone de favoris et de notifications . J'ai donc mis ce code mais ça ne marche pas :
#menubar_notifications_btn {background: url("http://ekladata.com/MquGR53-3mMhNW-OjQWwZhq-_sQ.gif")no-repeat 50% 50%;}
#menubar_notifications:hover
#menubar_notifications_btn{background: url("http://ekladata.com/rWqTAwu9Y-Sl4DPAlTGYQjMob-g.png")no-repeat 50% 50%;}
#menubar_favorites_btn,
#menubar_nofavorites_btn:hover { background: url("http://ekladata.com/ovvaE-_GUVrmrKOZohsFiqOb5VA.png") no-repeat 50% 50%;}
#menubar_favorites_btn:hover,
#menubar_nofavorites_btn {background: url("http://ekladata.com/7PBD29-OiRcogOc7voaUtJfinzs.png") no-repeat 50% 50%;}Quelqu'un peut-il m'aidé, s'il vous plaît ? Merci d'avance .
The Joker: C'est pas grave :D
Romy: Ah oui, j'ai oublié de te demander si tu avais le javascript.
Si non, va sur la menu barre (favoris de blog, ton profil et les notifications). Ensuite, va sur aide puis Contacter le support. Tu leur écrit un message pour leur demander de t'activé le javascript.
Attends quelques heures ou un jour et la barre de musique apparaîtra.
Voilà o/
Merci beaucoup (et désolée d'avoir mal regardé), mais ça ne marche pas... le code HTML s'affiche dans le module, mais il ne se passe rien d'autre. Peut être parce que je suis pas douée mais j'ai fais exactement ce que tu m'as dis de faire.
Si tu regardais bien le blog, tu aurais aperçu que le lien est dans le menu
(Sorry Hokira j'avais pas vu ta réponse o/' )
Bonjour The Joker,
Oui, je sais c'est bizarre. Ne t'inquiète pas, je vais faire à la normal.
Merci de m'avoir aidée.
Bonjour Romy-Wendy-Chan,
Ce site permet de faire cette barre de musique. Lien
Quand tu as fini de créer ta barre, prend le code HTLM donné et place le dans l'HTLM d'un module simple. N'oublie pas que le module choisit ne doit contenir aucun texte, image, video...
Voilà, j'espère t'avoir aidé.
Coucou ! La question à peut être déjà été posée, désolée si c'est le cas, mais j'aimerai savoir s'il faut un code CSS pour ajouter une bande son comme dans ce blog -> lucy63.eklablog.net (j'arrive pas à ajouter le lien, ça marche pas), en haut de la page et qu'il soit possible de faire "pause", voilà. Merci beaucoup !
Oh shit.
C'est bizarre, normalement ça prends tout le menu (titre et contenu compris) °^°
Je vais voir comment arranger ça sur mon blog test.EDIT : Oups, petite erreur, remplace le "." par un "#". Si ça ne marche toujours pas, je ne comprends pas. :s
Merci beaucoup , The Joker !
Sauf que je vais devoir mettre deux fois le même code , un pour le contenu et l'autre pour le titre :/
Hokira : Eh bien il faut tout simplement ajouter ce code et le modifier à ta guise :
(imaginons que tu veux déplacer un menu)
.module_menuXXXXXXXXX {position: valeur;}
(les "XXX" représentent le numéro du menu, que tu peux trouver dans le code source de ton blog, en faisant clic droit).Pour la position, tu as le choix entre Fixed ou Absolute (sinon ça ne bougera pas).
Fixed : Il reste à l'endroit ou il est et bouge en même temps que ta page défile.
Absolute: Il est à l'endroit que tu indiques mais ne défile pas avec ta page.Pour le déplacer, j'ai deux façons. D'abord le "top: Xpx; left: Xpx" mais c'est assez compliqué de mettre ça car il n'est pas forcément accordé à tous les écrans.
La deuxième façon, c'est de faire par exemple : "margin-top: Xpx".Tu peux changer top par : right ; left ou bottom.
Si par exemple tu veux mettre un menu sur l'header, tu devras probablement faire : "margin-top: -50px" (par exemple. Le "-" va monter ton menu vers le haut, tandis que si tu ne le ets pas, ton menu va descendre). Je ne sais pas si c'est très clair, excuse moi ^^'..~Miliav♥ > qu'est ce que tu entends par là ? Changer le fond bleu quand tu survol l'icon des notifications ?
Bonjour mikuru , sais-tu le code css pour déplacer les articles , pages simples ... bref , le contenu avec le titre ? Merci d'avance .
Hokira ~
C'est bon j'ai trouver ♥
::selection { background-color: pink; }
Et je change "pink" par la couleur que je veux ;D
Coucou !
Juste une petite question : Saurais-tu comment changer la couleur du surlignement de texte du bleu à une autre couleur comme ici : graph-n-style.ek.laMerci d'avance ♥
Merci beaucoup pour m'avoir aidé. Pardon si je répond en retard. :D
Ca marche à moité on va dire. :)
Alors pour le mettre en colonne ce n'est pas très compliqué il suffit d'aller dans Apparence > Modifier le thème > En-tête > Menu > Disposition des éléments du menu : En colonne
Puis pour le faire sortir de son emplacement, je te propose ce code-là :
ul#menu {position: fixed; top: 50px; left: 10px;}
Les valeurs 50px et 10px sont modifiables !Bonjour à tous! \o
J'aimerais savoir comment faire pour pouvoir mettre le menu de l'header, en colonne en dehors de la page du blog. ^^
Merci d'avance!
Non en fait ça va être bon, je trouve ça joli le menu scotché au contenu. Même si y'a du vide sur le fond /o.
Merci quand même, byeJe passais juste par là, et vu la date des commentaires et vu qu'on était en Août, je supposais que tu étais en vacances. Mais ça me fait plaisir de t'aider, pas besoin d'argent. :meurt: o/
Je vais finir par te rémunérer The Joker dis-moi. ^^
Merci infiniment cela dit, tu m'enlèves une épine du pied ! Je suis rentrée de vacances il y a quelques jours et je n'ai pratiquement pas eu d'internet de tout le mois d'Août, je m'excuse de ne pas avoir prévenu, et donc de ne pas avoir pu répondre, merci encore The Joker !Hmm après avoir mis le menu en 0 px et avoir ajouté le Css (sans avoir modifié le "(...)position:absolute" pour "fixed") apparement le CSS comporte une erreur. Je sais pas si c'est moi qui ai fait un truc de travers ou autre.
En gros faire que le menu soit dehors et l'article fasse toute la largeur du blog ?
D'abord il faudrait que le menu soit en 0px dans le truc pour modifier le menu afin que l'article fasse toute la largeur (enlève les marges), puis ajouter #menu1{width: Xpx;} dans ton css.
Ensuite il faut faire position:absolute; (fixed si tu veux qu'il reste quand tu scroll) et peut-être faire margin-left: 100px; (par exemple)
Je sais pas si je t'ai aidé, redis-moi.
Hey. owo
Alors ceci est une demande de code mais aussi une question du genre "est-ce que c'est possible ?" .. Donc sur mon nouveau blog http://alien.ek.la qui est encore en cours (et donc fermé), j'aimerais avoir le code pour faire ça : (j'ai retouché la capture sur photofiltre. J'ai encadré en rouge ce que je voudrais pour mes changements.
http://ekladata.com/BPTiX-nVKvFNycIjCNtHELH9CXY.jpg
Walah. Première question : Est-ce possible ? Deuxième question : Si oui, peux-tu me donner le code ?
Je me permet de répondre.. owo
Isumie :
Pour celà il faut que tu ajoute ce code :
.module_menu_type_lastvisitors img:hover {-webkit-transform: rotate(Xdeg);
-moz-transform: rotate(Xdeg);
-o-transform: rotate(Xdeg);
transform: rotate(Xdeg);}
Il faut que tu choisisses le nombre de dégré en remplaçant X par un nombre (20, 50, 74, enfin un nombre que tu veux !)
Pour les contours, il suffit d'aller dans Modifier mon thème > Menu 1 > Format et tout en bas tu rajoutes ce que tu veux en cochant la case.
Pour ce que tu veux, il faut 1px partout et choisir "en tiret" dans le menu déroulant.
#Candy : Pour arrondir la Shoutbox il suffit de faire :
.menu_shoutbox{border-radius:Xpx;}
Akumi : Je crois malheureusement que se soit difficile voir même infaisable. S'ils sont fixés avec top: Xpx; et Left/right: Xpx; il y a peu de chance que se soit cadré. Je te propose tout de même de peut être faire avec margin-top: -Xpx & margin-left: -Xpx ?
Sinon désolé, mais je ne peux t'aider. :/
Bonjour, j'aimerais savoir comment faire pour que quand t'on passe la souris sur l'Avatar des derniers visiteurs elle tourne ? Merci d'avance.
Comment faire en sorte que le contour de nos menus et contenus soient en petit traits.
(Je m'explique peut-être mal désolé)
Salut ! Est-ce que quelqu'un pourrait me dire comment arrondir le shootbox svp?? Je suppose qu'il faut un code CSS mais je ne le trouve pas... Donc si quelqu'un sait, aidez-moi svp
Bonjour/Bonsoir Mikuru.
En fait, j'ai un problème que je n'arrive pas à ressoudre et ça concerne les modules dans le header, quand je place les modules à ma façon pour que les modules soit bien placés comme il le faut vu de mon ordi' (qui n'a que très peu de pouces...), Kim Myung Soo, une de mes amies à qui j'ai demandés si les modules était aussi correctement placés vu de son ordi à elle, m'a dit que les modules était décalés...
Vu de mon ordi :
Vu de l'ordi de Kim Myung Soo :
Donc je lui est donc proposé de replacer les modules pour qu'ils soit bien placés sur son ordi mais moi ça fait moche :
Donc je suis obligée de dézoomer (ce qui ne devrais pas être obligé pour que les modules soit biens positionnés sur mon ordi' (enfin un peu près on va dire..), je suis quand même obligé de passe de 100% à 67% pour le zoom...) :
Bon j'était prète à survivre...x) Mais quand Hilarry m'a dit que quand elle dézoome la page, les modules ne restent pas à leurs places...(Donc même hic que moi sauf qu'au lieu dézoomer pour que ça reste potable, c'est quand elle dézoome que tout se chamboule...).
Donc j'aimerais bien savoir comment faire pour que les modules sur l'header soient toujours à la même place que ça soit sur n'importe quel ordi' et n'importe quelle taille de page zoomée ou dézoomée. :)
Désolé c'est un peu long...Mais merci d'avance ! :D
Je me permets de répondre à ta question Shizoko, c'est très simple, tu prends ce code:
#background {
box-shadow: 0 0 10px #FFFFFF;
}(Le code de Mikuru)
Hey ! En fait, je viens parce que je recherche le code CSS de la lueur sans que le blog soit arrondi... Genre juste le carré du blog avec la lueur. Merci :)
Coucou Mikuru! Me revoilà c'était pour savoir pour le menubar la petite flèche en haut quand on clique dessus comment enlever le blanc? :o
Bonjour Sugar !
Alors, ce lien a déjà été envoyé plus bas, accompagné d'une question précise concernant le menu également, j'y ai répondu, mais je n'ai malheureusement pas le temps ces derniers-jours de reproduire les codes de ces menus qui demandent l'usage d'HTML et de CSS, je m'en excuse ! :( Mais, je pense qu'en t'aidant du code suivant (qui te permettra de retirer les titres des menus), de la réponse que j'ai donnée à Paynette plus bas, de quelques bases de codage (facilement trouvables sur google), ainsi que d'un petit peu de volonté, tu pourras faire quelque chose d'entièrement personnalisable et de très ressemblant !
Donc, si tu as pu sortir ton module, c'est qu'il y a quelque chose comme ça dans ton CSS :
li#module_menuXXXXXXXXX {
position: absolute;
top: 50px;
left: 5px;
}
Si tu as besoin de retirer le titre, il faudra s'aider du code ci-dessus pour rajouter un autre code à la suite :
li#module_menuXXXXXXXXX .module_menu_titre {
display: none;
}Boujour,
J'aimerais savoir s'il y'avait un code CSS pour avoir ce genre de menus http://obloomsource.tumblr.com ? Et si il y avait un code CSS pour que le titre des menus sois effacé ? Parce que j'ai mis le module "Visiteurs" en dehors de la page et j'aimerais enlever le titre. :)
Merci !
Ah, alors je pense que la meilleure solution serait de le demander directement à Nagalia, je ne suis pas une professionnelle du javascript, et je ne veux pas dire de bêtises, n'ayant pas eu le temps de me pencher sur le tutoriel, alors n'hésite pas à lui poser la question par commentaire !
Oui Mikuru, merci! *o*
Sauf que je voudrais juste savoir comment mettre les petits "marque-page" sur la gauche!
Bonjour bonjour! :)
Ma question sera un peu bizarre ou incompréhensible mais je tente quand même. ^^"
J'aimerais un code pour avoir une sorte de bloc conteneur dans un article avec comme une sorte de marque page accroché sur le côté, où, quand on passe la sourie dessus, le contenu change.
Merci d'avance et dites moi si je me suis mal exprimé! ^^"
Coucou, saurais-tu comment mettre une bannière flash au centre en position normal ? J'ai demandé à quelqu'un de me la mettre, mais le problème c'est qu'elle s'adapte pour l'ordinateur, chose que je veux éviter, merci d'avance !
276PaynetteLundi 29 Juillet 2013 à 13:56Je t'ai répondu sur ton premier post Sugar, mais revoici le code CSS à insérer.
a {
-moz-transition: letter-spacing 0.4s linear;
-webkit-transition: letter-spacing 0.4s linear;
transition: letter-spacing 0.4s linear;
letter-spacing: 0;
}
a:hover {
-moz-transition: letter-spacing 0.4s linear;
-webkit-transition: letter-spacing 0.4s linear;
transition: letter-spacing 0.4s linear;
letter-spacing: 2px;
}
Les valeurs colorées sont modifiables !Boujour j'aimerais savoir c'est quoi le code css quand le curseur passe sur les liens sa s'espace ? :)
merci, à bientôt !
Pardonne ma réponse tardive~
Pour les avatars des derniers visiteurs, tu peux régler la largeur maximale de ceux-ci à l'aide du code CSS ci-dessous:
.module_menu_type_lastvisitors img {max-width: 100px;}
100px est la valeur à changer si jamais celle-ci ne te convient pas !
En ce qui concerne les infobulles, voilà pour toi !
#help_bubble {
color:#000; /*Couleur du texte*/
background-color:#FFFFDC; /*Couleur du fond*/
border: 1px solid; /*Taille et aspect de la bordure*/
border-top-color:#EEE5B0; /*Couleur bordure supérieure*/
border-left-color:#EEE5B0; /*Couleur bordure gauche*/
border-right-color:#D9C968; /*Couleur bordure droite*/
border-bottom-color:#D9C968; /*Couleur bordure inférieure*/
padding:4px; /*Espace entre le texte et la bordure*/
}272PaynetteMardi 23 Juillet 2013 à 15:17Waou ! Merci beaucoup Mikuru ! :)
Hum... j'aurai une autre question... ^^' Aurais-tu un code pour rendre les avatars des "Derniers Visiteurs" plus petits, ainsi qu'un code pour changer la couleur des "bulles" quand on survole un avatar ?
Voilà, merci encore de ton aide par avance !!! :)
Bonjour Paynette !
J'ai ce qu'il te faut, voilà pour toi !
Les codes suivants sont à coller dans la feuille CSS de ton blog !
#menu1 {
top: 0;
bottom: 0;
position: absolute;
}
ou
#menu2 {
top: 0;
bottom: 0;
position: absolute;
}
En fonction de l'emplacement de ton menu (s'il se trouve à droite ou à gauche). :)270PaynetteLundi 22 Juillet 2013 à 15:36Bonjour Mikuru !
J'aurai voulu savoir s'il y avait un code pour mettre le menu sur toute la hauteur du blog, comme sur ce blog Tumblr http://obloomsource.tumblr.com/ ?
Merci de ton aide par avance !
Non, l'affichage des players sur les autres blogs ne dépend pas de ton Javascript mais de celui de la personne qui a intégré le player. C'est donc bien normal que tu puisses voir celui des autres. Il faut donc que tu actives ton Javascript en en faisant la demande à Stéphanie ! Après ça, tout fonctionnera parfaitement ! :)
J'ai fait ce que tu m'as dit [Partie HTML d'un module simple] mais lorsque j'enregistre, ça fait pareil : Le code Html et pas de lecteur.
Pourtant, sur d'autre blog, je vois le lecteur donc j'imagine que mon javascript est active non ??
Ton player ne sera jamais visible si le code inséré se trouve dans un article hors-ligne, le mieux serait de l'insérer dans la partie
 d'un module simple ! Si tu insères le code donné par wikiplayer dans la partie HTML d'un module simple, et que le javascript est activé sur ton compte, il n'y aucune raison que cela ne fonctionne pas. ^^Je n'ai pas lu les commentaires [il y'en a trop et je suis un peu presse ^^'] donc peut être qu'il y a ma réponse dans l'un d'eux mais Savez vous comment inserer un lecteur Wikplayer sur son blog eklablog ? J'ai beau le mettre dans le HTML d'un article que je met Hors Ligne, ca ne fonctionne pas... Et 'jai pourtant bien Cop/col tout le code Html communiqué... Pouvez vous 'maider ?
d'un module simple ! Si tu insères le code donné par wikiplayer dans la partie HTML d'un module simple, et que le javascript est activé sur ton compte, il n'y aucune raison que cela ne fonctionne pas. ^^Je n'ai pas lu les commentaires [il y'en a trop et je suis un peu presse ^^'] donc peut être qu'il y a ma réponse dans l'un d'eux mais Savez vous comment inserer un lecteur Wikplayer sur son blog eklablog ? J'ai beau le mettre dans le HTML d'un article que je met Hors Ligne, ca ne fonctionne pas... Et 'jai pourtant bien Cop/col tout le code Html communiqué... Pouvez vous 'maider ?Alors, c'est un petit peu délicat. Je tiens à m'excuser de la réponse tardive déjà ! ;; Donc, lorsque tu vas sur ton blog et que tu fais Ctrl+U, tu obtiens normalement la page du code source. Fais ensuite Ctrl+F et recherche le nom du module que tu souhaites faire sortir de la page, tu devrais obtenir ce type de ligne, j'ai pris l'exemple de mon module "Partenaires" ici (http://ekladata.com/ZEg8feeEgt55_BVaP-4rgIeNIq8/code.png), essaie de repérer le premier bout surligné en jaune, il est situé un peu plus au dessus du titre du module. Copie ensuite de bout, puis, dans ton CSS, insère-le dans ce code-là :
li#colletonboutdecodeici {
position: absolute;
top: 50px;
left: 5px;
}
Le tour est joué ! Il ne te reste plus qu'a changer les différentes positions, selon l'endroit où tu veux placer ton module, soit les valeurs 50px et 5px. :)Hello /o
Je voudrais savoir comment avoir un Module mais hors du Blog , Hors de la page du blog , du cadre du blog si tu préfère ? x'(<-- Comme le tchat mais à la place du tchat c'est un module simple ? :=)
Merciiiiii :)
@ The Joker : Oui, j'avais bien essayé cette option également, mais cela ne fonctionne pas pour ma part. :o Le problème viendrait de moi alors ? Parce que je n'ai vraiment pas de transition. :o
Re \o/
Eh bien
#body{background:url("TON URL") repeat fixed;}
Sauf si tu veux le mettre autre part, dans ce cas là il faut changer le sélecteur.
Coucou, est ce que tu connaîtrais le code pour mettre un fond en répété et fixe stp ? Merci. :s
Pour les transitions, tu as juste à ajouter ceci (les images en gris) :
transition: all Xs;
-moz-transition: all Xs;
-o-transition: all Xs;
-webkit-transition: all Xs;Personnellement quand je mettait ce code, je faisait :
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filterid=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
transition: all 7s;
-moz-transition: all 7s;
-o-transition: all 7s;
-webkit-transition: all 7s;
}
img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filterid=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);
transition: all 7s;
-moz-transition: all 7s;
-o-transition: all 7s;
-webkit-transition: all 7s;
}Et ça fonctionnait. o:
Je crois que tu as mis les deux codes Lokay, tu n'as pas effacé le premier ? Efface tout et garde uniquement le deuxième que je t'ai donné !
@ Løkay : Utilise ce code-là dans le HTML pour l'outil de recherche avec le bouton à côté de la barre : <div id="recherche"><form action="/search" method="get" onsubmit="return Loader.loadForm(this);"><label for="formquery"> <input id="formquery" style="width: 100px;" name="q" type="text" /> </label><input type="submit" value="C'est parti !" /></form></div>
Pour le menu, il faut que tu mettes le code HTML dans la fenêtre d'édition HTML d'un module simple !
@ Upside : J'ai ce qu'il te faut Upside !
CSS :
a {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
}
a:hover {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
background-color: #000000; /*Remplace par le code de la couleur de ton choix*/
}
Remplace les 1s pour paramétrer le temps de transition ! :)Bonjour, bonjour! :D
Je me demandaiis, comment fait-on pour que le fond des lien change de couleur progressivement?
Comme sur ton blog "iconmunity" mais sans transition.
Merci d'avance! ^^
Coucou merci Mikuru pour tes réponces, juste pour le 3) tu asmodifiée quels valeurs pour mettre le bouton à côté et pas en dessous ?
@ Løkay : 1. Alors, j'ai un code pour ça, mais malheureusement, il n'y a aucun moyen de faire une transition progressive entre le noir et le blanc, j'ai beau avoir cherché, ça n'a pas l'air de fonctionner sur Eklablog. Donc je te passe tout de même le code, bien qu'il n'y ait aucune transition entre les deux modes !
CSS :
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
}
img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);
}
2. Pour le menu, il est constitué de CSS et de HTML. Je te propose de te baser sur ces deux codes pour réaliser ce menu :
CSS à l'adresse suivante : http://ekladata.com/tOBr-qbgOjgxyx5oDeYgR12BaOg/css-customize.css
HTML à l'adresse suivante : http://ekladata.com/wG_M68Ee34cDkTKdJ_ue5pJDmEw/html-customize.txt
3. Enfin, en ce qui concerne l'outil de recherche, ce n'est pas très compliqué non plus, dans un nouveau module, une fois la fenêtre d'édition HTML ouverte, colle le code ci-dessous :
<div id="recherche"><form action="/search" method="get" onsubmit="if(Loader.loadForm(this)){ return true; }else{ this.reset(); return false; }"><input style="background-image: url('/images/icon_search.png'); background-position: left center; background-repeat: no-repeat; padding-left: 18px;" name="q" size="13" type="text" /> <br /> <input type="submit" value="C'est parti !" /></form></div>
Ensuite, ouvre ta feuille CSS, et colle le code suivant :
#recherche {position: absolute; top: 350px; right: 50px;}
Tu peux modifier les valeurs 350px et 50px à ta guise :
» top paramètre la distance entre l'outil de recherche et le bord supérieur de la page
» right paramètre la distance entre l'outil de recherche et le bord droit de la pageCoucou Mikuru, j'aimerais savoir, est-ce que tu aurais un code CSS qui rend les images noires et blanches sur le blog et dès qu'on passe la souris dessus elle reprènnent leurs couleurs petit à petit ...
Voila ! Merci d'avance !
@ The Joker : Mais non, pas du tout ! D: Au contraire ! Ça me fait vraiment plaisir. Puis tu m'apprends de nouvelles choses par la même occasion. N'hésite pas, vraiment !
@ Shinōkō Hazaki : Haha, ne t'en fais pas, reviens autant de fois que tu veux~ Oui donc, pour le fond, effectivement, il ne marche pas. Enfin, ne marche plus je dirai puisqu'il fonctionnait parfaitement lorsque je l'avais envoyé. J'ai remarqué que la première ligne du CSS n'est plus prise en charge par la feuille CSS du blog, ce qui explique tout. J'ai donc rajouté une troisième ligne en modifiant la première, tout devrait fonctionner ! :)
CSS :
#body {
background-image: url('urldetonimage.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
}Bon, après je reviens plus te saouler. T^T Mais en fait, j'ai eu un souci de fond (supérieur a 400Ko, tu vois) donc j' me suis dit qu'au lieu de te le redemander, je chercherai le CSS que tu m'avais donné. Mais il ne marche pas. o_o J'ai regardé ma connection Internet et tout, j'ai regardé si j'ai pas retiré un truc... Rien ! o_o Je voulais savoir si tu savais pourquoi... x(
De rien même si j'ai l'impression de gêner >w<
Mais c'est bizarre que ça n'accepte pas plus de 5ko ... Parce que c'est environ une image de 240x236 ou des dimensions de ce style.. êe
Oh, pas bête. :o Je crois que tu as ta réponse, Flandre !
Merci encore The Joker~ Décidement ! :)Au pire upload les dans tes fichiers et au moment de l'ajout de l'image, clique sur l'icone pour aller dans tes fichiers ou met le lien direct ? '-'
Les fichiers acceptent un fichier de 10mo max.
Ah, je n'ai jamais essayé. Aurais-tu le lien de l'image, afin que je l'enregistre et que je fasse des tests avec ? :)
Bonjour,
J'ai besoin d'un code qui me laisserais mettre des images de plus de 5ko dans un article.
Merci déjà d'avance :)
Bien sûr, il te suffit d'ajouter ça dans ton CSS, puis de régler les paramètrages afin de faire de la place derrière le header, pour faire en sorte qu'il ne se superpose pas sur le blog.
CSS :
#header {
position: fixed;
}Coucou ! :3
Je voulais te poser une question... Je voulais savoir si il était possible que mon header soit "fixe" (touuuut en haut de la page.), cet a dire qu'il me suive si je descend ;-;...
J'arrive après la bataille, et je m'en excuse, mais, merci infiniment The Joker, encore une fois ! :)
Oui, j'ai compris ça comme ça, mais je me doutais qu'il y a vait quelque chose qui clochait par là. x) En tout cas, ton nouveau code fonctionne parfaitement, merci beaucoup !
@font-face {
font-family: Dawning of a New Day; ('Dawning of a New Day')
src: url('http://ekladata.com/taisetsu-na-mono.lo.gs/perso/DawningofaNewDay.ttf');
}Le problème c'est que t'as dû comprendre que ce que j'ai mis entre parenthèses c'était le nom de la police à mettre. ^w^' J'ai mal expliqué aussi, pardonne moi.
@font-face {
font-family: Dawning of a New Day;
src: url('http://ekladata.com/taisetsu-na-mono.lo.gs/perso/DawningofaNewDay.ttf');
}Ceci devrait fonctionner. (:
Ah, oublie, oublie ! J'ai réussi à réparer ça ! (Je sais pas trop comment, mais c'est le cas...)
Merci encore de m'avoir répondu !
Non, au final, je n'ai pas réussi. Est-ce que ça te va si je sors ce que j'ai inscrit ? Je pense qu'il doit juste y avoir une faute quelque part, mais ça m'empêche justement de faire ce que je souhaite.
@font-face {
font-family: Dawning of a New Day; ('Dawning of a New Day')
src: url('http://ekladata.com/taisetsu-na-mono.lo.gs/perso/DawningofaNewDay.ttf');
}
.module_titre {
font-family: 'Dawning of a New Day';
}Merci encore pour vos réponses.
Désolé de m'incruster '^' ... Mais j'ai la solution.
Alors il faut déjà que tu héberges le fichier de la police quelque part (bah dans "Contenu" et "Gérer mes fichiers" par ex. ). Ensuite, tu vas mettre ça dans ton css :
@font-face {font-family:POLICE; (ici, met le nom qui te servira pour font-family:)
src: url('URL DU FICHIER UPLOADER');
}Puis tu n'auras plus qu'a faire ".module_titre {font-family: NOM DE LA POLICE;} "
Ouh là... Je viens te remercier trois plombes après seulement... Merci beaucoup, Mikuru ! Et bien sûr, je reviens toujours avec une nouvelle question... x)
Cette fois-ci, j'aimerais savoir quel était le code CSS à inscrire pour installer une police complètement différente sur mon blog. Je m'explique. J'aimerais utiliser les polices "Dawning of a New Day" pour les titres des mes articles et des modules dans mon menu (Qui se trouvera à gauche) et "Tiny" pour les infos de mes articles. Est-ce que tu saurais comment faire ça ?
N'hésite pas à me dire si je n'ai pas été claire. Merci d'avance pour ta réponse !
Oui, excuse moi, je ne l'avais pas vue.
a {
letter-spacing: 0;
}
a:hover {
letter-spacing: 2px;
transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
}
2px est la taille de l'espacement entre les lettres, c'est modifiable. Les 0.5s donnent le temps d'espacement des lettres, c'est également modifiable. :)Mercii *-*
Je voulait simplement faire l'effet du menus pas tout le contenus exactement.. Mais bon c'est pas grave ^^' je sais qu'il y a des éditeurs qui font ça. Sinon tu ma pas répondue pour la deuxième question xD
@ Seo Ha Mi : Encore une fois, attention au plagiat. Ce n'est pas parce que les bloggeurs de tumblr viennent des quatre coins du monde qu'il est autorisé de reproduire leurs thèmes sans gêne.
HTML :
<div class="joon">
<div class="side">
<div class="nav">
<div id="links"><a class="links" href="/">lien 1</a> <a class="links" href="/">lien 2</a> <a class="links" href="/">lien 3</a> <a class="links" href="/">lien 4</a> <a class="links" href="/">lien 5</a></div>
<div id="triangle" class="trans">◂</div>
</div>
<div class="title" style="margin-bottom: 10px;">t i t r e . ★</div>
<img id="pic" src="urldugif.gif" alt="" /></div>
<div id="main"><a class="main" href="/">lien 1</a> <a class="main" href="/">lien 2</a> <a class="main" href="/">lien 3</a> <a class="main" href="/">lien 4</a></div>
<div class="desc">Écris ton texte ici</div>
</div>
CSS :
.joon {
left: 170px;
position: fixed;
top: 150px;
}
.side:hover #triangle {
color: transparent;
text-shadow: 0 -60px #FFA78A, 0 65px #91DF9F;
}
.side:hover #links {
opacity: 1;
}
.nav {
margin-left: -30px;
margin-top: 58px;
position: absolute;
}
.links {
border-left: 0 solid #99DDD3;
border-right: 0 solid #99DDD3;
display: block;
font-family: consolas;
font-size: 8px;
margin-bottom: 2px;
padding: 2px;
text-align: right;
text-transform: uppercase;
width: 75px;
}
.links:hover {
background-color: #99DDD3;
border-left: 2px solid #99DDD3;
border-right: 10px solid #99DDD3;
color: #FFFFFF;
}
#links {
margin-left: -62px;
margin-top: 15px;
opacity: 0;
position: absolute;
}
#links a {
color: #AAAAAA;
}
#links a:hover {
color: #FFFFFF;
}
#trans, .trans {
-moz-transition: all 0.8s ease-out 0s;
}
#triangle {
color: #555555;
font-size: 70px;
text-shadow: 0 -5px #FFA78A, 0 5px #91DF9F;
}
.title {
color: #AAAAAA;
font-family: print;
font-size: 19px;
letter-spacing: 5px;
line-height: 20px;
text-align: center;
text-transform: uppercase;
}
#pic {
opacity: 0.8;
width: 220px;
}
#main a {
color: #FFA78A;
}
#main a:hover {
color: #FFFFFF;
}
.main {
color: #FFA78A;
display: block;
float: left;
font-family: open sans;
font-size: 15px;
margin-bottom: 5px;
padding: 5px;
text-align: center;
text-transform: lowercase;
width: 45px;
}
.main:hover {
background-color: #FFA78A;
color: #FFFFFF;
}
.desc {
color: #AAAAAA;
margin-top: 10px;
text-align: center;
width: 220px;
}
crédit : hobakjeon.tumblr.com
@ Amichu : Pas de problème !
#menu1 {
position: fixed;
}
#menu2 {
position: fixed;
}Et aussi j'aimerais avoir le code pour les liens. Quand tu passe ta souris dessus doucement les écritures s'éloignent .. Si tu vois ce que je veux dire :')
Bonjour, j'aimerais savoir quel code il faut utiliser pour que le menu reste fixe.
Merci d'avance :3
Coucou Mikuru !
J'aimerais savoir s'il possible de faire exactement le même menus que sur ce thème Tumblr : http://dae-hyun-jung.tumblr.com/
Voilà biisouus :3
C'est un peu compliqué d'expliquer ça par image ! Je reprends ! Avec un logiciel de graphisme, tu crées ton header. Et sur l'image, sur l'image du header, tu écris les textes qui formeront ton menu personnalisé, directement avec ton logiciel de graphisme, au moment de la conception du header, regarde à quoi ressemble le header de ton exemple ici http://ekladata.com/gPZqW7XfpEnDi7IP2Toan-6easg.jpg. Ensuite, quand tu mets le header sur ton blog, quand tu édites le thème, dans la partie Header, quand tu regardes les paramètres des menus, il faut que tu déplaces ton menu à l'emplacement qui convient sur ton header, c'est à dire à l'endroit où tu as écrit le menu sur l'image ! En faisant ce déplacement, tu auras comme des "liens invisibles" au dessus du menu de ton header. Pour cela par contre, il faut bien penser à réduire la taille de police du menu à 0, afin qu'on ne voit pas les texte (puisqu'ils sont déjà sur l'image du header). C'est un peu plus clair ?
Est ce que tu pourrais me montrer sur une image stp ? Je n'ai pas tout à fait compris. (idiote je sais)
Tu crées ton header avec les textes déjà inscrits dessus, et ensuite, sur Eklablog, tu déplaces les cadres prévus pour les liens du menu sur chaque texte de l'en-tête. :)
Coucou, je voulais savoir comment faire des menus personnalisés sur le header comme ce blog, merci : http://ikimono-gakari.lo.gs/
C'est beau l'entraide ahlala~
Alors Mini guigui ! Voici pour toi !
#menu1 {
border-radius: 30px;
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
}
#menu1 {
border-radius: 30px;
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
}
30px valeur modifiable, évidement.
C'est donc le degrés d'arrondissement des coins. :)@TheJoker : C'est sa que tu cherche ? http://la-codagerie.eklablog.com/code-de-redirection-en-html-javascript-a46365910
Je te conseillerai soit de le séparer en deux parties, une qui sera dans la partie header du blog, une autre qui sera dans le fond du blog, afin de former un tout au final sans avoir à changer la largeur de ta page ; soit de tout simplement mettre ton header dans le fond du blog. :)
Coucou Mikuru dis ta pas un code pour mettre cet header : http://img15.hostingpics.net/pics/754095header.png
Sur mon blog ? ^^
Un grand merci à Shinobu Sasaki et à The Joker qui ont répondu juste, et avant moi ! ;;
Love !En fait c'est parce qu'elle créer des pages et elle met les liens vers l'article écrit dans une autre rubrique. ^^
coucou, je voudrais savoir :
quand on clicke sur la rubrique CSS, tout ce qu'on peut faire en CSS est affiché, mais comment fait tu pour que les articles comme : ombre sous les liens ne soient pas en dessous ? merci d'avance ^^
Bonjour Shinku !
Alors je ne l'ai jamais essayé, donc je ne peux malheureusement pas t'aider. Mais, tu peux toujours créer un blog 'poubelle' afin de tester ! Au moins, même s'il plante, tu n'auras aucun mal à le supprimer depuis ton interface principale, et puis tu ne perdras pas ton blog principal. :)Bonjour !
J'aimerais savoir si le code jQuery "style-my-tooltips" est compatible avec Eklablog. J'ai ce code depuis un petit moment déjà mais, j'ose pas le mettre de peur que mon Blog bug. ^^'
196Shinobu SasakiDimanche 2 Juin 2013 à 20:18194Shinobu SasakiDimanche 2 Juin 2013 à 18:51Claude Beacons > Si tu veux pour tumblr c'est ici: http://www.wikplayer.com/
Et pour ekla c'est ici: http://scmplayer.net/
Dans un module, une fois que tu as placé les boutons de tes partenaires comme tu le souhaites, ouvre ta fenêtre d'édition HTML et rajoute au tout début du code <div id="partenaires">. Rajoute ensuite </div> tout à la fin du code.
Ouvre ensuite ta feuille de CSS et colle cela
#partenaires {
position: absolute;
top: 100px;
left: 500px;
}
Modifie les valeurs 100px et 500px afin de trouver l'emplacement qui te convient sur ta page. Par contre, fais attention, car même si tu définis un emplacement précis, il risque de ne pas être le même sur tous les ordinateurs (en raison des écrans de tailles et largeurs différentes du tiens).
L'image de base des fleches d'Ekla est celle ci : menubar_hide
Tu dois modifier le fond avec ton logiciel sans couper l'image (Pour faire en sorte d'avoir le même fond que sur la barre de navigation) et une fois fait, tu insères dans ton CSS :
#menubar_hide {
background: url("urldel'image") no-repeat;
}
En remplacant urldel'image par la nouvelle images des flèches que tu as faite.
Pour enlever le petit espace blanc après l'icône de coeur, rajoute cela dans ton CSS :
#menubar_favorites {
background-image: none;
}Aussi! pour la barre de menu d'ekla celle de tout en haut... quand on met l'image la flèche est blanche et le coeur aussi :


Rebonjour! j'aimerais savoir si vous aviez le code pour mettre les partenaires en dehors des articles(sur l'header par exemple) ou la barre de recherche?
Oui bien sûr ! Lorsque tu ouvres ta fenêtre d'édition HTML, normalement ton image est exprimée par une ligne semblable à celle ci-dessous
<img src="urldetonimage.jpg" alt="" />
Si tu as besoin de changer l'opacité, il faudra alors rajouter ce petit bout
<img style="opacity: 1;" src="urldetonimage.jpg" alt="" />
Et normalement, tout est bon ! :)Coucou Mikuru ! C'est à nouveau moi. x)
Je viens encore te voir pour des infos sur l'opacité. Voilà, j'ai activé une opacité progressive sur toutes les images de mon blog. Or, j'aimerais que les images sur des articles en particulier ne soient pas transparentes.
Est-ce que c'est possible ? Sinon, il y aurait pas un code HTML permettant aux images d'avoir leur opacité à 1 ?... Ou un truc du genre... >.> Thanks~
J'avais aussi pensé à utiliser ce code-là, que j'avais déjà rencontré par le passé, mais cela n'avait pas marché. En tout cas, merci, j'ai bien compris le fonctionnement. C'est vrai que je voyais souvent ces données-là sur Photoshop, mais j'ai jamais vraiment su à quoi ça correspondait. ^^'
Encore merci de ton aide !
Pas de souci ! Alors, après quelques recherches,
.module_contenu {
background-color: rgba(0, 0, 0, 0.2);
}
Alors, l'opacité ici se règle au niveau du dernier chiffre, 0.2, cependant, pour la couleur du fond, c'est un petit peu plus compliqué. Peut-être que tu sais déjà comment fonctionne l'écriture RGBa ? Il faut en fait rentrer dans l'ordre les valeurs qui correspondent à la quantité de rouge (red), de vert (green) et de bleu (blue) qu'il y a dans ta couleur. La plupart des logiciels donnent ces différentes valeurs lorsque l'on ouvre la fenêtre de séléction de couleur, Paint, tout comme Photofiltre ou encore Photoshop, font très bien l'affaire ! Voilà, voilà !
EDIT : C'est encore plus simple en ligne http://www.rapidtables.com/ !Mikuru ! Après avoir tenté par tous les moyens de trouver ça seule, j'ai du finir par me tourner vers toi... XD
J'aimerais pouvoir rendre le fond, et le fond uniquement, de mes articles transparent. J'ai bien testé ce code-ci :
.module_contenu {
opacity: 0.5
}Le seul problème, c'est que c'est l'article en entier qui devient transparent, texte et images compris. Et puis, background-opacity n'existe pas, alors je suis paumée... T'aurais pas quelque chose pour améliorer ça ? *o*
Si bien sûr il y a de nombreuses façons de contourner mais pour ça il faudrait que tu aies une configuration précise en tête ! Tu sais exactement ce que tu veux placer, où, et comment ? L'idéal ce serait de faire ça (un preview) avec un logiciel de graphisme pour voir ce que ça donnerait afin de se débrouiller pour l'appliquer à l'aide de CSS. ^^
Tu es sûre que ce n'est vraiment pas possible? Je sais que ce n'est pas possible avec les paramètres de base, mais il n'y a pas de code CSS ou quelque chose comme ça? Zut alors. Bon, je te remercie quand même, désolée d'avoir dérangée! >u<'
@ Claude Baecons : Oui, bien sûr, j'avais déjà répondu à cette question un peu plus bas alors je te recolle simplement le CSS de la réponse ! ^^
.module_menu_contenu a {
width: 100%; /*C'est ce qui fait que le fond prend toute la largeur du menu*/
border-bottom: 1px solid #b1c4fc; /*Bordure inférieure : taille en px, forme, couleur*/
background-color: #c2d0fb; /*Couleur du fond*/
display: block;
color: #507cfd; /*Couleur du texte*/
}
.module_menu_contenu a:hover {
background-color: #ffffff; /*Couleur du fond survolé*/
color: #9b9999; /*Couleur du texte survolé*/
}
@ Chelinka : Les menus normalement à droite ou à gauche ? Ça risque d'être un peu compliqué... En tout cas, Eklablog ne le permet pas dans ses paramètres de base, malheureusement. :(Bonjour à toutes les deux ! Alors, Lé-Bai-San, voilà pour toi, j'ai décortiqué le code pour récupérer l'url du curseur et voici donc le CSS à insérer sur ton blog !
body {
cursor: url("http://i1143.photobucket.com/albums/n635/1dners/me-owing.png"), auto;
}
Noelle6, pour tout type de curseur, je te conseille de lire ce tutoriel (http://portfolio.ek.la/curseur-personnalise-a5122837), je pense que tu trouveras ce que tu cherches à faire !Coucou Mikuru ! J'aurai voulu savoir comment mettre le deuxième curseur Tumblr (Ecriture Cody Simpson) que tu vois sur le lien du site que je te donne ci-dessous sur mon blog d'Ekla ?
Le lien du site où se trouve le curseur: http://1dcursors.tumblr.com/cas#cody
Merci de ton aide par avance ! :)
Je t'en remercie! Merci! Moi aussi j'avais remarqué ça, mais bon... En tout cas merci! du fond du coeur!
Je ne me suis pas trop cassée la tête, le code constituant ce que tu cherches à faire était donné, je l'ai juste réarrangé sur certains points. Si ton but est de reproduire le thème de ce tumblr, alors j'aimerai juste rappeler (à de nombreux bloggueurs qui se sont récemment trouvés une passion pour les thèmes type tumblr), que derrière ces thèmes, il y a des designers, bénévoles ou non, et que bien qu'ils soient étrangers, leur travail devrait être respecté. Ceci dit, voici pour toi, fais en bon escient !
HTML
<div id="liens"><img class="limg" src="liendetonimagedefond.jpg" alt="" />
<div class="li"><a class="cl" href="/accueil">lien 1</a> <a class="cl">lien 2</a> <a class="cl">lien 3</a> <a class="cl">lien 4</a> <a class="cl">lien 5</a> <a class="cl">lien 6</a></div>
</div>
CSS
#liens {
-moz-transition: all 0.6s ease-in-out 0s;
background-color: #000000; /*Couleur du fond de l'ensemble qui apparaît noir*/
border-radius: 0 0 200px 0;
font-size: 13px; /*Taille de police des menus*/
height: 250px; /*Hauteur de l'ensemble, en pixels*/
margin-left: 910px;
padding: 10px;
position: fixed;
width: 200px; /*Largeur de l'ensemble, en pixels*/
top: 26px;
right: 72px;
}
.limg {
-moz-transition: all 0.6s ease-in-out 0s;
border-radius: 0 0 200px 0;
height: 250px; /*Hauteur de l'image, en pixels*/
width: 200px; /*Largeur de l'image, en pixels*/
}
#liens:hover .limg {
-moz-transition: all 0.6s ease-in-out 0s;
border-radius: 0;
opacity: 0.4; /*Opacité de l'image au survol de l'ensemble*/
}
#liens:hover {
-moz-transition: all 0.6s ease-in-out 0s;
border-radius: 0;
}
.cl {
-moz-transition: all 0.4s ease-in-out 0s;
background-color: #000000; /*Couleur de fond des blocks liens du menu*/
color: #FFFFFF; /*Couleur du texte des menus*/
height: 15px; /*Hauteur des blocks liens du menu*/
display: block;
letter-spacing: 1px; /*Espacement entre chaque lettre, en pixels*/
margin-top: 2px;
opacity: 1;
text-align: center;
text-transform: uppercase;
width: 180px; /*Largeur des blocks liens*/
}
.cl:hover {
text-decoration: none;
-moz-transition: all 0.4s ease-in-out 0s;
background-color: #9C9999; /*Couleur de fond des blocks liens du menu au survol*/
color: #000000; /*Couleur du texte des menus au survol*/
}
.li {
-moz-transition: all 0.6s ease-in-out 0s;
font-size: 11px;
margin-top: -250px;
opacity: 0;
padding: 10px;
position: fixed;
text-align: justify;
width: 180px;
}
#liens:hover .li {
-moz-transition: all 0.6s ease-in-out 0s;
margin-top: -210px;
opacity: 1;
}@ Hilarry : Oui, bien sûr !
@ Seo Ha Mi : Et voilà pour toi ma chère !
.module_contenu img {
opacity: 0.5;
}
Les valeurs de l'opacité sont variables entre 0 et 1, à toi de régler ce paramètre à ta convenance !Hello Mikuru ~
J'aimerais savoir si il existe un CSS pour aténuer seulement les images des articles
Voilà bisous \o/
D'accord, c'est vraiment bien réussi. Tu arrives à calculer les longues et à les adapter pour tous le monde comme ça ?
Ah ! C'est tout simplement mon fond de page, qui est repété verticalement. Ensuite j'ai juste joué sur les différentes largeurs pour que l'espace contenu et l'espace menu du blog coïncident avec les emplacements prévus à leurs effets dans le fond, c'est à dire la partie jaune et la partie violette.
Bonjour, ce n'est pas vraiment pour un code mais c'est à propos de ton blog, tu as réussi à faire deux pages en une (fin tu vois ?) Violet-jaune et tu l'as adapté parfaitement. Je voulais savoir comment tu avais fait si tu veux bien, ça m'intéresse. Merci d'avance.
Bonjour Delphine ! Alors, pour changer la langue, il faut changer la langue du blog dans Configuration > Configuration générale > Langue. Ensuite, pour positionner les informations en bas à droite, voici le code à insérer dans le CSS de ton blog :
.module_contenu_block { position:relative; }
.article_info {
position:absolute;
bottom:0;
right:0;
}
En espérant t'avoir aidée ! :)Pour le menu déroulant, aide-toi de ce lien, tout est expliqué : http://le-blog-facile.ek.la/menu-horizontal-superieur-deroulant-methode-simplifiee-p348708, ensuite, pour déplacer le menu, il te suffit d'utiliser le code que voilà :
#menu1 {
position: fixed;
top: 50px;
left: 50px;
}
Remplace les valeurs 50px à ta guise !
Pour le texte qui s'élargi au survol, voici :
a:hover {
letter-spacing: 2px;
}2px étant une valeur modifiable également.
Pour ce qui est du lecteur audio, je posterai un tutoriel sur le blog. :)Bonjour Mikuru tu pourrais me dire comment on fait pour que comme mais ce blog ici quand je vais que Membre il y a un liste de prénom et tu connais pas le code pour deplacer un menu comme ici comment on grandir un texte comme dans de menu et pour finir comment on met de la musique sur le côte ici
merci d'avance
[Désolée de la réponse tardive, j'avais pas Internet... (^-^")o]
Merci beaucoup, tout marche, cette fois-ci! Encore une fois, désolée pour le dérangement. :)
Bonjour ! Il y a tout un tutoriel à ce sujet, j'espère qu'il sera assez clair pour toi ! Il est à retrouver à ce lien : http://portfolio.ek.la/le-mises-a-jour-de-la-page-d-accueil-c969350 ^^
bonjour, je voudrais savoir comment tu fais le texte déroulant avec l'image acoté, et le cadre dans la rubrique home ? ^^
Ça pourrait m'intéresser, c'est une possibilité ! ^^
C'est moi qui remercie les visiteurs de leur confiance. :)Merci, c'est gentil de partager tes connaissances en CSS :3
Tu devrais être informaticiène plus tard *0*
Bien sûr ! Et un code CSS, un !
#body {
background-image: url('urldetonimage.jpg') no-repeat;
background-attachment: fixed;
}Coucou !
En fait, j'aurais besoin de ton aide (comme plein de gens ici /o)...En fait, j'ai installé un CSS pour les fonds supérieurs a 400KO. Mais il n'est pas fixe et il est en mosaïque ! Tu crois qu'on peut faire quelque chose ? :c
Merci de me répondre :3
Rah ! Maintenant que je viens de tout réessayer, c'est vrai que le CSS ne fonctionne pas. J'ai donc modifié ça, et je pense que ceci devrait marcher (quand même ! va bien finir par y arriver.) :
#titre_header a {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
#slogan_header {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
#menu {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
Pour le <p là par contre oui je pense que tu as dû faire une petite erreur. C'est un peu délicat à expliquer je l'avoue, donc je vais faire autrement, normalement dans ta fenêtre d'édition HTML ça doit donner ça, voilà :
<p class="paragraphe">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut justo nunc, porttitor in laoreet quis, ullamcorper quis mauris. Etiam mattis mi quis quam mollis at interdum mi feugiat.</p>
et pour le CSS, tout est bon.
J'espère que cette fois-ci est la bonne ! :)
EDIT : Si tu as un fond blanc, tu risque de ne pas voir la lettre majuscule car dans le CSS je lui ai mise une couleur grise presque invisible sur du blanc. Essaie de changer la couleur, mets du noir par exemple, il suffira de remplacer #ececec par le code d'une autre couleur, plus voyante.Ben déjà, quand je met la classe après le <p, ça me l'écrit avec le reste. Ce qui est normal, j'imagine, c'est juste moi qui fait n'importe quoi, je pense. %D
Et puis pour le header, quand je met le code dans mon CSS, ça change rien du tout. °(^-^)°
Merci, c'est vraiment sympa. :)
Par contre, ça n'a marché ni pour l'un, ni pour l'autre. .w.
@ Chelinka : Haha, je ne suis pas aussi rapide généralement, j'étais juste connectée au moment où tu avais posté ta demande. ;) Ne t'en fais pas pour les questions, c'est toujours un plaisir de pouvoir aider !
Alors, oui, il faut que les visiteurs aient la police dont tu écris le nom installée sur leur PC, si ce n'est pas le cas, alors ils verront l'une des polices, séparées par des virgules, qui suivent celle en rouge. Ce sont généralement des polices standards, celles qui ont le plus de chance d'être sur installée par défaut.
Pour l'incorporer dans un articles, je vais te donner un petit exemple, ainsi que les démarches à suivre. Supposons que tu colles le texte suivant dans ton article :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut justo nunc, porttitor in laoreet quis, ullamcorper quis mauris. Etiam mattis mi quis quam mollis at interdum mi feugiat.
Nous voulons que le L soit écrit dans la police Colonna MT en taille 47px par exemple. Donc, ouvre la fenêtre d'édition HTML et juste après le <p, inscrit class="paragraphe". Maintenant, il faut ouvrir la feuille de style CSS, créer une class, la suivante donc :
.paragraphe::first-letter {
font-size: 47px; /*Taille de la police*/
font-family: 'Colonna MT', Arial, Serif; /*Types de police*/
font-style: italic;
float: left; /*Position de la lettre*/
color: #ececec; /*Éventuelle couleur de la lettre*/
}
En enregistrant, tu devrais apercevoir le changement dans le texte. Tu peux répéter cette procédure autant de fois que tu le souhaites avec les premières lettres de paragraphes et modifier les paramètres à ta guise.
Alors oui, pour le header j'ai fait une petite erreur, voulant aller vite, je m'en excuse. Les textes présents dans le header ont en effet chacun un sélécteur propre. Les voici :
#titre_header p {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
#slogan_header p {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
#menu p {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
Si tu as d'autres questions, n'hésite pas !
@ Mini guigui : Salut Mini guigui ! Alors, je vois ce que tu souhaites faire, je n'ai pour ma part jamais tenté de faire ce type de menu mais je crois bien que Papasti explique les bases de ce type de menu à cette adresse : http://le-blog-facile.ek.la/menu-horizontal-superieur-deroulant-methode-simplifiee-p348708
En espèrant t'avoir aidé !Coucou :) Alors je voudrai un code pour faire , comment dire , comme cela : Quant on passe la souris dessus ( sur l'header la ) bah ya des trucs qui se déroulle...

Voili voila mrci :)
Wouah! Quelle rapidité! OwO Merci beaucoup!
Alors, j'ai plusieurs questions (je sais, je suis chiante, désolée):
La première, c'est est-ce que mes visiteurs aussi doivent avoir la police installée pour voir le code? Si oui et qu'ils ne l'ont pas, quelle police apparaîtra?
Et aussi, comment incorporer ce genre de code là dans un article, genre faire une majuscule avec cette police, ect...
Apparemment, le code pour le header ne marche pas. J'ai pas essayé celui pour les menus, par contre.
Désolée de te déranger, et merci encore! (^-^")°
Alors, alors ! Je t'ai listé chacun des cas ! Je pense que les sélécteurs parlent d'eux-même ?
#header p {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
.module_contenu p {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
#menu1 p {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
#menu2 p {
font-family: 'Dupree', Palatino, Trebuchet MS, Arial, Serif;
}
Puis tu remplaces ce qui est en rouge par le nom de la police que tu souhaites.Salut! Merci de partager tous ces codes, c'est très utile!
Je voudrais savoir, est-ce que c'est possible d'insérer une police d'écriture autre que celle par défaut dans le header, dans les articles, dans les menus...
Un peu comme sur l'ancien thème du blog de .SHESIIRE, si tu l'as vu. Désolée, je ne suis pas très douée pour expliquer... %D
139Shinobu SasakiSamedi 20 Avril 2013 à 15:55137Shinobu SasakiSamedi 20 Avril 2013 à 15:50136Shinobu SasakiSamedi 20 Avril 2013 à 15:43Bien sur, voici voilà ! À insérer dans le CSS !
.module_menu_contenu a {
width: 100%; /*C'est ce qui fait que le fond prend toute la largeur du menu*/
border-bottom: 1px solid #b1c4fc; /*Bordure inférieure : taille en px, forme, couleur*/
background-color: #c2d0fb; /*Couleur du fond*/
display: block;
color: #507cfd; /*Couleur du texte*/
}
.module_menu_contenu a:hover {
background-color: #ffffff; /*Couleur du fond survolé*/
color: #9b9999; /*Couleur du texte survolé*/
}134Shinobu SasakiSamedi 20 Avril 2013 à 13:09Coucou! :)
J'aimerais savoir comment tu mets un fond sur les lien des menus comme sur ton blog iconmunity, de sorte à ce que le fond fasse la largeur du menu.
Merci d'avance! ^^
Insère cela dans ton CSS :
.infobulle{
position: relative;
z-index: 999;}
.infobulle:hover{
background-color: transparent;
z-index: 0;
}
.infobulle span{
position: absolute;
background-color: #000000; /*Couleur du fond de la fenêtre*/
padding: 5px;
left: -1000px;
visibility: hidden;
}
.infobulle:hover span{
visibility: visible;
top: 2px;
left: 20px;
width: 200px;
color: #FFFFFF; /*Couleur du texte de la fenêtre*/
border: 1px solid #fff;
-moz-border-radius: 5px; /*Degré d'arrondissement de la fenêtre (Optimisé pour Firefox)*/
-webkit-border-radius: 5px; /*Degré d'arrondissement de la fenêtre (Optimisé pour Chrome)*/
border-radius: 5px; /*Degré d'arrondissement de la fenêtre*/
}
Puis ceci dans l'HTML d'un article :
<div class="infobulle"><span style="background-color: none;">ici ton texte</span><img src="urldel'image" alt="" /></div>Coucou Mikuru, je cherche un code, j'ai vu ça dans plusieurs forums,blogs,ect...
Quand on appuie sur une image par exemple: une petite fenêtre apparait :

Zut j'espère que j'ai pas fait de bêtise, tu as enlevé des codes ? :o Donc voilà j'ai trouvé le problème en fait il y avait un conflit dans ton code, tu avais deux fois le CSS #menu et le navigateur ne s'est fié qu'au dernier. J'ai mis des positions en me fiant à celles que tu avais mises mais ce n'est peut-être pas ce que tu voulais
Ah, pour ce genre de problème je ne peux pas me fier à une image uniquement, j'ai besoin de voir le code source de la page concernée. Puis-je accéder au blog ?
En faite avant, les menus étaient, en haut au centre (je crois) Et ils ne veulent plus bouger.
Salut Miuu ! :)
Alors j'essaie de comprendre l'image mais, toutes ces fléches m'embrouillent ! Je n'arrive pas à discerner ce que tu veux mettre en haut, le module des derniers visiteurs ? Et le menu, il est entouré pour une raison particulière ? :oCoucou Mikuru :D
J'ai un p'tit problème a niveau du Css,pourrais-tu bien m'aider, merci d'avance !
Oui excuse moi, quand j'ai écrit que c'était un peu compliqué, c'est surtout que le Javascript n'est pas mon fort, j'ai toujours peur de tout faire planter. Tu vois mon blog fermé off-topic ? Eh ben le pauvre, en essayant de trouver comment reproduire l'effet que tu recherchais, il a complétement buggué et j'ai dû le supprimer. Cela dit, maintenant j'ai trouvé comment faire sans tout faire dysfonctionner, après beaucoup de recherches !
Tu dois donc créer un module dans lequel tu insèreras le code ci-dessous, il faut bien l'insérer dans la zone d'édition HTML !
<script src="http://static.tumblr.com/bmdsqsc/8mXm7q8vn/jquery.js" type="text/javascript"></script>
<script src="http://static.tumblr.com/bmdsqsc/ogWm7q8w1/lazyload.js" type="text/javascript"></script>
<script type="text/javascript">// <![CDATA[
var $j = jQuery.noConflict();
$j(function() {
if (navigator.platform == "iPad" || navigator.platform == "iPhone") return;
$j("img").lazyload({
placeholder : "http://static.tumblr.com/twte3d7/RSvlio0k5/grey.gif",
effect: "fadeIn", }); });
// ]]></script>@Han Min Rin : Alors là, je ne sais vraiment pas. Ce n'est pas normal que cela ne s'enregistre pas... Enfin bon. Pour créer ton propre thème, à la base, il se fait entièrement en code et tu dois donc t'y connaître dans ce domaine, cela dit, quelqu'un a mis au point http://tumblrgenerator.com/ et je pense que cela peut être utile pour ceux qui souhaitent personnaliser leur blog sans pour autant être des programmeurs confirmés. Donc c'est en anglais, mais c'est très intuitif donc à mon avis tout le monde peut s'en sortir et le principe est très simple, tu crées ton thème à ton goût et une fois fait, tu copies-colles le code qui est donné dans le premier cadre et tu l'appliques sur ton tumblr depuis l'édition HTML. Mais du coup, le même problème va se poser puisque tu ne parviens pas à enregistrer ! Voilà, voilà, je ne peux malheureusement rien faire de plus. :)
@Seo Ha Mi : C'est sur ton tumblr que tu veux appliquer cet effet ou sur ton eklablog ? Je sais d'où vient cet effet, il est lié à du code Javascript du nom de lazyload.js mais comme tu le sais, le javascript sur ekla, c'est un peu compliqué...Coucou Mikuru ^^
J'aimerais savoir si on peux faire ce genre d'effet sur les pages sur ce Tumblr : http://fuckyeahtsfamily.tumblr.com/B.A.P regarde quand on descend ben les images appaîssent d'une autre manière
Voilà, si tu vois ce que je veux dire ^^'
Pourtant la démarche que tu me décris est bonne, c'est étrange.
Hm... Lorsque tu colles un code dans le HTML, vérifie de d'abord bien effacer tout ce qu'il y a. Ensuite, au lieu de revenir en arrière pour enregistrer, quand le code est collé, fait un preview avec "Update Preview", quand le preview sera fait, un bouton "Enregistrer" apparaîtra à côté, clique dessus et voit si le thème est appliqué.J'ai clique sur Enregistrer dans toujours le même problème perso j'aime pas les thèmes qui sont sur le site je regardes de blog qui font des thèmes gratuit je prends le code que je copie/coller dans HTML et j'enregiste mais ça me mets la meme chose et quand je quitte tout efface
Alors cette fenêtre s'ouvre lorsque tu veux quitter la page. Par exemple lorsque tu es sur la page de personnalisation de ton thème et que tu tapes une autre adresse dans la barre URL de l'onglet sur lequel tu te trouves, cette fenêtre s'affiche. Mais elle n'empêche pas l'application du thème souhaité, pour enregistrer ton thème il suffit juste de cliquer sur le bouton Enregistrer.
Il y a deux façons d'appliquer un thème, soit tu en séléctionnes un prédéfini en cliquant sur le bouton "Thèmes" puis en enregistrant par la suite, soit tu es bien calée en CSS et HTML et tu crées ton propre thème à partir de "Editer HTML". :)Oui je pense savoir de quoi tu parles, essaie donc ce code :
#menu1 a {
background-color: #ccc; /*Couleur du surlginage*/
color: #555; /*Couleur du texte*/
transition: all 0.4s ease; /*Durée de transition*/
-moz-transition: all 0.4s ease; /*Durée de transition (optimisée pour Firefox)*/
-webkit-transition: all 0.4s ease; /*Durée de transition (optimisée pour Chrome)*/
}
#menu1 a:hover {
background-color: #555; /*Couleur du surlginage survolé*/
color: #fff; /*Couleur du texte survolé*/
}
J'ai placé des commentaire entre /* */ pour que tu puisses modifier les paramètres à ta guise, tu peux les copier coller avec le reste du code ça ne gênera pas ; si quelque chose ne va pas n'hésite pas à demander. :)Ok d'accord ! Merci quand même ! :)
Par contre j'aurai besoin d'un autre code ! Les liens du menu sont surlignés, et quand on passe la souris dessus, le surlignage se transforme petit à petit en une autre couleur... tu vois ce que je veux dire ? ^^" (c'est un peu comme sur ton blog iconmunity, sauf que le lien survolés se "transforme".) Les liens sont souvent comme ça sur les blog Tumblr.
Merci encore !
Coucou ! :)
Malheureusement, on ne peut pas créer deux colonnes d'articles. Il est possible de mettre plusieurs colonnes de textes dans un même article mais créer deux colonnes d'articles sur eklablog est infaisable. Voilà, voilà, désolée de ne pas pouvoir t'aider plus. :)Coucou Mikuru !
J'aurai voulu savoir s'il existait un code pour mettre deux colonnes d'articles au lieu d'une ?
Merci d'avance !
Bien sûr ! :)
.module_contenu img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
}
.module_contenu img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);
}Ah, merci beaucoup Mikuru ! *-*
Par contre, c'est possible que l'effet ne fasse que sur les images de l'article ?
Ah oui effectivement je vois d'où ça vient, je m'excuse j'ai fait une petite faute dans le code, cela devrait fonctionner maitenant :
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
}
img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);
}C'est moi ou quand j'insère le code, les images reste quand même en noir en blanc quand je passe la souris dessus ? :o
Alors j'ai passé un petit moment à rechercher à faire cela avec du CSS et j'ai enfin fini par trouver. Malgré tout, la transition progressive entre la couleur et le noir et blanc n'est pas possible... TT Du coup, la transition est directe lorsque la souris passe sur l'image. Je te passe le code malgré tout mais je pense qu'il ne te sera pas très utile sans la transition progressive. Cette dernière est possible mais sur eklablog cela me paraît difficle.
CSS
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
}
img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
}Coucou Mikuru
J'aimerais savoir si il existe un CSS qui permettrait de mettre les images du blog en noir et blanc. Et quand on passe notre souris dessus, petit à petit. Elles prennent leur couleur
Voilà bisous :)
Coucou,
alors alors, je suis désolée pour l'histoire de la première lettre, j'avais réussi à trouver ça il y a un petit moment déjà mais je n'ai pas gardé les codes. Moi-même je m'en mords les doigts... TT Donc je m'excuse encore, tout ce que je peux te proposer c'est le code pour l'ombre que voici :
#menu1 .module_menu_titre
{ text-shadow: 1px 1px 2px #000000; }
avec #000000 la couleur.
et te renvoyer en bas de page de ce lien (http://le-blog-facile.ek.la/structure-de-la-feuille-de-style-css-p261420) qui semblerait avoir les codes pour changer la première lettre de couleur. Malheureusement je n'ai pas réussi à l'appliquer sur les titres de menus. Encore désolée !Coucou ! Oui c'est encore moi x)
Existe-t-il un CSS qui permet de colorier la première lettre sur le titre du menus ? Et aussi mettre une ombre derrière le titre du menus
Voilà voilà ^^
Alors le code n'est pas la copie exacte de celui qui se trouve sur ton tumblr. J'ai préféré utilisé un tableau pour séparer l'image du menu, ça a été plus pratique de faire ça pour moi et le résultat est quasiment le même, ce sera plus simple à éditer de cette façon. Je te donne donc le CSS que voici :
.icone {
float: left;
height: auto;
width: 80px;
}
.icone img {
background-color: #FFFFFF;
border: 1px dotted #B4A9A9;
height: 68px;
padding: 7px;
width: 68px;
}
.navigation a {
border-bottom: 1px dotted #B4A9A9;
color: #666363;
display: block;
font-size: 8px;
font-weight: bold;
letter-spacing: 3px;
margin-bottom: 3px;
padding: 1px 2px;
text-align: left;
text-transform: uppercase;
}
Et le HTML :
<table border="0">
<tbody>
<tr>
<td>
<div class="icone"><a href="/"><img src="urldetonicone.jpg" alt="" /></a></div>
</td>
<td>
<div class="navigation"><a href="/">lien 1</a> <a href="/">lien 2</a> <a href="/">lien 3</a> <a href="/">lien 4</a></div>
</td>
</tr>
</tbody>
</table>Coucou ^^
Je suis venue te demande si on peut mettre une icône sur le module, et mettre le menus à côté. Comme sur mon Tumblr, ouais, mon Tumblr et plus beau que mon blog xD -jalouse- http://nu-est-mokoru.tumblr.com/
Bonsoir Hyo Jin, avec une simple capture d'écran je ne peux pas faire grand chose et ta question est bien trop vague. Je n'ai pas le droit de trouver un moyen de reproduire ce thème à la perfection, car cela est considéré comme du plagiat et que je ne suis pas une plagieuse, bien sûr. Dans ces conditions, je n'ai pas de réponse à ta question, je suis désolée.
Voici le HTML :
<div class="bg">
<div class="description">Ici l'emplacement de ta description.</div>
<img src="urldel'imagedefond.jpg" alt="" /></div>
Et le CSS :
.description {
height: 250px;
width: 250px;
-moz-transition: all 400ms ease;
background-color: #FFFFFF;
color: #000000;
font-family: Calibri;
font-size: 8px;
letter-spacing: 1px;
opacity: 0;
padding: 13px;
position: absolute;
text-align: center;
text-transform: uppercase;
}
.description:hover {
opacity: 0.8;
}
.bg {
min-height: 200px;
min-width: 200px;
}
Je l'ai prévu pour une image de format 200*200 mais si tu veux changer les dimensions, tout ce que tu as à changer ce sont les valeurs en rouge. Dans height, tu mets la hauteur de l'image de ton choix, et dans le width tu inscris sa largeur. :)Coucouu c'est encore moi xD
J'aimerais savoir si il existe le CSS où tu passe ta souris sur l'image, et la description du blog apparaît dessus en aténuant l'image, comme sur mon Tumblr. Je sais pas si tu la remarquer, en passant ta souris sur la deuxième image à droite :)
Voilà voilà ~
Ah ! Autant pour moi. Je navais pas fais le raprochement.
Ce code-là devrait donner quelque chose de bien alors :
#menu {
position: fixed;
top: 220px;
left: 980px;
}
#menu a {
width: 130px;
height: 13px;
background-color: white;
text-transform: uppercase;
font-family: Calibri;
font-size: 10px;
color: #aaa;
-moz-transition: all 400ms ease;
}
#menu a:hover {
color: #ffffff;
background-color: #ca2372;
-moz-transition: all 400ms ease;
}Le menu que tu veux mettre en dehors du header, c'est ton menu avec les liens FB, Tumblr, Twitter ? Peux-tu me situer à peu près à quel endroit tu souhaites les faire afficher que je puisse faire quelque chose de similaire ? Le reste c'est possible, pour le fond tout ça, pas de soucis, mais je n'ai pas très compris de quel menu il s'agissait et où tu voulais le situer sur la page.
Excuse moi. .ç.Et c'est encore moi x)
J'aimerais savoir si il existe un CSS pour mettre le menus en dehors du leader, comme
dans mon Tumblr : http://nu-est-mokoru.tumblr.com/ avec aussi, si c'est possible quand on passe la souris sur le titre du menus un fond apparait. Comme sur le blog
Voilà voilà ^^
Alors j'avais répondu à cette question dans un très vieux commentaire que j'ai retrouvé, je te copie/colle son contenu ici ! :)
Tout d'abord, tu peux créer un module dans un menu (que tu rendra invisible en mettant sa largeur à 0) et rajouter ce code-là dans le HTML :
<div id="entete"> <a href="#entete"><img id="top" src="urldel'image" /></a></div>
Tu devras remplacer urldel'image par l'url de l'image que tu souhaites utiliser comme "bouton" pour revenir en haut de ta page.
Tu peux enregistrer.
Ensuite, dans ton CSS, rajoutes ce code :
#entete {
position: absolute;
top: 0;
}
#top {
position: fixed;
right: 10px;
bottom: 5px;
}
Les valeurs colorées sont celles que tu peux changer. Si tu souhaites placer ton bouton a gauche de la page et non à droite, remplace right par left. Si tu le souhaites en haut et non en bas, remplace bottom par top. Les valeurs en px qui suivent ces propriétés sont l'espacement qu'il y a entre le bord de la page et le bouton, elles peuvent être modifiées.Coucou, j'aimerais savoir si il existe un CSS pour mettre à droite de notre écran une petite image pour remonter la page qui et descendu tout en bas :3
@ mayumi : Y a vraiment rien à faire je les vois vraiment pas sur Firefox. Je suis désolée. :(
@ Seo Ha Mi : Oulah alors je vois ce que tu veux faire mais malheureusement, à ma connaissance, tu ne peux pas faire ça. J'ai voulu faire la même chose lorsque j'ai installé le thème d'Animées Online et je ne sais pas comment bien expliquer la façon dont j'ai procédé, alors je vais faire ça en image.
image
Pour le titre d'article et le bas d'article, c'est très facile à faire, il suffit juste de changer le fond des titres dans Contenu > Titre > Fond du bloc conteneur et mettre la même image en bas dans Bas du module, Fond du bas.
Et pour rentrer le titre dans l'article, tu veux dire, pour qu'il n'y ai aucune séparation entre l'article et le titre ? Tu peux juste mettre le fond des titres de la même couleur que le fond des articles et réduire les marges extérieures du bas du titre à 0 et du haut de l'article à 0. :)Coucou ! Je viens encore t'embêter x)
Au sujet du code pour la bannière qui dépasse les 400. Ben, j'aimerais savoir comment faire apparaître mon fond de blog, car, je souhaiterais mettre un pattern dans le fond derrière ma bannière. Mais malheureusement, depuis que j'ai mit ce code. Je ne peux plus ;u;
Et aussi comme chez Aimielisa : http://style.eklablog.com/ comment encadrer l'article en haut avec le titre d'une image, ainsi que le bas *-*
Et comment faire rentrer le titre de l'article dans le contenue de l'article, sans qu'il sois en dehors.
Voilà ^^
ah! pourtant je te jure qu'il y en a bien! la preuve, je viens d'y repasser, voici les captures d'écran:



ça ne se voit pas énormement mais en fonction de la place du curseur, les flocons changent de direction (ils l'a suivent)
reste plus longtemps sur la page, j'ai l'impression qu'ils mettent du temps à apparaitre
J'ai ça pour toi en ce qui concerne les polices :
.window {
font-family: 'Brush Script MT', Arial;
}
A la place de Brush Script MT (en gardant bien les apostrophes '), tu écris le nom de la police que tu souhaites faire afficher et à la place de Arial, tu écris le nom de la police que tu aimerais afficher lorsque le visiteur n'a pas la première police sur son ordinateur (de préférence une police standard).@ Seo Ha Mi : La neige est sûrement possible avec du javascript mais cela m'étonerait qu'elle existe en simple CSS. Non tu ne peux malheureusement pas changer la position des informations de l'article. :/ Et pour changer la police d'écriture dans les fenêtres, tu parles des fenêtres d'informations sur les profils ?
@ mayumi : Alors comme ça là je ne sais pas du tout, il faudrait que j'aille voir cela sur ton blog.hello! j'ai un petit problème, je viens de refaire le thème de mon blog et le premier article ou première page de chaque rubrique a un énorme espace entre le texte et le titre :S tu saurais pas comment resoudre ce problème? tient regarde:


Coucou je suis revenue pour encore un code x)
Existe-t-il un CSS pour mettre de la neige qui tombe sur le blog ?
Et aussi si possible de mettre la date de la création de l'article en bas, comme sur les Tumblr ?
Et aussi j'aimerais s'il te plaît un CSS pour changer la police d'écriture dans les fenêtres avec une ombre derrière la fenêtre
Ahhh j'ai enlever l'image que j'avais laisser au départ, pour ça que ça marcher pas XDD
Désolé, j'suis vraiment bête ><
Je comprend pas alors. :/
Tu souhaites que la bannière descende avec la page lorsque tu descends ? Ou au contraire tu veux que, lorsque tu descends la page, la bannière reste en haut ?Oups, désolé.
#body {
position: absolute;
background-repeat: no-repeat;
background-image: url("urldetonimage");
}Oh .. je vois, c'est pas grave merci quand même :D
Ah et c'est possible de fixer le fond aussi avec le code que tu ma donner ? XD
Coucou coucou~
Alors pour ta première question c'est la première fois que j'ai essayé de chercher ce genre de chose et après 10 bonnes minutes de réfléxion j'ai fini par trouver le truc mais malheureusement ce n'est pas complet, le CSS ne marche que sur l'accueil et n'est pas appliqué sur la page de l'article ouvert. Je ne sais pas d'où ça vient mais pour le moment c'est tout ce j'ai donc voilà pour toi :
h1 a:first-letter { color: #000000; }
a { display: inline-block; }
Ensuite pour le fond, c'est tout simplement ça :
#body {
background-image: url("urldetonimage");
}
Voilà pour toi. :)Bonjour Mikuru ! ^^
J'aimerais savoir si il existe un code, qui permettrait de mettre en couleur la première lettre de notre titre module sans toucher aux autres lettres qui restent normales
Est-ce que tu ma bien comprise ? x)
Et aussi, es ce qu'il existe un code pour pouvoir mettre un fond de blog sans que ça disent que sa ça dépasse les 400 kilos ? Car j'aimerais mettre un fond, comme pour le code avec la bannière ><
Voilà, bisous ^^
Je pense que ça devrait être bon avec ça :
#menu1 img {
box-shadow: 0 0 10px #000000 !important;
}Coucou désole de te redéranger mais j'aimerait la même chose que la dernierre fois mais pour les ombre derrière les image :)
@CrazyBenzoholic : Il faut faire une exception pour les images des modules :
#menu1 img {
opacity: 1 !important;
}
@Parky Bommie : Tout le plaisir est pour moi !
@Seo Ha Mi : Je pense qu'il y a toujours des actifs sur eklablog mais pour les "anciens", si je puis dire, c'est vrai que ça fait vide. Pis la communauté n'a plus forcément les même intêrets qu'avant, enfin voilà voilà mais je te comprends. :)@Parky Bommie : Il te faut simplement rajouter cela dans ton CSS :
.module_menu_type_lastvisitors img {
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
}
@CrazyBenzoholic : Alors cela dépend quelles sont les images pour lesquelles tu ne veux pas d'opacité, est-ce que ce sont toutes celles qui se trouvent dans les modules ? Ou bien celles des avatars des derniers visiteurs ? Ou bien celles des articles ? Ou je ne sais encore !
@Seo Ha Mi : Ah je me disais que j'tavais perdue toi ! :)
Contente que tu n'aie pas quitté la plateforme !Merci pour tout les codes *o*
Oui c'est moi Little Strawberry
Oui j'ai encore changer car un truc m'énerver... '-'
Bonjour/bonsoir en faite j'ai besoin de ton aide.J'ai mis le CSS pour l'opacité mais j'aimerait que certaine de mes images n'es pas d'apacité tu peut m'aider ?
Coucou :)
J'ai mit ce code pour les dernières visites : .module_menu_type_lastvisitors img:hover {
opacity:0.8;
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
border-radius: 30px 30px 30px 5px;
}J'aimerais que quand on relâche la souris l'image mette aussi 1 seconde pour redevenir normal et pas de suite, je dois rajouter quoi ? o: Merci o/
Je ne suis pas bien calée dans ce domaine mais je peux te parler de ce que je sais.
Dejà, tu t'en doutes bien mais tu dois avoir un logiciel de graphisme que tu saches maîtriser. Ensuite, sur le site Deviantart, en tapant base dans la barre de recherche, tu trouves facilement des bases de personnages de toutes sortes. Enregistre celles qui te plaisent le plus et ouvre les sur ton logiciel. A partir de là tu peux créer des cheveux à ton personnage, des vêtements, des couleurs et donner naissance a un personnage nouveau ! C'est un travail assez long et minutieux alors il faut vraiment aimer ça. :)
Pour des choses plus approfondies tu trouveras surement des tutoriaux complets sur internet, il faudra chercher un peu. :)Oui je me suis posée la question aussi étant donné que c'est à droite par défaut, à la base j'avais mis left mais au final j'ai mis right. Y a pas de mal. XD
Mince, je connais pas ma droite et la gauche ! C'était à gauche que je voulais mais il faut juste remplacer par left hein. :3 Merci! :)
Salut Mikuru, j'aimerais savoir comment on fait pour mettre les avatars à droite. :3
Merci. :DRajoute cela dans ton CSS
#menu a{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
}
Si tu as besoin de modifier le temps de transition, il faut modifier tous les 1s, 1s représente 1 seconde donc si tu veux que cela prenne plus de temps tu peux mettre 2s, par exemple. :)Hello! :D
Je voudrais savoir comment faire pour que quand on passe notre souris sur le menu de l'en tête, les boutons prenne quelque secondes à... "changer" jusqu'à l'effet qu'on a d'habitude en les survolant.
En bref, je voudrais savoir comment ralentir le processus quand on passe la souris par dessus le menu de l'en tête.
C'est pas du tout clair, si tu comprends pas je peux essayer de ré-expliquer :)
Ca te convient mieux comme ça ?
HTML :
<div class="image"><img src="http://25.media.tumblr.com/tumblr_m2ktgerCw71qip8rqo1_250.jpg" alt="" />
<div class="linku"><a href="/">Accueil</a> <a href="/contact">Contact</a> <a href="http://nu-est.ek.la/guestbook-g62626">Guest Book</a></div>
<div class="linku"><a href="http://nu-est-mokoru.tumblr.com/">Tumblr</a> <a href="https://twitter.com/MikuMiss">Twitter</a></div>
</div>
<p><span style="color: #b14d6d;">♦</span> Qui suis-je ? On se le demande bien ! Mais si, vous me reconnaissez ? J'ai même déserter pendant un moment -<span style="text-decoration: line-through;">okjesortc'étaitnul</span>- Bref, voici un petit blog sur les NU'EST, je mettrait certainement quelque info et des images.</p>
<p style="text-align: right;"><em>Łìťťℓє Śτʀãωвєŗŗу ❤</em></p>
CSS :
.linku {
margin-top: 5px;
width: 160px;
}
.linku a {
-moz-transition: all 0.8s ease 0s;
background-color: #C73762;
color: #FFFFFF;
display: block;
margin: 1px;
padding: 2px 6px;
text-align: center;
font-size: 8px;
text-transform: uppercase;
}
.linku a:hover {
-moz-transition: all 0.8s ease 0s;
background-color: #FFFFFF;
color: #C73762;
}
.image {
-moz-transition: all 2s ease 0s;
height: 250px;
overflow: hidden;
}
.image:hover {
height: 335px;
}Ah je vois ! Je peux te faire une presentation similaire aussi, aucun soucis.
Je vais y travailler je reviendrai te donner le code :)C'est pas tellement l'effet que je voulait mais bon c'est assez sympa ^^
Je voulait faire le même effet que sur mon Tumblr : http://nu-est-mokoru.tumblr.com/
Mais ... Merci quand même ! :D
@ TaeYoung♫ : Fixe la position en tentant cela :
#menu2 {
position: fixed;
top: 50px;
left: 20px;
}
@ Łìťťℓє Śτʀãωвєŗŗу ❤ : J'ai fait des recherches pour arriver à ce que tu demandes et j'ai essayé de recréer ton menu suivant ce que tu veux, je ne sais pas si ça te conviendra mais comme c'est très compliqué à expliquer je te passe ton code. Il est à insérer dans l'espace HTML de ton module de présentation :
<div id="navlinksbg"><img src="http://25.media.tumblr.com/tumblr_m2ktgerCw71qip8rqo1_250.jpg" alt="" /><br />
<p><span style="color: #b14d6d;">♦</span> Qui suis-je ? On se le demande bien ! Mais si, vous me reconnaissez ? J'ai même déserter pendant un moment -<span style="text-decoration: line-through;">okjesortc'étaitnul</span>- Bref, voici un petit blog sur les NU'EST, je mettrait certainement quelque info et des images.</p>
<p style="text-align: right;"><em>Łìťťℓє Śτʀãωвєŗŗу ❤</em></p>
<div id="sidelinks"><a href="/">ACCUEIL</a> <a href="/contact">CONTACT</a> <a href="http://nu-est.ek.la/guestbook-g62626">GUEST BOOK</a> <a href="http://nu-est-mokoru.tumblr.com/">TUMBLR</a> <a href="https://twitter.com/MikuMiss">TWITTER</a></div>
</div>
Et n'oublie pas le CSS à rajouter pour donner l'effet voulu :
#navlinksbg {
-moz-transition: all 0.5s ease-out 0s;
height: 250px;
text-align: left;
height: 497px;
width: 210px;
}
#navlinksbg:hover #sidelinks {
-moz-transition: all 0.3s ease-out 0s;
opacity: 1;
padding-bottom: 12px;
padding-top: 10px;
}
#sidelinks {
-moz-transition: all 0.5s ease-out 0s;
opacity: 0;
width: 255px;
}
#sidelinks a {
-moz-transition: all 0.5s ease-out 0s;
background-color: #C73762;
color: #FFFFFF;
display: block;
margin-bottom: 2px;
margin-top: 5px;
padding: 2px;
text-align: center;
width: 157px;
}
#sidelinks a:hover {
-moz-transition: all 0.3s ease-out 0s;
background-color: #FFFFFF;
color: #C73762;
text-align: center;
}
@ mayumi : Ah, tant mieux ! ^^Hello Mikuru, j'aimerais savoir si il existe un CSS que quand tu passe ta souris sur l'image du menus, et ben, le menus (Par exemple, celui de mon deuxième blog que j'ai mit en dessous de l'image) il s'affiche doucement en dessous de l'image
bonsoir j'au une question je mis mes des menu en position fixe et le deuxième menu est éloignié comme je fais

Ca doit pas mettre vingt mille ans normalement, j'ai eu activation le jour même en ce qui me concerne. Tu peux toujours essayer de contacter le support http://www.eklablog.com/support
hello!
humm...juste pour savoir...le mail d'acceptation pour l'installation de javascript sur son compte met combien de temps à arriver? (parce que sa fait un peu 2 semaines que je l'ai envoyé et pas de signe de vie...elle prend vraiment son boulot au sérieux?...stéphanie c'est ça?...gggrrr)
Dans ton CSS, tu crée une classe :
.fondcouleur {
padding: 3px;
background-color: #cccccc;
}
#cccccc correspondant à la couleur du fond de ton cadre
et padding: 3px qui est l'espace, en pixels, qu'il y a entre le texte et le bord du cadre.
Ensuite dans ton article quand tu as écris ton texte et tout ça, tu ouvres la boîte d'édition HTML et tu l'encadre de la classe qu'on a crée, donc avant ton texte tu insères la balise <div class="fondcouleur"> et après ton texte tu insères </div> pour la refermer.
Tu peux repeter le processus autant de fois que tu veux. :)Coucou Mikuru, j'aimerais savoir si il existe un code HTML pour encadrer le texte dans un cadre coloré ^^
#menu2 {
position: fixed;
top: 50px;
left: 20px;
}
top: 50px c'est la distance entre le bord supérieur de la page et ton menu tandis que left: 20px c'est la distance entre le bord gauche de la page et ton menu. Tu peux modifier les valeurs à ta guise.ce n'est pas grave detout façon j'ai une autre question : Sur mon blog j'ai mes deux menu fixe il y celui de droite qui pas trop loin comment je fais

Jusqu'à maintenant je ne sais pas comment changer ces flèches, je suis désolée de ne pas pouvoir t'aider plus.
ah! tu fais bien de me le dire alors! je me disais aussi que c'était étrange qu'il ne s'affiche qu'avec toi X) je vais faire ma demande et je te tiens au courant de mes progrets XD merci!
Aaaah tout s'explique ! Je pensais qu'il était activé c'est pour ça que je ne comprenais pas ! Oui, il y a présence de Javascript dans le code qu'on te fournit, tu as donc besoin de l'activer pour que le player apparaisse.
Est-ce que tu cliques bien sur ce bouton
 ?
?
Il faut cliquer sur ce bouton et rajouter le code dans la fenêtre blanche qui s'ouvre, pas dans l'article, regarde si ça fonctionne ?oh, oui ! Excuse moi, j'avais reçu ton message mais je l'avais lu sur mon portable je n'ai pas pensé a le relire sur mon PC. Donc ce qu'on va faire c'est qu'il faut que tu laisses tout comme tu as essayé de faire, meme sans que ça marche, pour que je vois quel est le problème et que je puisse te le dire.
Par contre je vais deconnecter, donc je ferais ça demain très probablement. ^^bon et bien je reviens squatter ( j'ai même l'honneur de débuter la rangée de comm's qui ne devraient pas tarder à apparaitre) pour demander s'il ne faudrait (par hasard) javascript pour installer le lecteur SCMplayer (et oui, j'en suis encore à là T^T) tu m'avais bien dit de mettre le code HTML à la suite de celui de mon horloge, cependant j'ai beau mettre et remettre rien à faire le lecteur n'apparait pas (en fait, y a qu'avec toi que sa a marché, aurais tu des pouvoirs divins?)
je m'en remet à toi désésperement.
Vous devez être connecté pour commenter
La sobriété est la marque de la qualité
















































































Bonjour :3,
je voudrai bien savoir comment changer le texte comme ça:
http://baw.eklablog.com/textes-effets-html-css-c28886150
mais avec des autres lettre et aussi comment tu a fait pour faire ça ?
voilà et merci !