-
Par Mikuru le 23 Octobre 2011 à 19:24
qu'est-ce que c'est ?

comment faire ?
Allez, c'est parti ! Commencez donc par ouvrir votre feuille de style CSS depuis Apparence > Modifier le thème > Ajouter du CSS.
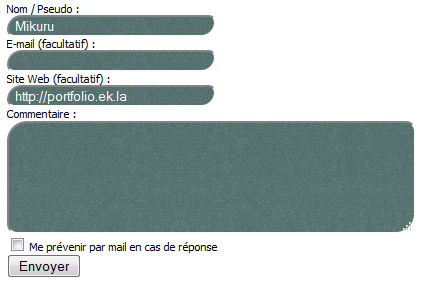
La première étape, c'est changer le degrès d'arrondissement des cases de formulaire qui sont par défaut carrées. Pour ce faire, collez les codes suivants :#form_cavom {
border-radius: 20px 10px;
}
#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
}
#menubar_signin input {
border-radius: 20px 10px;
}
#menubar_signin_username {
border-radius: 20px 10px;
}
#menubar_signin_username, #menubar_signin_password {
border-radius: 20px 10px;
}Les valeurs 20px s'appliquent au côté supérieur gauche et inférieur droit de la case.
Les valeurs 10px s'appliquent au côté inférieur gauche et supérieur droit de la case.
Ces deux valeurs sont parfaitement modifiables.
Maintenant, je suppose que c'est le principal, il faut mettre un fond à ces cases de formulaire. Il va falloir modifier l'une des lignes précédemment collées. Retrouvez celle-ci#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
}Et remplacez-la comme ceci :
#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
background: url("urldel'image");
}Il vous suffit ensuite de remplacer urldel'image par l'url de l'image de fond souhaitée. Attention, cette image sera automatiquement répétée.
Au cas où la répétition de l'image ne serait pas souhaitée, transformez à nouveau la ligne de la façon suivante :#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
background: url("urldel'image") no-repeat;
}Ici, la seule modification est le rajout du no-repeat qui, comme son nom l'indique, empêchera la répétition de votre image de fond.
 26 commentaires
26 commentaires
La sobriété est la marque de la qualité







