-
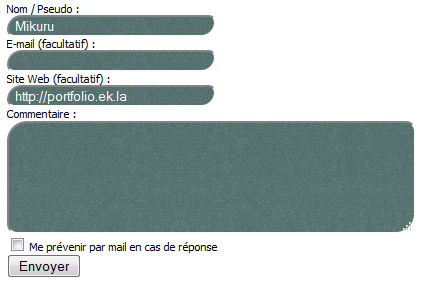
Champs de texte
qu'est-ce que c'est ?

comment faire ?
Allez, c'est parti ! Commencez donc par ouvrir votre feuille de style CSS depuis Apparence > Modifier le thème > Ajouter du CSS.
La première étape, c'est changer le degrès d'arrondissement des cases de formulaire qui sont par défaut carrées. Pour ce faire, collez les codes suivants :#form_cavom {
border-radius: 20px 10px;
}
#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
}
#menubar_signin input {
border-radius: 20px 10px;
}
#menubar_signin_username {
border-radius: 20px 10px;
}
#menubar_signin_username, #menubar_signin_password {
border-radius: 20px 10px;
}Les valeurs 20px s'appliquent au côté supérieur gauche et inférieur droit de la case.
Les valeurs 10px s'appliquent au côté inférieur gauche et supérieur droit de la case.
Ces deux valeurs sont parfaitement modifiables.
Maintenant, je suppose que c'est le principal, il faut mettre un fond à ces cases de formulaire. Il va falloir modifier l'une des lignes précédemment collées. Retrouvez celle-ci#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
}Et remplacez-la comme ceci :
#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
background: url("urldel'image");
}Il vous suffit ensuite de remplacer urldel'image par l'url de l'image de fond souhaitée. Attention, cette image sera automatiquement répétée.
Au cas où la répétition de l'image ne serait pas souhaitée, transformez à nouveau la ligne de la façon suivante :#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
background: url("urldel'image") no-repeat;
}Ici, la seule modification est le rajout du no-repeat qui, comme son nom l'indique, empêchera la répétition de votre image de fond.
-
Commentaires
Il suffit juste de retirer une ligne. Normalement ce code-là devrait fonctionner. ^^
#background input[type="text"], #background select, #background textarea {
background: url("urldel'image");
}Bonjour c'est ce code là qui m'intéresserait :
#background input[type="text"], #background select, #background textarea {
border-radius: 20px 10px;
background: url("urldel'image");
}Mais si possible en gardant les commentaires "carrés" mais pour mettre une image.
Je ne sais pas si c'est très clair, merci d'avance !
Tu peux modifier la couleur du texte à partir de Apparence > Modifier le thème > Boutons et champs > Texte dans les champs de texte ; il te suffit de cocher la case couleur et de choisir la couleur qui convient à ton texte. :)
merci beaucoup, , par contre, pour la couleur de l'écriture, car je la vois à peine
je modifie où ?
Ah ! Je ne l'ai pas précisé. Il faut les insérer dans la feuille de CSS depuis Apparence > Modifier le thème > Ajouter du CSS
Merci pour tout les tutos, avant je prenais mes css chez Fantasy graph, mais c'était toujours très complexe... Je suis contente d'avoir trouvé ton blog ^^
Tu héberges ton images, tu l'ouvres et tu fais clique droit dessus puis Copier l'adresse de l'image/Copier l'URL de l'image. Ensuite tu fais Ctrl+V (Coller) à la place prévue pour l'url de l'image.
Vous devez être connecté pour commenter
La sobriété est la marque de la qualité




















Merci pour les codes !^^