-
qu'est-ce que c'est ?
Aujourd'hui, une petite astuce pour rendre un texte flou !comment faire ?
Feuille de style CSS je vous prie !
Apparence > Modifier le thème > Ajouter du CSS
Nous allons rendre le texte transparent et ne laisser que la trace de son ombre. Oui, transparent, le texte sera transparent, vous l'avez bien lu ! Ainsi, nous aurons cet effet de texte flou.
Ajoutez donc ce code.flou {
color: transparent;
text-shadow: 0 0 5px #82908f;
}Donc, comme je l'ai dis, ici nous avons la transparence de notre texte et son ombre attribuée par le sélécteur text-shadow. Modifiez la couleur de l'ombre en remplaçant #82908f par le code de la couleur de votre choix. Le 5px est également modifiable, plus le chiffre sera petit, moins le texte sera flou et vice versa. Petite astuce ; préférez de grands chiffres lorsque votre texte est grand.
Le CSS, c'est fait !
Intéressons-nous maintenant à notre ami HTML !
Créez un article et rédigez le texte que vous souhaitez rendre flou, comme dans l'exemple, puis ouvrez votre fenêtre d'édition HTML en cliquant sur le petit bouton HTML de cette dernière. Vous devriez avoir quelque chose comme cela<p>votre texte</p>Ce que vous allez faire maintenant, c'est remplacer le <p> par <div class="flou"> et le </p> par </div>
Enregistrez et admirez le résultat ! 1 commentaire
1 commentaire
-
qu'est-ce que c'est ?
Eh bien, je pense que le titre parle de lui même ! Essayez donc de sélectionner ce texte et voyez la couleur que prend le surlignage. Vous remarquerez également que le texte change de couleur.
comment faire ?
Comme d'habitude !
Apparence > Modifier le thème > Ajouter du CSS
La première étape consiste simplement à insérer le code suivant::selection { background-color: #000000; color: #ffffff; }
::-moz-selection { background-color: #000000; color: #ffffff; }
::-webkit-selection { background-color: #000000; color: #ffffff; }Comme vous pouvez le constater, le code se répète deux fois. Je vous conseillerai de coller les deux, en les insérant tous les deux, le code sera alors compatible avec plus de navigateurs.
Décortiquons donc ce code CSS !
background-color réfère à la couleur du surlignage qui apparaît noir dans l'exemple. Il suffit de remplacer #000000 par le code hexadécimal de la couleur de votre choix.
color, c'est tout simplement la couleur de votre texte, il est blanc dans l'exemple. Comme précédemment, remplacez #ffffff par le code de la couleur souhaitée ! 9 commentaires
9 commentaires
-
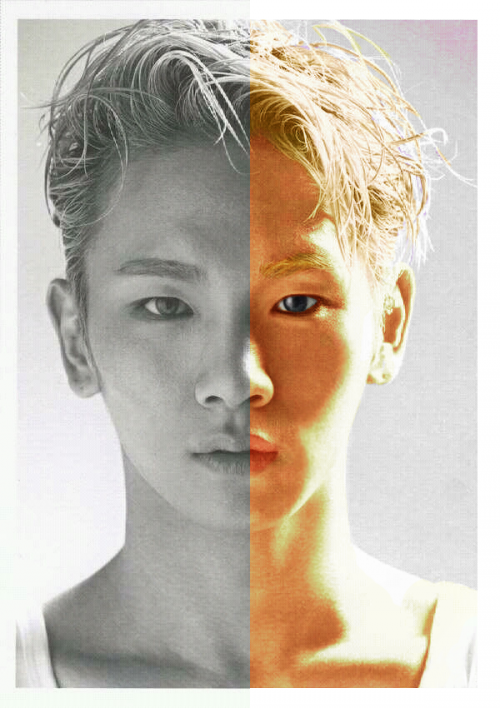
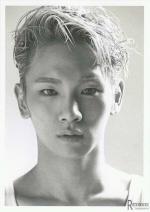
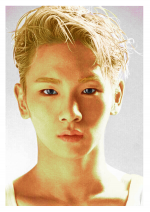
AVANT APRÈS 


J'avais tout simplement envie de continuer de créer, et surtout de poster ; poster mes créations. Je vous présenterai les plus récentes puisqu'avant celles-ci, il n'y en a pas eues d'autres. J'ai fait un long.... break dirons-nous. En ce qui concerne le graphisme en tout cas ! Cela dit, ayant perdu la moitié de mon savoir-faire, j'ai décidé de repartir sur de nouvelles bases. Attendez-vous donc à voir de nouveaux types de rubriques telle que celle dans laquelle vous vous trouvez, j'ai baptisé Colorisations. Vous pouvez donc vous attarder sur cette colorisation de Key, Kim Kibum de son vrai nom, qui est membre du boyband coréen SHINee. La photo de base était donc en noir et blanc, et j'ai tenté de lui redonner un peu de couleurs comme vous pouvez le constater ! En ce qui concerne les petites informations complémentaires, cela a été fait avec la version CS5 de Photoshop, à l'aide d'une tablette graphique.
 5 commentaires
5 commentaires
La sobriété est la marque de la qualité







